자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬
이와 관련하여 웹사이트의 사용자 경험을 개선할 준비를 하고 계시다면 여기 33개의 JavaScript 자동 완성 스크립트가 있습니다. 물론 Jquery 달성했습니다.
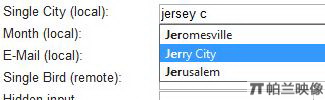
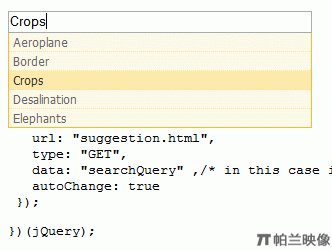
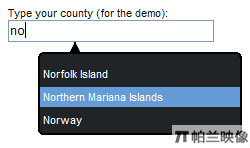
1. Proto!TextboxList (데모 주소)
=700) window.open('/upload/20091020155954866.jpg');" src="http://files.jb51.net/upload/20091020155954866.jpg" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
=700) window.open('/ upload/20091020155956308.jpg'); " onload="if(this.offsetWidth>'700')this.width='700';if (this.offsetHeight>'700' )this. style="max-width:90%";" border=0>
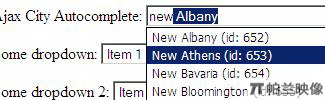
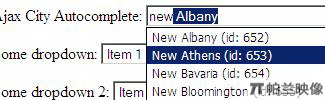
=700) window.open('/upload/20091020155956278.jpg ');" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight> '700')this. style="max-width:90%";" border=0> 을 지원합니다. Ajax 콤보박스 4. Facebook과 같은 Autocomplete(
을 지원합니다. Ajax 콤보박스 4. Facebook과 같은 Autocomplete(
데모 주소)=700) window.open('/upload/20091020155956749.png');" onload="if(this.offsetWidth>'700 ' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>jQuery를 기반으로 개발되었으며 AutoCompleter와 유사합니다
5.  데모 주소)=700) window .open('/upload/20091020155956750.jpg');" onload="if(this.offsetWidth>'700')this.width = '700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
데모 주소)=700) window .open('/upload/20091020155956750.jpg');" onload="if(this.offsetWidth>'700')this.width = '700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
MooTools를 사용하여 개발되었으며 로컬 개체에서 데이터를 가져오거나 Json 또는 Xhtml을 가져오는 것을 지원합니다. XHR을 통해.
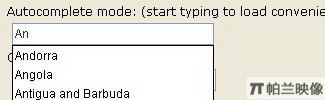
6. jQuery 자동 완성 모드 (데모 주소) '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
jQuery Autcomplete 플러그인. 표시되는 결과 수를 제한할 수 있습니다. 드롭다운 메뉴에서 upload/20091020155956702.png" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this.height='700 ';" border=0>
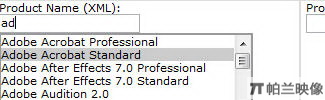
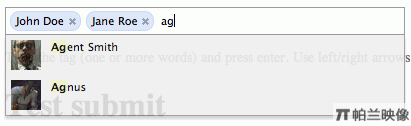
Jquery를 기반으로 개발된 자동 완성 플러그인입니다. 사용하기 쉽고 구성이 간단합니다. Ajax를 사용하여 데이터를 읽거나 로컬에서 직접 데이터를 가져올 수 있습니다. 8.  데모 주소)=700) window.open('/upload/20091020155957168.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>del.icio에서 제공하는 태그 제안 기능과 유사합니다. 우리 . 🎜>=700) window.open('/upload/20091020155957168.jpg');" src="http://files.jb51.net/upload/20091020155957168.jpg" onload="if(this.offsetWidth> '700')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
데모 주소)=700) window.open('/upload/20091020155957168.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>del.icio에서 제공하는 태그 제안 기능과 유사합니다. 우리 . 🎜>=700) window.open('/upload/20091020155957168.jpg');" src="http://files.jb51.net/upload/20091020155957168.jpg" onload="if(this.offsetWidth> '700')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
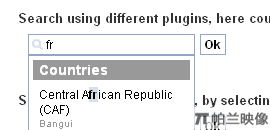
Spry 자동 제안 제어. Spry는 점점 인기를 얻고 있는 Ajax 기술을 위한 Adobe의 자체 Ajax 프레임워크입니다.  (데모 주소)=700) window.open('/upload/20091020155957403.png');" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
(데모 주소)=700) window.open('/upload/20091020155957403.png');" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
jQuery(Ajax), PHP 및 My 사용 11. jQuery.Suggest
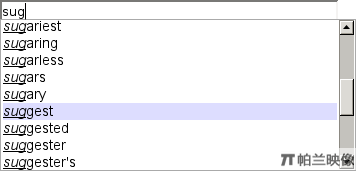
11. jQuery.Suggest  '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
크로스 브라우저 지원은 jQuery에서 개발한 자동 완성 라이브러리를 기반으로 합니다.
12. 자동 완성 - jQuery 플러그인 '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
서버에 대한 요청을 제한하기 위해 캐싱 옵션을 제공하는 jQuery 자동 완성기.
13 . jQuery 플러그인: 자동 완성 (데모 주소) '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
입력 상자 값 자동 완성을 통해 사용자는 특정 값을 빠르게 찾고 필터링할 수 있습니다.
14. j제안 '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
Google Suggest 기능을 모방한 AutoComplete jQuery 플러그인입니다.
15. 자동 완성 제어 '700')this.height=' 700';" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this.height=' 700';" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
Mootools 프레임워크를 기반으로 개발된 자동 완성 컨트롤입니다.
16. ddcombobox '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
드롭다운 선택 상자 자동 완성 기능이 있는 jQuery 플러그인.
17. jQuery Live Ajax 검색 플러그인
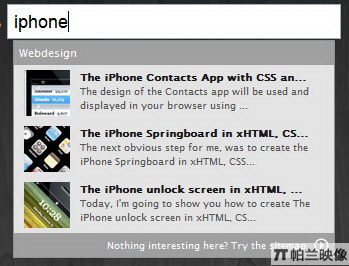
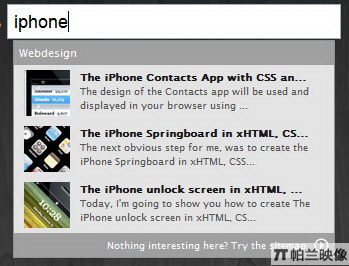
검색 결과 표시 상자는 CSS에서 개발한 AutoComplete 컨트롤을 사용하여 완전히 사용자 정의할 수 있습니다. jQuery는 HTML 페이지입니다
멋진 Apple.com 스타일 검색 제안(데모 주소 )
=700) window.open('/upload/20091020155957993.jpg');" src="http://files.jb51.net/upload/20091020155957993. jpg" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0> 텍스트 상자 목록 (데모 주소)
텍스트 상자 목록 (데모 주소) '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
이 Mootools 플러그인은 일반 텍스트 입력 상자를 자동 완성 기능 스타일은 모든 유형의 데이터 소스(XHR, Json)를 지원합니다.
Autobox2 ( >데모 주소)jQuery 플러그인 Autobox2를 사용하여 Facebook 스타일의 AutoComplete 컨트롤을 만들 수 있습니다
21.
MavSuggest 데모 주소)MavSuggest는 Mootools 프레임워크를 사용하여 구현된 자동 완성 컨트롤입니다. 서버는 JSON 형식의 데이터 개체만 사용할 수 있습니다.
22.
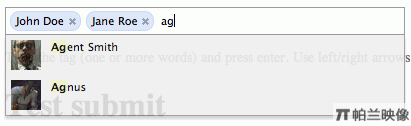
자동완성 텍스트 항목 토큰화(Demo.Address)=700) window.open('/upload/20091020155957219.jpg');" src="http://files.jb51.net /upload/20091020155957219.jpg " onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0 >
사용자가 사전 설정 목록에서 여러 항목을 선택할 수 있는 jQuery 플러그인입니다. 그리고 사용자가 프로젝트를 검색할 수 있도록 자동완성 기능을 제공합니다. CSS를 통한 레이아웃 제어 및 사용자 정의를 지원합니다. 서버 로드 시간을 줄이기 위해 검색 결과를 캐시하는 기능. 마우스나 키보드로 항목을 선택할 수 있습니다. 부드러운 애니메이션 데이터 로딩 효과를 제공합니다.  (데모 주소)=700) window.open('/upload/20091020155957548.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
(데모 주소)=700) window.open('/upload/20091020155957548.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
jQuery 플러그인은 현재 양식에 쉽게 통합됩니다. (양식) . =700) window.open(' /upload/ 20091020155957911.jpg');" onload="if(this.offsetWidth>'700')this.width='700'; if(this .offsetHeight>'700')this. style="max-width:90%";" border=0>
=700) window.open(' /upload/ 20091020155957911.jpg');" onload="if(this.offsetWidth>'700')this.width='700'; if(this .offsetHeight>'700')this. style="max-width:90%";" border=0>
jQuery Autcomplete 플러그인. 드롭다운 메뉴에 표시되는 결과 수를 제한하는 기능.
25.jqac (데모 주소) '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
Jquery를 기반으로 개발된 자동 완성 플러그인으로 사용하기 쉽습니다. Ajax를 사용하면
Spry AutoSuggest
=700을 사용할 수 있습니다. ) window.open('/upload/20091020155957216.jpg');" src="http://files.jb51.net/upload/20091020155957216.jpg" onload="if(this.offsetWidth>'700')이. width='700';if(this.offsetHeight>'700')this.height='700';" border=0> (데모 주소)
(데모 주소)
=700) window.open('/upload/20091020155957984.png');" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0> ' 700')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>십자가 -브라우저 지원, jQuery 라이브러리를 기반으로 개발된 자동 완성. 29. 자동 완성 - jQuery 플러그인
' 700')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>십자가 -브라우저 지원, jQuery 라이브러리를 기반으로 개발된 자동 완성. 29. 자동 완성 - jQuery 플러그인 '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
서버에 대한 요청을 제한하는 캐싱 옵션을 제공하는 jQuery 자동 완성기.30 . MavSuggest (
데모 주소 친구 선택 (데모 주소)
친구 선택 (데모 주소) '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
jquery를 사용하여 Kaixin.com의 검색 사용자 자동 프롬프트 플러그- .
32. Flexselect '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
jQuery Flexselect는 모두가 입력 상자라고 부르는 드롭다운 상자 프롬프트 플러그인이기도 합니다. 즉각적인. 현재 jQueryFlexselect는 v0.2 버전으로 개발되었으며 사용법이 계속 바뀌고 있으며 더 많은 경우에 적용할 수 있습니다. 특정 사용법에 대해서는 공식 문서를 읽는 것이 가장 좋습니다. 다른 입력 상자와 함께 계단식 프롬프트를 형성할 수 있으며 이전 프롬프트 플러그인보다 강력합니다.
33. FlexBox '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
FlexBox는 JSON 형식 데이터 소스를 사용하여 동적 드롭다운 상자를 표시하는 데 사용되는 jQuery 플러그인입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




