SqlHelper.MakeInParam("@PageSize", SqlDbType. Int, 4, 20),
SqlHelper.MakeInParam( "@PageIndex", SqlDbType.Int, 1, 1),
SqlHelper.MakeInParam("@OrderType", SqlDbType.Bit, 1, 0),
SqlHelper.MakeInParam("@strWhere", SqlDbType.VarChar , 1500, "")
};
DataTable dt = SqlHelper.ExecuteDataset(conn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[ 0];
pageCount = Convert.ToInt32(p[ 0].Value.ToString())
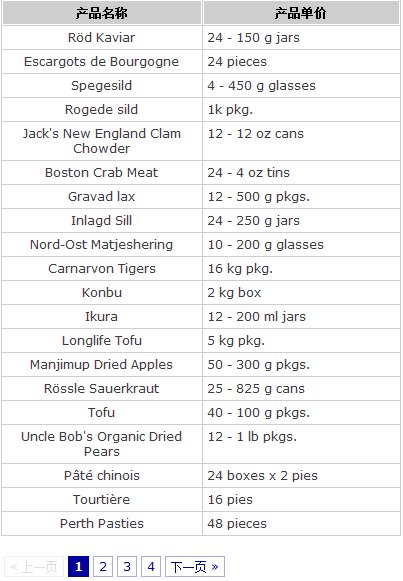
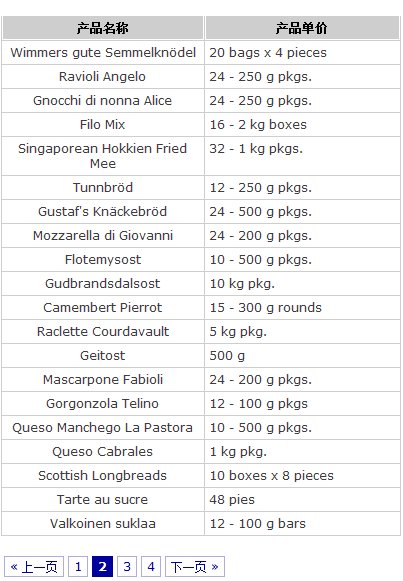
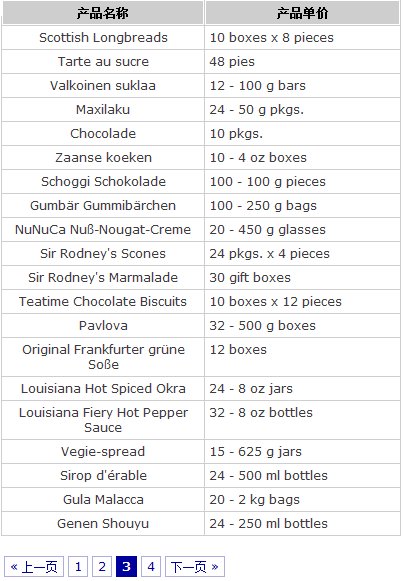
이 시점에서 전체 기사에서는 페이지 매김을 위한 jquery 플러그인인 페이지 매김을 사용하는 방법을 소개합니다. 간략한 검토는 바인딩된 테이블을 선언하고 데이터 바인딩을 위해 jquery의 ajax 메서드를 사용한 다음 데이터를 가져오는 것입니다. 배경 데이터를 json으로 변환하는 전체 과정은 다음과 같습니다. 어쩌면 이것이 더 번거롭다고 생각하실 수도 있습니다. 아래 의견에 지적해 주시면 감사하겠습니다. ^_^. 블로그를 쓰는 것은 정말 피곤한 일이지만, 글을 쓰는 과정에서 이러한 지식을 통합할 수 있게 되므로 매우 좋습니다. 그냥 댓글을 달아주세요.
아티스트에게 조언을 구한 후 페이지의 페이지 매김 효과를 gif 사진으로 만들어 보았습니다.