Javascript_javascript 기술을 사용하여 페이지 요소의 위치를 가져오는 코드
下面的教程总结了Javascript在网页定位方面的相关知识。
一、网页的绝对大小和相对大小
首先,要明确两个基本概念。
一张网页的全部面积,就是它的绝对大小。通常情况下,网页的绝对大小由内容和CSS样式表决定。
网页的相对大小则是指在浏览器窗口中看到的那部分网页,也就是浏览器窗口的大小,又叫做viewport(视口)。
下图中央的方框就代表浏览器窗口,每次只能显示一部分网页。

(图一 网页的绝对大小和相对大小)
很显然,如果网页的内容能够在浏览器窗口中全部显示(也就是不出现滚动条),那么网页的绝对大小和相对大小是相等的。
二、获取网页的相对大小
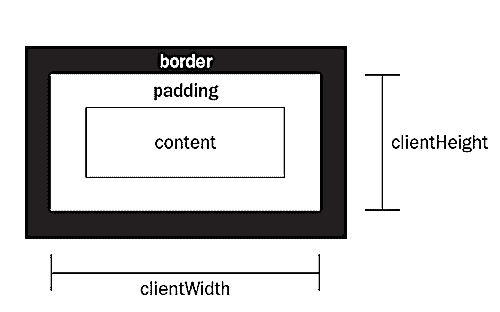
网页上的每个元素,都有clientHeight和clientWidth属性,利用它们就可以得到网页的相对大小。这两个属性代表的大小,是指元素的内容部分再加上padding的大小,但是不包括border和滚动条占用的空间。

(图二 clientHeight和clientWidth属性)
因此,document元素的clientHeight和clientWidth属性,就代表了网页的相对大小。
function getViewport(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.clientWidth,
height: document.body.clientHeight
}
} else {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
}
上面的getViewport函数就可以返回浏览器窗口的高和宽。使用的时候,有三个地方需要注意:
1)这个函数必须在页面加载完成后才能运行,否则document对象还没生成,浏览器会报错。
2)大多数情况下,都是document.documentElement.clientWidth返回正确值。但是,在IE6的quirks模式中,document.body.clientWidth返回正确的值,因此函数中加入了对文档模式的判断。
3)clientWidth和clientHeight都是只读属性,不能对它们赋值。
三、获取网页的绝对大小
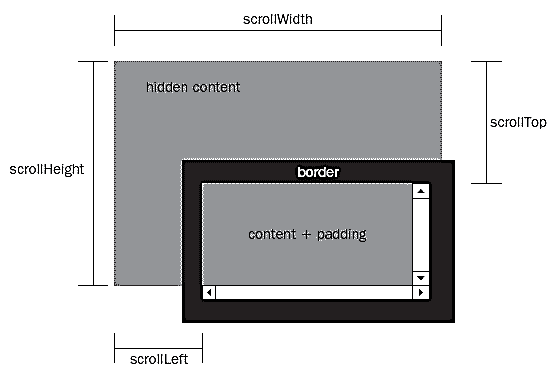
document对象的scrollHeight和scrollWidth属性就是网页的绝对大小,意思就是滚动条滚过的所有长度和宽度。
仿照getViewport()函数,可以写出getPagearea()函数。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.scrollWidth,
height: document.body.scrollHeight
}
} else {
return {
width: document.documentElement.scrollWidth,
height: document.documentElement.scrollHeight
}
}
}
但是,这个函数有一个问题。前面说过,如果网页内容能够在浏览器窗口中全部显示,不出现滚动条,那么网页的绝对大小与相对大小应该相等,即 clientWidth和scrollWidth应该相等。但是实际上,不同浏览器有不同的处理,这两个值未必相等。所以,我们需要取它们之中较大的那个值,因此要对getPagearea()函数进行改写。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: Math.max(document.body.scrollWidth,
document.body.clientWidth),
height: Math.max(document.body.scrollHeight,
document.body.clientHeight)
}
} else {
return {
width: Math.max(document.documentElement.scrollWidth,
document.documentElement.clientWidth),
height: Math.max(document.documentElement.scrollHeight,
document.documentElement.clientHeight)
}
}
}
四、获取网页元素的绝对位置
由于网页大小有绝对和相对之分,所以网页元素的位置也有绝对和相对之分。网页元素的左上角相对于整张网页左上角的坐标,就是绝对位置;相对于浏览器窗口左上角的坐标,就是相对位置。
Javascript 언어에서는 웹페이지 요소의 절대 좌표를 계산해야 합니다. 각 요소에는 요소의 왼쪽 상단 모서리와 상위 컨테이너(offsetParent 개체)의 왼쪽 상단 모서리 사이의 거리를 나타내는 offsetTop 및 offsetLeft 특성이 있습니다. 따라서 요소의 절대 좌표를 얻으려면 이 두 값을 누적하면 됩니다.

(그림 3 offsetTop 및 offsetLeft 속성)
절대 위치의 가로 좌표와 세로 좌표를 구하려면 다음 두 가지 함수를 사용할 수 있습니다.
함수 getElementLeft(요소){
var ActualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft = current.offsetLeft;
current = current.offsetParent;
}
실제 왼쪽 반환;
}
함수 getElementTop(element){
var ActualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop = current.offsetTop;
current = current.offsetParent;
}
실제 Top 반환;
}
테이블과 iframe에서는 offsetParent 개체가 상위 컨테이너와 동일하지 않을 수 있으므로 위 함수는 테이블과 iframe의 요소에 적용되지 않습니다.
5. 웹 요소의 상대적 위치 구하기
요소의 절대 위치를 얻은 후에는 절대 좌표에서 스크롤 막대의 스크롤 거리를 빼면 상대 위치를 쉽게 얻을 수 있습니다. 스크롤 막대의 세로 거리는 문서 객체의 scrollTop 속성이고, 스크롤 막대의 가로 거리는 문서 객체의 scrollLeft 속성입니다.

(그림 4 scrollTop 및 scrollLeft 속성)
이전 섹션의 두 함수를 이에 맞게 다시 작성하세요.
함수 getElementViewLeft(요소){
var ActualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft = current.offsetLeft;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollLeft=document.body.scrollLeft;
} else {
🎜>
실제Left-elementScrollLeft 반환;
함수 getElementViewTop(element){
var current = element.offsetParent;
while (current !== null){
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
} else {
🎜>
실제Top-elementScrollTop을 반환합니다.
}
위 기능 외에도 웹페이지 요소의 위치를 즉시 가져오는 빠른 방법도 있습니다. 즉, getBoundingClientRect() 메서드를 사용하는 것입니다. 이는 네 가지 속성(left, right, top, Bottom)을 포함하는 객체를 반환합니다. 이 속성은 각각 브라우저 창(뷰포트)의 왼쪽 상단 모서리를 기준으로 요소의 왼쪽 상단 모서리와 오른쪽 하단 모서리 사이의 거리에 해당합니다. .
따라서 웹페이지 요소의 상대적 위치는
바
절대 위치를 얻으려면 스크롤 거리를 추가하세요바
현재 IE, Firefox 3.0, Opera 9.5는 모두 이 방법을 지원하지만 Firefox 2.x, Safari, Chrome, Konqueror에서는 지원하지 않습니다.
(끝)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 Windows 11에서 환경 변수 설정을 활성화하는 방법에 대한 세부 정보
Dec 30, 2023 pm 06:07 PM
Windows 11에서 환경 변수 설정을 활성화하는 방법에 대한 세부 정보
Dec 30, 2023 pm 06:07 PM
환경 변수 기능은 시스템에서 구성 프로그램을 실행하는 데 필수적인 도구이지만 최신 win11 시스템에서는 여전히 이를 설정하고 여는 방법을 모르는 사용자가 많습니다. win11 환경 변수 열기 위치를 알아보십시오. win11 환경 변수는 어디에 있습니까? 1. 먼저 "win+R"을 입력하여 실행 상자를 엽니다. 2. 그런 다음 controlsystem 명령을 입력합니다. 3. 열리는 시스템 정보 인터페이스의 왼쪽 메뉴에서 "고급 시스템 설정"을 선택합니다. 4. 그런 다음 열리는 "시스템 속성" 창 하단에서 "환경 변수" 옵션을 선택합니다. 5. 마지막으로 열린 환경 변수에서 필요에 따라 관련 설정을 지정할 수 있습니다.
 Win11 시작 경로 및 여는 방법
Jan 03, 2024 pm 11:13 PM
Win11 시작 경로 및 여는 방법
Jan 03, 2024 pm 11:13 PM
모든 Windows 시스템에는 시작 경로가 있습니다. 파일이나 소프트웨어를 추가하면 부팅 시 열립니다. 하지만 많은 친구들은 win11 시작 경로가 어디에 있는지 모릅니다. 실제로 C 드라이브의 해당 폴더에 들어가기만 하면 됩니다. Win11 시작 경로: 1. "내 PC"를 두 번 클릭하여 엽니다. 2. "C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup" 경로를 경로 상자에 직접 붙여넣습니다. 3. win11 시작 경로는 다음과 같습니다. 부팅 후 파일을 열려면 파일을 넣으면 됩니다. 4. 해당 경로로 진입이 불가능할 경우 숨겨져 있을 수 있습니다.
 pip 설치 패키지 저장소의 위치와 구조 이해
Jan 18, 2024 am 08:23 AM
pip 설치 패키지 저장소의 위치와 구조 이해
Jan 18, 2024 am 08:23 AM
pip가 설치한 패키지의 저장 위치에 대해 자세히 알아보려면 특정 코드 예제가 필요합니다. Pip는 Python 언어에서 일반적으로 사용되는 패키지 관리 도구로, Python 패키지를 쉽게 설치, 업그레이드 및 관리하는 데 사용됩니다. pip를 사용하여 패키지를 설치하면 PyPI(Python Package Index)에서 해당 패키지 파일을 자동으로 다운로드하여 지정된 위치에 설치합니다. 그렇다면 pip로 설치한 패키지는 어디에 저장되어 있나요? 이는 많은 Python 개발자가 직면하게 되는 문제입니다. 이 기사에서는 pip가 설치한 패키지의 위치를 자세히 살펴보고 다음을 제공합니다.
 Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
중국에서 잘 알려진 단편 비디오 플랫폼인 Kuaishou는 많은 창작자들에게 자신의 재능을 선보이고 그들의 삶을 공유할 수 있는 기회를 제공합니다. 영상을 업로드할 때 영상 게시 위치를 어떻게 변경해야 하는지 헷갈려 하시는 초보 크리에이터분들이 있을 수 있습니다. 이 기사에서는 Kuaishou 비디오 게시 위치를 변경하는 방법을 소개하고 Kuaishou 비디오 게시에 대한 몇 가지 팁을 공유하여 이 플랫폼을 더 잘 활용하여 작품을 선보일 수 있도록 도와드립니다. 1. Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 1. 게시 인터페이스: Kuaishou 앱에서 "게시" 버튼을 클릭하여 비디오 게시 인터페이스로 들어갑니다. 2. 위치 정보: 게시 인터페이스에는 '위치' 열이 있습니다. 클릭하면 위치 선택 인터페이스로 들어갑니다. 3. 위치 변경: 위치 선택 인터페이스에서 '위치' 버튼을 클릭하면 현재 위치를 볼 수 있습니다. 위치를 변경하려면 "위치"를 클릭하세요.
 Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
스타 돔 철도의 크로커 영화 및 텔레비전 공원에는 총 20마리의 종이접기 새가 있습니다. 많은 플레이어가 크로커 영화 및 텔레비전 공원의 종이 접기 새가 어디에 있는지 알지 못합니다. 편집자는 모든 사람을 돕기 위해 각 종이 접기 새의 위치를 요약했습니다. . 특정 콘텐츠를 검색하고 Croaker Film and Television Park의 종이접기 새 위치에 대한 최신 요약을 살펴보세요. 홍키돔 레일웨이 안내 스타돔 레일웨이 크로커무비파크 종이접기새 위치 1, 크로커무비파크 1층 2, 크로커무비파크 2층
 Gaode Map Home의 위치를 변경하는 방법
Feb 27, 2024 pm 07:31 PM
Gaode Map Home의 위치를 변경하는 방법
Feb 27, 2024 pm 07:31 PM
일상적인 여행의 강력한 조수인 Amap은 정확한 내비게이션 서비스를 제공할 뿐만 아니라 사용자가 친숙한 방식으로 "집 위치"를 직접 확인할 수 있도록 해줍니다. 집으로 가는 길을 매번 확인할 수 있어 편리합니다. 하지만 때로는 우리 집의 위치도 업데이트해야 하는데, Gaode 지도에서 "집 위치"를 쉽게 수정할 수 있는 방법은 무엇일까요? 다음으로, Gaode 지도에서 위치를 수정하는 방법을 함께 알아보세요! 답변: [Amap] - [설정] - [점 3개 아이콘] - [위치 수정] - [위치 설정] - [집 주소로 설정]. 구체적인 단계: 1. 먼저 Amap 소프트웨어를 열고 홈페이지에 들어가서 위로 슬라이드한 후 홈을 찾아 [설정]을 클릭합니다. 2. 그런 다음 설정 페이지에서 다음을 수행할 수 있습니다.
 라스트 시대 아레나는 어디에 있나요?
Mar 07, 2024 pm 08:16 PM
라스트 시대 아레나는 어디에 있나요?
Mar 07, 2024 pm 08:16 PM
'라스트 에이지'에서는 플레이어가 게임 모드, 챌린지 모드, 아레나 등 다양한 모드에서 플레이할 수 있습니다. Arena는 게임의 궁극적인 게임플레이로, 플레이어가 선택할 수 있는 두 가지 모드를 제공합니다. 마지막 시대의 투기장은 어디에 있습니까? 답변: 투기장은 최종 게임이며 구체적인 위치는 챔피언의 문입니다. 아레나 키 또는 메모리 아레나 키를 획득해야 합니다. 마우스 오른쪽 버튼을 클릭하면 월드맵이 표시되며 챔피언스 게이트의 특정 위치를 찾을 수 있습니다. 아레나는 아레나 챔피언십 모드와 엔드리스 아레나 모드의 두 가지 주요 모드로 나뉩니다. 전자에는 40개의 적군과 엄선된 보상이 포함되어 있으며, 항상 아레나 챔피언과의 전투로 마무리됩니다. 아레나 챔피언십 모드에는 4개의 스테이지가 있습니다. 난이도가 높을수록 보상도 좋아집니다. 엔드리스 아레나(Endless Arena)는 무한 웨이브 모드로, 최고 점수를 획득한 도전자가 점차 난이도를 높여갑니다.
 win11 종료 위치
Jan 10, 2024 am 09:14 AM
win11 종료 위치
Jan 10, 2024 am 09:14 AM
오랫동안 컴퓨터를 사용하지 않을 경우 컴퓨터를 종료하여 보호하는 것이 가장 좋습니다. 그렇다면 win11에서 종료는 어디에 있습니까? 실제로 일반적으로 시작 메뉴를 열면 찾을 수 있습니다. 그 안에 종료 버튼이 있습니다. Windows 11을 종료하는 위치: 답변: 시작 메뉴의 전원 버튼에 있습니다. 1. 먼저 하단 작업 표시줄에 있는 "Windows 로고"를 클릭하여 "시작 메뉴"를 엽니다. 2. 열면 그림과 같이 오른쪽 하단에 "전원" 버튼이 있습니다. 3. 전원 버튼을 클릭하면 "종료"가 표시되며 이를 클릭하여 종료합니다. 4. 충돌 등 특수한 상황으로 인해 컴퓨터를 종료할 수 없는 경우 컴퓨터의 "전원 버튼"을 직접 길게 눌러 강제 종료할 수 있습니다.




