JavaScript 부동 위치 지정 프롬프트 효과 구현 code_javascript 기술
원래는 부동 위치 지정과 마우스 따르기를 결합한 툴팁 효과를 만들고 싶었지만 위치 지정과 마우스 따르기가 일부 주요 위치에서 여전히 다르기 때문에 별도로 수행해야 합니다.
이 효과 자체는 그다지 어렵지 않습니다. 주로 프로그램 구조와 확장에 힘을 쏟고 있어 좀 더 편리하게, 더 많은 곳에서 사용할 수 있게 되었습니다.
프로그램 기능
1. 동일한 프롬프트 상자가 여러 트리거 요소에 사용되는 경우 하나의 인스턴스만 필요합니다.
2. 각각 표시 및 숨기기 중에서 선택할 수 있는 방법이 있습니다. 3. 지연된 표시 및 숨기기를 설정할 수 있습니다.
4, 사전 설정된 위치 지정이 25개 있습니다.
5, 사전 설정된 위치 지정을 기반으로 위치 지정을 사용자 정의할 수 있습니다.
6, 적응형 창 위치 지정을 설정할 수 있습니다. 🎜>프로그램 설명
[Tip 개체]
Tip 개체는 프롬프트 정보를 표시하는 데 사용되는 컨테이너이며, 프로그램은 Tip 속성으로 표시됩니다. 이에 대한 요구 사항은 없으며 프로그램이 초기화될 때 일부 설정이 지정됩니다.
먼저 다음 설정을 수행합니다.
var css = this._cssTip; css.margin = 0; css.position = "absolute"; css.visibility = "hidden"; css.display = "block"; css.zIndex = 99; css.left = this._cssTip.top = "-9999px";
var iLeft = 0, iTop = 0, p = this.Tip;
while (p.offsetParent) {
p = p.offsetParent; iLeft += p.offsetLeft; iTop += p.offsetTop;
};
this._offsetleft = iLeft;
this._offsettop = iTop;하나의 Tip이 여러 곳의 Tip에 해당하는 경우가 많기 때문에 프로그램은 Table 정렬 방식을 참조하여 Add 메소드를 추가합니다.
Tip이 인스턴스화되면 Add 메서드를 사용하여 여러 트리거 요소에 트리거 개체를 추가할 수 있습니다. _trigger 속성은 프로그램에서 현재 트리거 개체를 나타내는 데 사용됩니다.
Add 메소드의 필수 매개변수는 Tip 표시를 트리거하는 요소인 트리거 요소입니다.
필요한 경우 옵션 매개변수를 사용하여 다음을 포함하여 트리거 개체의 속성을 맞춤 설정할 수도 있습니다.
속성: 기본값//설명
ShowType: "both",//显示方式
HideType: "both",//隐藏方式
ShowDelayType: "touch",//显示延迟方式
HideDelayType: "touch",//隐藏延迟方式
ShowDelay: 300,//显示延时时间
HideDelay: 300,//隐藏延时时间
Fixed: {},//定位对象
onShow: function(){},//显示时执行
onHide: function(){}//隐藏时执行추가로, 트리거 요소를 저장하는 Elem 속성이 있습니다.
【표시 및 숨기기】
프롬프트 효과의 핵심 포인트 중 하나는 프롬프트 정보를 표시하고 숨기는 것입니다. 프로그램은 팁의 가시성을 숨길지 여부를 설정하여 팁을 표시하고 숨깁니다.
특정 표시 및 숨기기 프로그램은 각각 표시 및 숨기기 프로그램과 지연을 처리하는 데 주로 사용되는 ReadyShow 및 ReadyHide 프로그램에 있습니다.
이 팁 효과의 특징 중 하나는 마우스를 팁 위에 올려도 계속 표시된다는 것입니다.
이 효과를 얻으려면 Tip의 마우스 오버를 위한 프로그램을 작성하세요.
this.Check(e.관련Target) &&clearTimeout(this._timer)
Check 프로그램은 관련 대상이 무엇인지 결정하는 데 사용됩니다. 외부 요소 , 즉 마우스가 떠난 요소가 외부 요소인지 여부입니다.
외부 요소라면 현재 숨김 지연 단계에 있다는 뜻이므로 타이머를 클리어하면 숨김이 해제됩니다.
여기서 외부 요소는 트리거 요소 이외의 요소와 Tip 개체 자체 및 내부 요소를 나타냅니다.
이것은 다소 혼란스럽습니다. Check 프로그램이 다음을 결정하는 방법을 살펴보면 이해할 수 있습니다.
return !this._trigger || !( this.Tip === elem || this._trigger.Elem === elem || Contains(this.Tip, elem) || Contains(this._trigger.Elem, elem) );
ps: 포함에 관해서는 여기에서 비교 문서 위치를 참조하세요.
이런 식으로 얻는 것은 내부 요소인지 여부를 판단하는 것이고, 최종 부정은 외부 요소인지 여부를 판단하는 것입니다.
[클릭 방식]
클릭 방식 표시는 트리거 요소를 클릭하면 팁이 표시된다는 의미입니다.
Add 프로그램에서 다음 프로그램은 트리거 요소의 클릭 이벤트에 바인딩됩니다.
addEvent(elem, "click", BindAsEventListener(this, function(e){
if ( this.IsClick(trigger.ShowType) ) {
if ( this.CheckShow(trigger) ) {
this.ReadyShow(this.IsClick(trigger.ShowDelayType));
} else {
clearTimeout(this._timer);
};
};
}));if (trigger !== this._trigger) {
this.Hide(); this._trigger = trigger; return true;
} else { return false; };따라서 클릭하여 숨긴다는 것은 외부 요소를 클릭할 때 팁을 숨기는 것을 의미합니다.
ReadyShow에서 숨기기 위해 클릭 메서드를 사용하면 _fCH가 문서의 클릭 이벤트에 바인딩됩니다.
this.IsTouch(trigger.HideType) && addEvent(this._trigger.Elem, "mouseout ", this._fTH);
숨겨진 바인딩 이벤트는 Show 대신 ReadyShow에 배치되어야 합니다. 지연되는 동안 숨겨진 이벤트가 표시되기 전에 트리거될 수 있기 때문입니다.
여기서 _fCH는 초기화 중에 정의된 속성으로, 클릭하여 숨기기 이벤트를 추가하고 제거하는 데 사용됩니다.
this._fCH = BindAsEventListener(this, function(e) {
if (this.Check(e.target) && this.CheckHide()) {
this.ReadyHide(this.IsClick(this._trigger.HideDelayType));
};
});if (this._cssTip.visibility === "hidden") {
clearTimeout(this._timer);
removeEvent(this._trigger.Elem, "mouseout", this._fTH);
this._trigger = null;
removeEvent(document, "click", this._fCH);
return false;
} else { return true; };如果本来就是隐藏状态,清除定时器移除事件就行,不需要再执行Hide了。
【触发方式】
触发方式针对的是mouseover和mouseout,它的流程跟点击方式是差不多的。
触发方式显示是指鼠标从外部元素进入触发元素(触发mouseover)的时候显示Tip。
在Add程序中会给触发元素的mouseover事件绑定以下程序:
addEvent(elem, "mouseover", BindAsEventListener(this, function(e){
if ( this.IsTouch(trigger.ShowType) ) {
if (this.CheckShow(trigger)) {
this.ReadyShow(this.IsTouch(trigger.ShowDelayType));
} else if (this.Check(e.relatedTarget)) {
clearTimeout(this._timer);
};
};
}));跟点击方式类似,也需要执行一次CheckShow,但不同的是,还会用Check判断e.relatedTarget是不是外部对象。
这是因为mouseover可能是从触发元素的内部元素(包括Tip)进入或内部元素冒泡触发的,而这些情况不需要任何操作。
对应的,触发方式隐藏是指鼠标从触发元素或Tip离开时隐藏Tip。
当TouchHide为true时,在ReadyShow的时候会把_fTH绑定到触发元素的mouseout事件里:
this.IsTouch(trigger.HideType) && addEvent(this._trigger.Elem, "mouseout", this._fTH);
在Show的时候,再绑定到Tip的mouseout:
this.IsClick(trigger.HideType) && addEvent(document, "click", this._fCH);
在ReadyShow绑定的原因同上,而Tip只需显示时绑定。
其中_fTH跟_fCH类似,也是在初始化时定义的一个属性,用于添加和移除触发隐藏事件:
this._fTH = BindAsEventListener(this, function(e) {
if (this.Check(e.relatedTarget) && this.CheckHide()) {
this.ReadyHide(this.IsTouch(this._trigger.HideDelayType));
};
});不同的是mouseout在Check的时候是用e.relatedTarget。
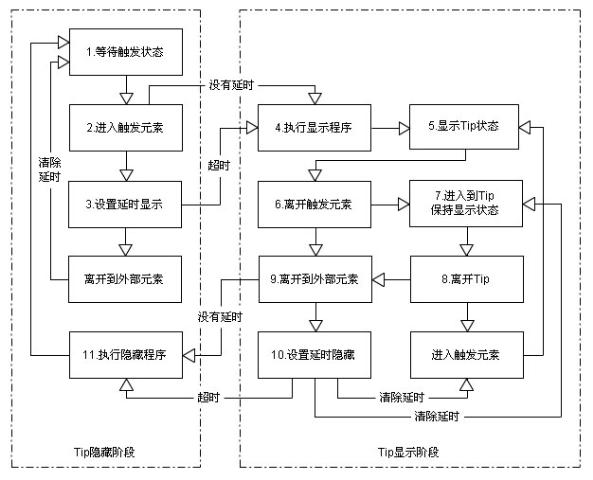
【触发原理】
上面是从程序的角度说明了触发显示和隐藏的过程,但要真正理解的话还需要做一次细致的分析。
下面是以触发方式的显示隐藏为例做的流程图: 
下面是文字说明:
1,等待触发显示;
2,进入触发元素,如果设置延时,跳到3,如果没有设置延时,跳到4;
3,延时时间内,离开到外部元素,清除定时器,返回1,超过延时时间,跳到4;
4,执行显示程序;
5,显示Tip状态;
6,离开触发元素,如果是进入到Tip,跳到7,如果是离开到外部元素,跳到9;
7,保持显示状态;
8,离开Tip,如果是进入触发元素,返回5,如果是离开到外部元素,跳到9;
9,如果设置延时,跳到10,如果没有设置延时,跳到11;
10,延时时间内,如果进入Tip,清除定时器,返回7,如果进入触发元素,清除定时器,返回5,超过延时时间,跳到11;
11,执行隐藏程序,返回1;
再对照程序,应该就能理解整个流程了,当然可能还不是那么好理解。
这个流程也只是单例的情况,多例的时候还要多加一些判断。
可以说这个流程看似不难,但如果想做一个最优化的流程,那要考虑的细节地方可能会让人受不了。
点击方式跟触发方式的流程是差不多的,而且更简单,这里就不重复了。
【元素定位】
完成了显示隐藏,就到本程序另一个重点,元素定位。
程序使用一个GetRelative函数,通过定位元素、参考元素和参数对象来获取形如{ Left: 100, Top: 200 }的定位参数结果。
计算结果结合了以下定位方式:预设定位,自定义定位,自适应定位。
触发对象的Fixed属性就是用来保存定位参数对象的,包括一下属性:
属性: 默认值//说明
Align: "clientleft",//水平方向定位
vAlign: "clienttop",//垂直方向定位
CustomLeft: 0,//自定义left定位
CustomTop: 0,//自定义top定位
PercentLeft: 0,//自定义left百分比定位
PercentTop: 0,//自定义top百分比定位
Adaptive: false,//是否自适应定位
Reset: false//自适应定位时是否重新定位
下面再看看如何通过这些属性设置定位。
【预设定位和自定义定位】
预设定位的意思是使用程序25个预设位置来定位。
25个位置是怎么来的呢?看下面的具体演示:

其中黑色框代表触发元素,红色框代表Tip。
一眼望去,要实现这么多的位置好像很复杂,这时要想找到最好的方法就要细心分析找出规律。
这25个位置其实都是由5个水平坐标和5个垂直坐标组合而来的,只要计算好这10个坐标,就能组合出这25个位置来了。
其中1,2,3,4,5代表的水平坐标,程序分别用left,clientleft,center,clientright,right来标识。
而1,6,11,16,21代表的垂直坐标,程序分别用top,clienttop,center,clientbottom,bottom来标识。
ps:词穷,只好加个client来充数。
下面说说如何获取这些坐标的值,首先通过getBoundingClientRect要获取触发元素的坐标对象。
ps:关于getBoundingClientRect的介绍请看这里的元素位置。
再利用这个坐标对像,通过GetRelative.Left和GetRelative.Top来获取水平和垂直坐标。
GetRelative.Left和GetRelative.Top里面都是些简单的获取坐标算法,具体请参考代码。
使用时,把水平坐标和垂直坐标的标识值(字符)分别赋给触发对象的Align和vAlign属性,系统就会自动设置对应的位置。
例如要设置位置14,那么Align设为"clientright",vAlign设为"center"就可以了。
至于自定义定位就是在预设定位得到的坐标基础上,根据CustomLeft和CustomTop的值再进行left和top的修正。
自定义百分比定位是以触发元素的宽和高为基准,根据PercentLeft和PercentTop取百分比:
if (options.PercentLeft) { iLeft += .01 * options.PercentLeft * relElem.offsetWidth; };
if (options.PercentTop) { iTop += .01 * options.PercentTop * relElem.offsetHeight; };
注意数值单位是0.01。
【自适应定位】
自适应定位的作用是当Tip显示的范围超过浏览器可视范围的时候,自动修正到可视范围里面。
因为上面通过getBoundingClientRect获取的定位是以视窗为准的,所以可以直接通过clientWidth/clientHeight来判断是否超过视窗范围。
首先获取最大left和top值:
var maxLeft = document.documentElement.clientWidth - fixedElem.offsetWidth,
maxTop = document.documentElement.clientHeight - fixedElem.offsetHeight;
最小值是0就不用计算了。
如果Reset属性是true会使用重新定位的方法。
理想的效果是能自动从25个预设定位中找到适合的定位位置。
但这个需求实在变化太多,要全部实现估计要长长的代码,程序仅仅做了简单的修正:
if (iLeft > maxLeft || iLeft < 0) {
iLeft = GetRelative.Left(2 * iLeft > maxLeft ? "left" : "right") + options.CustomLeft;
};
if (iTop > maxTop || iTop < 0) {
iTop = GetRelative.Top(2 * iTop > maxTop ? "top" : "bottom") + options.CustomTop;
};
实际应用的话估计要按需求重写这部分才行。
如果不是用Reset重新定位,只需要根据这几个值获取适合的值就行了:
iLeft = Math.max(Math.min(iLeft, maxLeft), 0);
iTop = Math.max(Math.min(iTop, maxTop), 0);
【参数设计】
程序中用ShowType、HideType、ShowDelayType和HideDelayType这几个属性来设置执行方式的。
以ShowType显示方式属性为例,原来的方式是分两个bool属性ClickShowType和TouchShowType表示的。
这样的好处是程序判断方便,效率高,问题是使用不方便,感觉混乱。
为了减少参数数量,后来把属性值改成字符形式,可以是以下4个值:
"click":只用点击方式
"touch":只用触发方式
"both":两个都使用
"none":都不使用(其他字符值也当成是"none")
这样就可以把ClickShowType和TouchShowType合并成一个ShowType来表示了。
参数数量是减少了,但程序中就必须每次都要根据字符值判断一下属于哪个类型。
为了方便程序判断,添加了IsClick和IsTouch方法,参数是上面的执行方式属性,用来判断是否使用点击和触发方式。
例如IsClick是这样的:
type = type.toLowerCase();
return type === "both" || type === "click";
这样就间接把字符判断变成bool判断,只是代码比直接bool判断长了点。
【隐藏select】
又是ie6的隐藏select问题,这里用的是iframe遮盖法。
首先初始化时插入iframe:
var iframe = document.createElement("<iframe style='position:absolute;filter:alpha(opacity=0);display:none;'>");
document.body.insertBefore(iframe, document.body.childNodes[0]);
this._cssiframe = iframe.style;在Show的时候,参照Tip设置好样式,再显示:
var css = this._cssiframe; css.width = this.Tip.offsetWidth + "px"; css.height = this.Tip.offsetHeight + "px"; css.left = iLeft + "px"; css.top = iTop + "px"; css.display = "";
其实就是要垫在Tip的下面。
在Hidde时隐藏就可以了。
使用说明
实例化时,第一个必要参数是Tip对象:
var ft = new FixedTips("idTip");
第二个可选参数用来设置触发对象属性的统一默认值。
然后用Add方法添加触发对象:
var trigger1 = ft.Add("idTrigger1");
第二个可选参数用来设置该触发对象属性。
要添加多个触发对象时只需继续用Add添加就行了。
程序源码
var FixedTips = function(tip, options){
this.Tip = $$(tip);//提示框
this._trigger = null;//触发对象
this._timer = null;//定时器
this._cssTip = this.Tip.style;//简化代码
this._onshow = false;//记录当前显示状态
this.SetOptions(options);
//处理Tip对象
var css = this._cssTip;
css.margin = 0;//避免定位问题
css.position = "absolute"; css.visibility = "hidden";
css.display = "block"; css.zIndex = 99;
css.left = this._cssTip.top = "-9999px";//避免占位出现滚动条
//offset修正参数
var iLeft = 0, iTop = 0, p = this.Tip;
while (p.offsetParent) {
p = p.offsetParent; iLeft += p.offsetLeft; iTop += p.offsetTop;
};
this._offsetleft = iLeft;
this._offsettop = iTop;
//移入Tip对象时保持显示状态
addEvent(this.Tip, "mouseover", BindAsEventListener(this, function(e){
//如果是外部元素进入,说明当前是隐藏延时阶段,那么清除定时器取消隐藏
this.Check(e.relatedTarget) && clearTimeout(this._timer);
}));
//ie6处理select
if (isIE6) {
var iframe = document.createElement("<iframe style='position:absolute;filter:alpha(opacity=0);display:none;'>");
document.body.insertBefore(iframe, document.body.childNodes[0]);
this._cssiframe = iframe.style;
};
//用于点击方式隐藏
this._fCH = BindAsEventListener(this, function(e) {
if (this.Check(e.target) && this.CheckHide()) {
this.ReadyHide(this.IsClick(this._trigger.HideDelayType));
};
});
//用于触发方式隐藏
this._fTH = BindAsEventListener(this, function(e) {
if (this.Check(e.relatedTarget) && this.CheckHide()) {
this.ReadyHide(this.IsTouch(this._trigger.HideDelayType));
};
});
};
FixedTips.prototype = {
//设置默认属性
SetOptions: function(options) {
this.options = {//默认值
ShowType: "both",//显示方式
HideType: "both",//隐藏方式
ShowDelayType: "touch",//显示延迟方式
HideDelayType: "touch",//隐藏延迟方式
//"click":只用点击方式,"touch":只用触发方式,"both":两个都使用,"none":都不使用
ShowDelay: 300,//显示延时时间
HideDelay: 300,//隐藏延时时间
Fixed: {},//定位对象
onShow: function(){},//显示时执行
onHide: function(){}//隐藏时执行
};
Extend(this.options, options || {});
},
//检查触发元素
Check: function(elem) {
//返回是否外部元素(即触发元素和Tip对象本身及其内部元素以外的元素对象)
return !this._trigger ||
!(
this.Tip === elem || this._trigger.Elem === elem ||
Contains(this.Tip, elem) || Contains(this._trigger.Elem, elem)
);
},
//准备显示
ReadyShow: function(delay) {
clearTimeout(this._timer);
var trigger = this._trigger;
//触发方式隐藏
this.IsTouch(trigger.HideType) && addEvent(this._trigger.Elem, "mouseout", this._fTH);
//点击方式隐藏
this.IsClick(trigger.HideType) && addEvent(document, "click", this._fCH);
//显示
if (delay) {
this._timer = setTimeout(Bind(this, this.Show), trigger.ShowDelay);
} else { this.Show(); };
},
//显示
Show: function() {
clearTimeout(this._timer);
this._trigger.onShow();//放在前面方便修改属性
//根据预设定位和自定义定位计算left和top
var trigger = this._trigger,
pos = GetRelative(trigger.Elem, this.Tip, trigger.Fixed),
iLeft = pos.Left, iTop = pos.Top;
//设置位置并显示
this._cssTip.left = iLeft - this._offsetleft + "px";
this._cssTip.top = iTop - this._offsettop + "px";
this._cssTip.visibility = "visible";
//ie6处理select
if (isIE6) {
var css = this._cssiframe;
css.width = this.Tip.offsetWidth + "px";
css.height = this.Tip.offsetHeight + "px";
css.left = iLeft + "px"; css.top = iTop + "px"; css.display = "";
};
//触发方式隐藏
this.IsTouch(trigger.HideType) && addEvent(this.Tip, "mouseout", this._fTH);
},
//准备隐藏
ReadyHide: function(delay) {
clearTimeout(this._timer);
if (delay) {
this._timer = setTimeout(Bind(this, this.Hide), this._trigger.HideDelay);
} else { this.Hide(); };
},
//隐藏
Hide: function() {
clearTimeout(this._timer);
//设置隐藏
this._cssTip.visibility = "hidden";
this._cssTip.left = this._cssTip.top = "-9999px";
//ie6处理select
if (isIE6) { this._cssiframe.display = "none"; };
//处理触发对象
if (!!this._trigger) {
this._trigger.onHide();
removeEvent(this._trigger.Elem, "mouseout", this._fTH);
}
this._trigger = null;
//移除事件
removeEvent(this.Tip, "mouseout", this._fTH);
removeEvent(document, "click", this._fCH);
},
//添加触发对象
Add: function(elem, options) {
//创建一个触发对象
var elem = $$(elem), trigger = Extend( Extend( { Elem: elem }, this.options ), options || {} );
//点击方式显示
addEvent(elem, "click", BindAsEventListener(this, function(e){
if ( this.IsClick(trigger.ShowType) ) {
if ( this.CheckShow(trigger) ) {
this.ReadyShow(this.IsClick(trigger.ShowDelayType));
} else {
clearTimeout(this._timer);
};
};
}));
//触发方式显示
addEvent(elem, "mouseover", BindAsEventListener(this, function(e){
if ( this.IsTouch(trigger.ShowType) ) {
if (this.CheckShow(trigger)) {
this.ReadyShow(this.IsTouch(trigger.ShowDelayType));
} else if (this.Check(e.relatedTarget)) {
clearTimeout(this._timer);
};
};
}));
//返回触发对象
return trigger;
},
//显示检查
CheckShow: function(trigger) {
if ( trigger !== this._trigger ) {
//不是同一个触发对象就先执行Hide防止冲突
this.Hide(); this._trigger = trigger; return true;
} else { return false; };
},
//隐藏检查
CheckHide: function() {
if ( this._cssTip.visibility === "hidden" ) {
//本来就是隐藏状态,不需要再执行Hide
clearTimeout(this._timer);
removeEvent(this._trigger.Elem, "mouseout", this._fTH);
this._trigger = null;
removeEvent(document, "click", this._fCH);
return false;
} else { return true; };
},
//是否点击方式
IsClick: function(type) {
type = type.toLowerCase();
return type === "both" || type === "click";
},
//是否触发方式
IsTouch: function(type) {
type = type.toLowerCase();
return type === "both" || type === "touch";
}
};
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7370
7370
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




