jQuery 플러그인 개발 시 주의할 점
1. jQuery에는 네임스페이스가 하나만 있다는 점을 분명히 하세요.
2. 옵션 매개변수는 플러그인의 동작을 제어하는 데 사용된다는 점을 이해하세요.
3. 기본 플러그인 설정에 대한 공개 액세스를 제공합니다.
4. 하위 기능에 대한 공개 액세스 권한을 제공합니다.
5. 비공개 기능에는 비공개 액세스가 있어야 합니다.
6. 메타데이터 플러그인을 지원합니다.
다음 예시에서는 위의 조건을 하나씩 설명하겠습니다. 그런 다음 텍스트를 강조 표시하는 간단한 플러그인을 만들어 보겠습니다.
1. jQuery에는 네임스페이스가 하나만 있다는 점을 분명히 하세요.
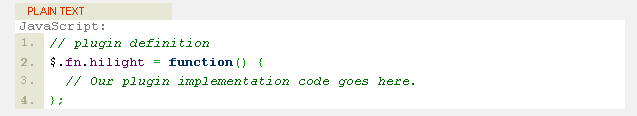
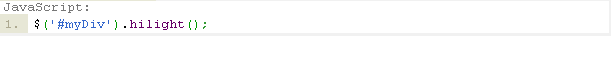
이 예에서는 이 플러그인의 이름을 hilight로 지정하겠습니다.

즉, 우리 플러그인은 다음 방법을 통해 사용할 수 있습니다:

jQuery 플러그인에 네임스페이스가 하나만 있는 이유는 디자인 요구사항일 수도 있고, 가독성이 더 높을 수도 있고, 객체 지향 디자인 패턴을 위한 것일 수도 있습니다.
2. 플러그인의 동작을 제어하는 옵션 매개변수를 이해합니다.
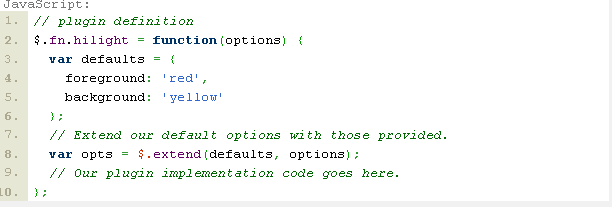
먼저 하이라이트 플러그인의 전경과 배경 색상을 명확히 하겠습니다. 우리는 이 두 가지 옵션이 옵션 개체로서 플러그인의 기본 기능에 전달되도록 허용할 수 있어야 합니다. 예:

이제 플러그인은 다음 속성을 설정할 수 있습니다.

3. 기본 플러그인 설정에 대한 공개 액세스를 제공합니다.
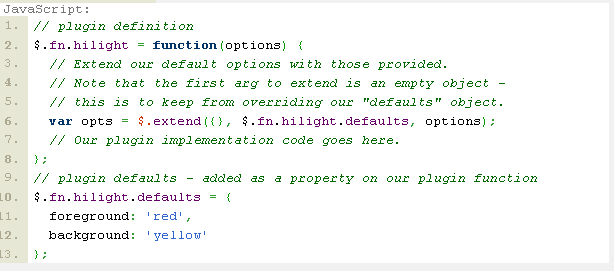
여기서 개선할 수 있는 점은 위의 코드를 구성 및 확장 가능하게 만드는 것입니다. 이렇게 하면 이 플러그인을 사용하는 사용자가 최소한의 코드로 옵션을 무시할 수 있습니다. 이것이 함수 객체를 사용하기 시작하면 얻을 수 있는 이점입니다.

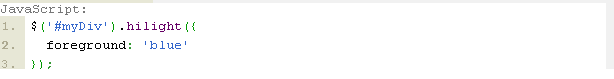
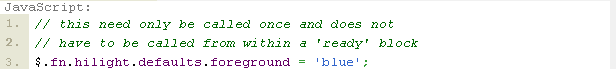
이제 사용자는 한 줄의 코드로 스크립트에서 전경 속성을 설정할 수 있습니다.

위 코드를 사용하면 특정 DOM 컨트롤의 전경색을 파란색으로 설정할 수 있습니다.

4. 하위 기능에 대한 공개 액세스 권한 제공
이 절은 위와 유사하며 플러그인의 기능을 확장하는 매우 흥미로운 방법이 될 수 있습니다. 예를 들어, lilight 플러그인에서는 함수를 형식으로 정의할 수 있고, hilight 텍스트의 형식을 정의할 수 있습니다. 플러그인 코드는 다음과 같이 표시됩니다:

여기서 콜백 함수를 통해 기본 형식을 재정의하는 다른 옵션 개체를 쉽게 지원할 수 있습니다. 이는 사용자 정의를 지원하는 또 다른 좋은 방법이 될 것입니다.
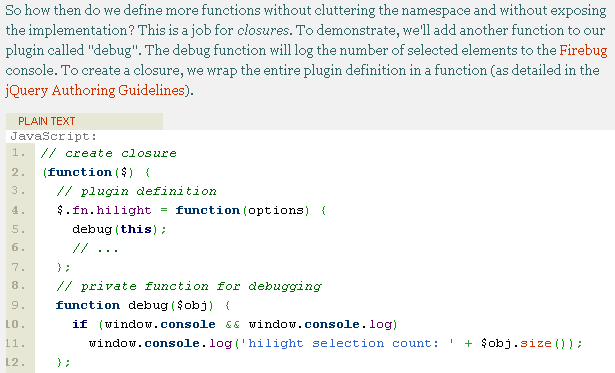
5. 비공개 기능에는 비공개 액세스 권한이 있어야 합니다.
물론 공개 플러그인의 일부 옵션을 사용자 정의할 수 있다는 것은 매우 강력한 기능입니다. 하지만 어떤 부분을 공개해야 하는지, 어떤 부분을 외부에서 접근하지 말아야 하는지 고려해야 합니다. 그렇지 않으면 캡슐화한 결과가 파괴됩니다.

여기서 디버그 메소드는 플러그인 표시의 비공개 메소드이므로 외부에서 접근할 수 없습니다.
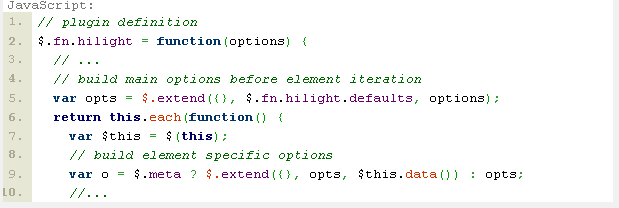
6. 메타데이터 플러그인을 지원합니다.
메타데이터 플러그인 사용은 플러그인 유형에 따라 다릅니다. 플러그인을 더욱 강력하게 만들 수 있습니다. 개인적으로 나는 메타데이터 플러그인을 선호하는데, 그 이유는 내 플러그인 옵션이 태그를 통해 오버로드될 수 있기 때문입니다.

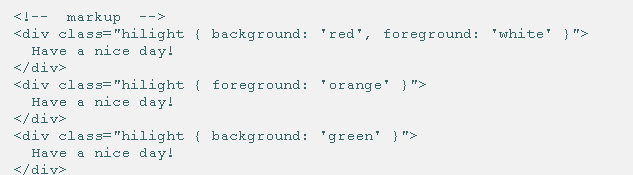
메타데이터 플러그인이 당사 플러그인에 성공적으로 캡슐화되면 다음 태그를 통해 이 lilight 플러그인을 사용할 수 있습니다.

최종 코드는 다음과 같습니다.