Javascript 상속 구현 example_javascript 기술
1. 创建基类
首先考虑Polygon类。哪些属性和方法是必需的?首先,一定要知道多边形的边数,所以应该加入整数属性sides。还有什么是多边形必需的?也许你想知道多边形的面积,那么加入计算面积的方法getArea()。图4-3展示了该类的UML表示。

图 4-3
 在UML中,属性由属性名和类型表示,位于紧接类名之下的单元中。方法位于属性之下,说明方法名和返回值的类型。
在UML中,属性由属性名和类型表示,位于紧接类名之下的单元中。方法位于属性之下,说明方法名和返回值的类型。
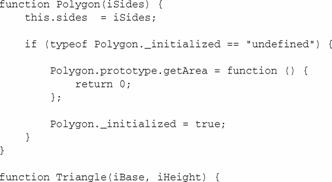
在ECMAScript中,可以如下编写类:

注意,Polygon类不够详细精确,还不能使用,方法getArea()返回0,因为它只是一个占位符,以便子类覆盖。
2. 创建子类
现在考虑创建Triangle类。三角形具有三条边,因此这个类必须覆盖Polygon类的sides属性,把它设置为3。还要覆盖getArea()方法,使用三角形的面积公式,即1/2×底×高。但如何得到底和高的值呢?需要专门输入这两个值,所以必须创建base属性和height属性。Triangle类的UML表示如图4-4所示。
该图只展示了Triangle类的新属性及覆盖过的方法。如果Triangle类没有覆盖getArea()方法,图中将不会列出它。它将被看作从Polygon类保留下来的方法。完整的UML图还展示了Polygon和Triangle类之间的关系(图4-5),使它显得更清楚。

在UML中,决不会重复显示继承的属性和方法,除非该方法被覆盖(或被重载,这在ECMAScript中是不可能的)。
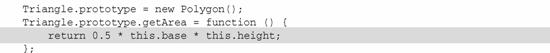
Triangle类的代码如下:


注意,虽然Polygon的构造函数只接受一个参数sides,Triangle类的构造函数却接受两个参数,即base和height。这因为三角形的边数是已知的,且不想让开发者改变它。因此,使用对象冒充时,3作为对象的边数被传给Polygon的构造函数。然后,把base和height的值赋予适当的属性。
在用原型链继承方法后,Triangle将覆盖getArea()方法,提供为三角形面积定制的计算。
最后一个类是Rectangle,它也继承Polygon。矩形有四条边,面积是用长度×宽度计算的,长度和宽度即成为该类必需的属性。在前面的UML图中,要把Rectangle类填充在Triangle类的旁边,因为它们的超类都是Polygon(如图4-6所示)。

图 4-6
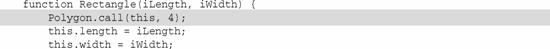
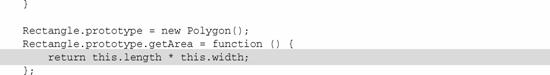
Rectangle的ECMAScript代码如下:



注意,Rectangle构造函数不把sides作为参数,同样的,常量4被直接传给Polygon构造函数。与Triangle相似,Rectangle引入了两个新的作为构造函数的参数的属性,然后覆盖getArea()方法。
3. 测试代码
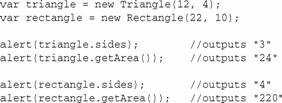
可以运行下面代码来测试为该示例创建的代码:

这段代码创建一个三角形,底为12,高为4,还创建一个矩形,长为22,宽为10。然后输出每种形状的边数及面积,证明sides属性的赋值正确,getArea()方法返回正确的值。三角形的面积应为24,矩形的面积应该是220。
4. 采用动态原型方法如何?
前面的例子用对象定义的混合构造函数/原型方式展示继承机制,那么可以使用动态原型来实现继承机制吗?不能。
继承机制不能采用动态化的原因是,prototype对象的独特本性。看下面代码(这段代码不正确,却值得研究):



위 코드는 동적 프로토타입으로 정의된 Polygon 및 Triangle 클래스를 보여줍니다. 오류는 Triangle.prototype 속성을 설정하는 강조 표시된 코드에 있습니다. 논리적으로 이 위치는 정확하지만 기능적으로는 유효하지 않습니다. 기술적으로 말하면, 코드가 실행되기 전에 객체가 인스턴스화되어 원래 프로토타입 객체에 연결되었습니다. 매우 늦은 바인딩을 사용하면 프로토타입 객체에 대한 수정 사항이 올바르게 반영될 수 있지만 프로토타입 객체를 교체해도 객체에 아무런 영향을 미치지 않습니다. 객체의 향후 인스턴스에만 이 변경 사항이 반영되므로 첫 번째 인스턴스가 올바르지 않게 됩니다.
동적 프로토타입 구현 상속 메커니즘을 올바르게 사용하려면 아래와 같이 생성자 외부에 새 프로토타입 객체를 할당해야 합니다.

이 코드는 객체가 인스턴스화되기 전에 프로토타입 객체에 값이 할당되기 때문에 작동합니다. 불행하게도 이는 이 코드가 동적 프로토타입의 목적인 생성자에 완전히 캡슐화될 수 없음을 의미합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7339
7339
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
함수 상속에서는 "기본 클래스 포인터" 및 "파생 클래스 포인터"를 사용하여 상속 메커니즘을 이해합니다. 기본 클래스 포인터가 파생 클래스 개체를 가리키는 경우 상향 변환이 수행되고 기본 클래스 멤버에만 액세스됩니다. 파생 클래스 포인터가 기본 클래스 개체를 가리키는 경우 하향 캐스팅이 수행되므로(안전하지 않음) 주의해서 사용해야 합니다.
 상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 클래스 결합에 영향을 줍니다. 상속은 파생 클래스가 기본 클래스에 종속되기 때문에 결합을 증가시킵니다. 다형성은 객체가 가상 함수와 기본 클래스 포인터를 통해 일관된 방식으로 메시지에 응답할 수 있기 때문에 결합을 줄입니다. 모범 사례에는 상속을 적게 사용하고, 공용 인터페이스를 정의하고, 기본 클래스에 데이터 멤버를 추가하지 않고, 종속성 주입을 통해 클래스를 분리하는 것이 포함됩니다. 다형성과 종속성 주입을 사용하여 은행 계좌 애플리케이션에서 결합을 줄이는 방법을 보여주는 실제 예입니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
상속 오류 디버깅 팁: 올바른 상속 관계를 확인하세요. 디버거를 사용하여 코드를 단계별로 실행하고 변수 값을 검사합니다. 가상 수정자를 올바르게 사용했는지 확인하세요. 숨겨진 상속으로 인해 발생하는 상속 다이아몬드 문제를 살펴봅니다. 추상 클래스에서 구현되지 않은 순수 가상 함수를 확인하세요.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
다음 상황에서는 C++ 함수 상속을 사용하면 안 됩니다. 파생 클래스에 다른 구현이 필요한 경우 다른 구현을 사용하는 새 함수를 만들어야 합니다. 파생 클래스에 함수가 필요하지 않은 경우 빈 클래스로 선언하거나 구현되지 않은 전용 기본 클래스 멤버 함수를 사용하여 함수 상속을 비활성화해야 합니다. 함수에 상속이 필요하지 않은 경우 코드 재사용을 위해 다른 메커니즘(예: 템플릿)을 사용해야 합니다.
 C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: "is-a"와 "has-a" 사이의 관계를 마스터하세요. 함수 상속이란 무엇인가요? 함수 상속은 파생 클래스에 정의된 메서드를 기본 클래스에 정의된 메서드와 연결하는 C++의 기술입니다. 파생 클래스가 기본 클래스의 메서드에 액세스하고 재정의할 수 있도록 하여 기본 클래스의 기능을 확장합니다. "is-a" 및 "has-a" 관계 함수 상속에서 "is-a" 관계는 파생 클래스가 기본 클래스의 하위 유형, 즉 파생 클래스가 기본 클래스의 특성과 동작을 "상속"함을 의미합니다. 기본 클래스. "has-a" 관계는 파생 클래스에 기본 클래스 개체에 대한 참조 또는 포인터가 포함되어 있음을 의미합니다. 즉, 파생 클래스가 기본 클래스 개체를 "소유"합니다. 구문다음은 함수 상속을 구현하는 방법에 대한 구문입니다. classDerivedClass:pu
 'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
객체 지향 프로그래밍이란 무엇입니까? 객체 지향 프로그래밍(OOP)은 실제 엔터티를 클래스로 추상화하고 객체를 사용하여 이러한 엔터티를 나타내는 프로그래밍 패러다임입니다. 클래스는 객체의 속성과 동작을 정의하고, 객체는 클래스를 인스턴스화합니다. OOP의 가장 큰 장점은 코드를 더 쉽게 이해하고 유지 관리하며 재사용할 수 있다는 것입니다. OOP의 기본 개념 OOP의 주요 개념에는 클래스, 개체, 속성 및 메서드가 포함됩니다. 클래스는 객체의 속성과 동작을 정의하는 객체의 청사진입니다. 객체는 클래스의 인스턴스이며 클래스의 모든 속성과 동작을 갖습니다. 속성은 데이터를 저장할 수 있는 개체의 특성입니다. 메소드는 객체의 데이터에 대해 작동할 수 있는 객체의 함수입니다. OOP의 장점 OOP의 주요 장점은 다음과 같습니다. 재사용성: OOP는 코드를 더 많이 만들 수 있습니다.




