JavaScript_Basics란 무엇인가요?
JavaScript는 객체 및 이벤트 중심의 클라이언트측 스크립팅 언어입니다.
JavaScript는 원래 HTML 양식 입력의 정확성을 확인하도록 설계되었습니다.
JavaScript는 Netscape의 LiveScript 언어에서 유래되었습니다.
JavaScript의 역사
JavaScript는 원래 LiveScript 언어에서 유래되었습니다. 인터넷이 대중화되면서 점점 더 많은 웹사이트에서 HTML 형식을 사용하여 사용자와 상호 작용하기 시작했습니다. 이로 인해 네트워크 개발을 제한하는 주요 병목 현상이 제거되었습니다(사용자는 항상 데이터가 감지를 위해 서버로 전송될 때까지 그리고 그것이 올바른지 여부를 고통스럽게 기다립니다. 단순한 양식 감지로 인해 여러 클라이언트-서버 상호 작용이 발생합니다). 그래서 Netscape는 LiveScript 언어를 출시했고, 마침내 Netscape와 Sun에서는 LiveScript JavaScript(JAVA는 당시 매우 유행하는 인터넷 용어였습니다)를 출시했습니다. 그 후 Microsoft는 야심찬 브라우저 계획을 시작하고 JScript를 출시한 후 인터넷에 여러 가지 유사한 제품이 등장했습니다. JavaScript 언어이지만 통일된 기능과 구문이 없습니다. (당시 JavaScript 개발은 악몽으로 여겨졌기 때문에 많은 프로그래머가 JavaScript에 대해 낙관적이지 않았습니다.) 마지막으로 JavaScript는 ECMA(European Computer Manufacturer Association)에 제출되었으며, 중립적인 ECMA로서 스크립팅 언어 표준화의 길을 시작했고 이름을 ECMAScript로 지정했습니다.
JavaScript의 구성
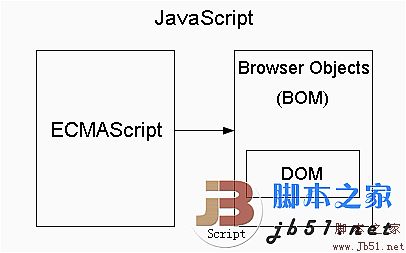
완전한 JavaScript는 ECMAScript(구문), Browser Objects(DOM, BOM)(기능)으로 구성됩니다.

위 그림은 자바스크립트 구성도이고, 화살표는 호출 관계를 나타냅니다.
몇 가지 질문
이유는 무엇인가요? 자바스크립트를 배워야 하나?
선택의 여지가 없기 때문에 JavaScript만이 일반적으로 사용되는 모든 브라우저를 제어할 수 있으며 JavaScript는 세상에서 가장 중요한 프로그래밍 언어 중 하나입니다. 웹 기술을 배우려면 JavaScript를 배워야 합니다.
JavaScript는 아름다운 언어이고 좋으니까 배워야 해요 :)
JavaScript는 Java와 같은가요?
Javascript는 Java와 아무런 관련이 없습니다. 둘은 주로 비즈니스상의 이유로 비슷한 이름을 가지고 있습니다.
javascript는 클라이언트측 스크립트 언어입니다.
java는 서버측 언어입니다. (SUN의 제품입니다.)
자바스크립트는 배우기 어렵나요?
JavaScript를 시작하는 방법은 매우 간단합니다. JavaScript를 잘 배우려면 초등학교 수학만 공부하면 되지만, 먼저 HTML 언어를 잘 배워야 합니다.
자바스크립트는 무엇을 할 수 있나요?
JavaScript는 양식의 정확성을 감지하고, Ajax를 구현하고, HTML 페이지의 DOM 구조를 읽고 쓰고 변경하고, 이벤트에 응답하고, 뷰어가 사용하는 장치를 감지하고, 멋지고 눈부신 웹을 생성할 수 있습니다. 페이지 효과.
JavaScript를 배우려면 어떤 소프트웨어가 필요합니까?
Windows 메모장과 브라우저(IE, Firefox, Opera)만 있으면 되지만 강력한 메모장 편집기를 사용하는 것을 권장합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




