서문
JavaScript의 큰 세계에서 객체 지향을 논의할 때 두 가지 사항을 언급해야 합니다. 1. JavaScript는 프로토타입을 기반으로 한 객체 지향 언어입니다. 2. 클래스 언어를 시뮬레이션하는 객체 지향 접근 방식입니다. 클래스 언어의 객체지향적 성격을 시뮬레이션하는 것이 왜 필요한지에 대해서는 개인적으로 프로토타입 패턴이 어떤 경우에는 편의를 제공할 수 있다고 생각하지만, 복잡한 애플리케이션에서는 프로토타입 기반 객체지향 시스템은 측면에서 만족스럽지 않습니다. 추상화와 상속. JavaScript는 주요 브라우저에서 지원하는 유일한 스크립트 언어이기 때문에 각계각층의 전문가들은 언어의 편의성을 높이기 위해 다양한 방법을 사용해야 합니다. 최적화의 결과는 그들이 작성하는 코드가 점점 객체 지향적으로 변한다는 것입니다. 클래스 언어 메소드를 사용하여 JavaScript 프로토타입 시스템의 본질을 숨깁니다.
프로토타입 기반 객체지향 언어
클래스 패턴과 마찬가지로 프로토타입 패턴은 프로그래밍 일반, 즉 프로그래밍 방법론입니다. 또한 최근 대중화되고 있는 함수형 프로그래밍(Functional 프로그래밍)도 프로그래밍 제네릭의 일종이다. JavaScript의 아버지인 Brendan Eich는 JavaScript를 설계할 때 처음부터 클래스 개념을 추가할 생각이 없었고 대신 Self와 Smalltalk라는 두 가지 프로토타입 기반 언어를 그렸습니다.
둘 다 객체지향 언어이기 때문에 객체를 생성하는 메소드가 있어야 합니다. 클래스 언어에서는 템플릿을 기반으로 객체가 생성됩니다. 먼저 클래스를 현실 세계의 추상화로 정의한 다음 클래스에 의해 객체를 인스턴스화합니다. 프로토타입 언어에서는 다른 객체를 복제하여 객체를 생성합니다. 복제된 부모를 프로토타입 객체라고 합니다.
복제의 핵심은 언어 자체가 기본 복제 방법을 제공하는지 여부입니다. ECMAScript5에서는 Object.create를 사용하여 객체를 복제할 수 있습니다.
var person = {
name: "tree",
age: 25,
say: function(){
console.log("I'm tree.")
}
};
var cloneTree = Object.create(person);
console.log(cloneTree);
프로토타입 패턴의 목적은 정확한 객체를 얻는 것이 아니라 객체를 생성하는 편리한 방법을 제공하는 것입니다("JavaScript 디자인 패턴 및 개발 사례" 참조). 그러나 언어 설계 문제로 인해 JavaScript의 프로토타입에는 많은 모순이 있습니다. 일부 복잡한 구문은 클래스 기반 언어와 비슷해 보입니다("The Essence of JavaScript Language" 참조). 예:
function Person(name, age){
this.name = name;
this.age = age;
}
var p = new Person('tree', 25)
실제로 함수 객체가 생성되면 Function 생성자에 의해 생성된 함수 객체는 다음과 유사한 코드를 실행합니다.
this.prototype = {constructor: this}
새 함수 객체에는 프로토타입 속성이 할당되며, 그 값은 생성자 속성을 포함하는 객체이고 속성 값은 새 함수입니다. new 연산자가 함수에 사용될 때 함수의 프로토타입 속성 값은 새 객체를 복제하기 위한 프로토타입 객체로 사용됩니다. new 연산자가 메소드인 경우 실행 과정은 다음과 같습니다.
Function.prorotype.new = function() {
//以prototype属性值作为原型对象来克隆出一个新对象
var that = Object.create(this.prorotype);
//改变函数中this关键指向这个新克隆的对象
var other = this.apply(that, arguments);
//如果返回值不是一个对象,则返回这个新克隆对象
return (other && typeof other === 'object') ? other : that;
}
위에서 볼 수 있듯이 new 연산자를 사용하여 함수를 호출하는 것은 템플릿 인스턴스화를 사용하여 객체를 생성하는 것처럼 보이지만, 핵심은 프로토타입 객체를 사용하여 새 객체를 복제하는 것입니다.
새로 복제된 객체는 프로토타입 객체의 모든 메서드와 속성에 액세스할 수 있고 새로운 연산자의 특성도 결합되어 있으므로 프로토타입을 사용하여 클래스 언어를 시뮬레이션하는 초석이 됩니다.
프로토타입을 사용하여 수업 언어 시뮬레이션
초록
프로토타입 패턴을 사용하여 먼저 추상적인 방식으로 클래스를 시뮬레이션합니다. 자바스크립트 언어의 특성상 보통 클래스(실제로는 의사 클래스)가 생성자(실제로는 new 연산자가 호출하는 함수, 자바스크립트 자체에는 생성자라는 개념이 없음)에 필드를 배치하고, 메소드를 배치하는 경우가 많다. 함수의 프로토타입 속성에 있습니다.
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
상속
상속은 OO 언어에서 가장 많이 언급되는 개념 중 하나입니다. 많은 OO 언어는 인터페이스 상속과 구현 상속이라는 두 가지 유형의 상속을 지원합니다. 인터페이스 상속은 메서드 시그니처를 상속하는 반면, 구현 상속은 실제 메서드를 상속합니다. 그러나 ECMAScript에서는 인터페이스 상속을 구현할 수 없습니다. 구현 상속만 지원하며 구현 상속은 주로 프로토타입 체인에 의존합니다. ("JavaScript 고급 프로그래밍" 섹션 6.3 - 상속에서) 고등학교 3학년 때 저자는 결합 상속, 프로토타입 상속, 기생 상속, 기생 조합 상속, 최종적으로 기생 조합이 모두 되는 등 다양한 상속 시뮬레이션을 탐구했습니다. 시뮬레이션 클래스 상속의 기초.
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
function Employee(name, age, major) {
Person.apply(this, arguments);
this.major = major;
};
Employee.prototype = Object.create(Person.prototype);
Employee.prorotype.constructor = Employee;
Employee.prorotype.sayMajor = function(){
console.log(this.major);
}
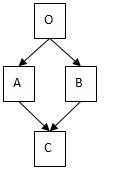
高三中只给出了单继承的解决方案,关于多继承的模拟我们还得自己想办法。由于多继承有其本身的困难:面向对象语言如果支持了多继承的话,都会遇到著名的菱形问题(Diamond Problem)。假设存在一个如左图所示的继承关系,O中有一个方法foo,被A类和B类覆写,但是没有被C类覆写。那么C在调用foo方法的时候,究竟是调用A中的foo,还是调用B中的foo?

所以大多数语言并不支持多继承,如Java支持单继承+接口的形式。JavaScript并不支持接口,要在一个不支持接口的语言上去模拟接口怎么办?答案是著名的鸭式辨型。放到实际代码中就是混入(mixin)。原理很简单:
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
} 值得一提的是dojo利用MRO(方法解析顺序(Method Resolution Order),即查找被调用的方法所在类时的搜索顺序)方式解决了多继承的问题。
到此,我们已经清楚了模拟类语言的基本原理。作为一个爱折腾的程序员,我希望拥有自己的方式来简化类的创建:
最终,在借鉴各位大牛的知识总结,我编写了自己的类创建工具O.js:
(function(global) {
var define = global.define;
if (define && define.amd) {
define([], function(){
return O;
});
} else {
global.O = O;
}
function O(){};
O.derive = function(sub) {
debugger;
var parent = this;
sub = sub ? sub : {};
var o = create(parent);
var ctor = sub.constructor || function(){};//如何调用父类的构造函数?
var statics = sub.statics || {};
var ms = sub.mixins || [];
var attrs = sub.attributes || {};
delete sub.constructor;
delete sub.mixins;
delete sub.statics;
delete sub.attributes;
//处理继承关系
ctor.prototype = o;
ctor.prototype.constructor = ctor;
ctor.superClass = parent;
//利用DefineProperties方法处理Attributes
//for (var p in attrs) {
Object.defineProperties(ctor.prototype, attrs);
//}
//静态属性
mixin(ctor, statics);
//混入其他属性和方法,注意这里的属性是所有实例对象都能够访问并且修改的
mixin(ctor.prototype, sub);
//以mixin的方式模拟多继承
for (var i = 0, len = ms.length; i < len; i++) {
mixin(ctor.prototype, ms[i] || {});
}
ctor.derive = parent.derive;
//_super函数
ctor.prototype._super = function(f) {
debugger;
return parent.prototype[f].apply(this, Array.prototype.slice.call(arguments, 1));
}
return ctor;
}
function create(clazz) {
var F = function(){};
F.prototype = clazz.prototype;
//F.prototype.constructor = F; //不需要
return new F();
};
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}
})(window);
类创建方式如下:
var Person = O.derive({
constructor: function(name) {//构造函数
this.setInfo(name);
},
statics: {//静态变量
declaredClass: "Person"
},
attributes: {//模拟C#中的属性
Name: {
set: function(n) {
this.name = n;
console.log(this.name);
},
get: function() {
return this.name + "Attribute";
}
}
},
share: "asdsaf",//变量位于原型对象上,对所有对象共享
setInfo: function(name) {//方法
this.name = name;
}
});
var p = new Person('lzz');
console.log(p.Name);//lzzAttribute
console.log(Person);
继承:
var Employee = Person.derive({//子类有父类派生
constructor: function(name, age) {
this.setInfo(name, age);
},
statics: {
declaredClass: "Employee"
},
setInfo: function(name, age) {
this._super('setInfo', name);//调用父类同名方法
this.age = age;
}
});
var e = new Employee('lll', 25);
console.log(e.Name);//lllAttribute
console.log(Employee);
以上就是本文的全部内容,希望对大家的学习有所帮助。