이 튜토리얼은 lightBox의 스타일과 동작을 분리하고 다양한 측면(전체 화면 마스킹, ie6의 마스킹 선택, 양방향 센터링, 높이 적응형 콘텐츠 등)에서 JS의 작업을 줄이는 것을 목표로 합니다.
먼저 코드를 입력하세요:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>全屏屏蔽、自动居中的lightBox</title>
<style type="text/css">
* { margin:0; padding:0; }
html,body { height:100%; overflow:hidden; font:12px/1.5 simsun;}
.myPage { line-height:3; overflow:auto; width:100%; height:100%;}
.lightBox,
.popupCover,
.popupIframe,
.popupComponent { position:absolute; left:0; top:0; width:100%; height:100%;}
.popupComponent { z-index:2; display:none;}
.popupIframe { display:none; _display:block; _filter:alpha(opacity=0);}
.popupCover { background:#000; opacity:0.7; *filter:alpha(opacity=70);}
.lightBox { text-align:center; overflow:auto;}
.lightBoxContent { display:inline-block; *display:inline; zoom:1; width:300px; padding:10px; background:#fff; border:5px solid #00b4ff; vertical-align:middle;}
.lightBoxMaxHeight { display:inline-block; vertical-align:middle; height:100%; *height:99.5%; width:1px; overflow:hidden; margin-left:-1px;}
.lightBoxWrapper { display:inline-block; *display:inline; zoom:1; text-align:left;}
.lightBoxClose { color:#f00;}
.lightBoxSubmit { margin-top:10px; padding-top:5px; border-top:1px solid #ccc;}
.lightBoxSubmit input { font-size:12px; padding:0 10px; overflow:visible; margin:0 5px;}
</style>
</head>
<body>
<p class="popupComponent" id="lightBox">
<iframe class="popupIframe"></iframe>
<p class="popupCover"></p>
<p class="lightBox">
<span class="lightBoxMaxHeight"></span>
<p class="lightBoxContent">
<p class="lightBoxWrapper">
当提示小于一行时文字居中[br]
</p>
<p class="lightBoxSubmit">
<input type="button" value="确定" onclick="hideLayer('lightBox')" />
<input type="button" value="取消" onclick="hideLayer('lightBox')" />
</p>
</p>
</p>
</p>
<p class="popupComponent" id="lightBox2">
<iframe class="popupIframe"></iframe>
<p class="popupCover"></p>
<p class="lightBox">
<p class="lightBoxContent">
<p class="lightBoxWrapper">
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
</p>
<p class="lightBoxSubmit">
<input type="button" value="确定" onclick="hideLayer('lightBox2')" />
<input type="button" value="取消" onclick="hideLayer('lightBox2')" />
</p>
</p>
<span class="lightBoxMaxHeight"></span>
</p>
</p>
<p class="myPage">
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<p style="text-align:center;"><input type="button" value="位于第一屏的按钮" onclick="showLayer('lightBox')" /></p>
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<select><option>一个用于测试IE6中是否能覆盖住的select</option></select>[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<select><option>又一个用于测试IE6中是否能覆盖住的select</option></select>[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<p style="text-align:center;"><input type="button" value="位于第二屏中的按钮" onclick="showLayer('lightBox')" /><input type="button" value="当内容已经超过了一屏的高度" onclick="showLayer('lightBox2')" /></p>
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
</p>
<script>
function showLayer(id) {
document.getElementById(id).style.display = "block";
}
function hideLayer(id) {
document.getElementById(id).style.display = "none";
}
</script>
</body>
</html>이 lightBox에는 다음과 같은 기능이 있습니다. 코드를 수정하여 테스트할 수 있습니다^-^:
페이지의 아무 곳이나 클릭하세요. 켜면 화면을 완벽하게 보호할 수 있습니다. (스크롤바를 포함한 모든 요소는 현재 직접 제어할 수 없습니다.) IE6에서는 선택 요소를 숨기지 않고 보호할 수 있습니다. (iframe 보호 방법의 결함: 이후 차폐, 스크롤 막대를 드래그하면 선택 요소가 남아 있으면 위로 이동됩니다).
lightBox의 높이는 내용에 맞춰 조정되며 완벽하게 중앙에 표시됩니다.
콘텐츠가 한 줄이면 중앙에 표시되고, 콘텐츠 높이가 lightBox가 화면 높이를 초과하면 왼쪽에 표시됩니다. 막대가 표시되어 상단에 표시되므로 독자가 완전히 읽을 수 있습니다.
관심이 있으시면 이 lightBox를 구성하는 데 필요한 다음 팁을 참조하세요.
1. 전체 화면 마스킹 방법:
A. .
B. p를 마스크로 사용한 다음 p를 사용하여 상단에 하나, 하단에 하나의 스크롤 막대가 있는 페이지를 만듭니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>全屏遮蔽的方法</title>
<style type="text/css">
* {
margin:0; padding:0; /*--- 简单的css reset,据说它的效率不高,请自行替换为高效的 ---*/
}
html,body {
height:100%; /*--- 有了这个高度,IE6下,body的子对象设置height:100%才有效 ---*/
overflow:hidden; /*--- 灭掉html或body产生的滚动条 ---*/
}
.page {
line-height:3;
overflow:auto; /*--- 滚动条就靠它了 ---*/
width:600px; height:400px; background:#f60; /*--- 暂时先做这么大,方便大家看清楚 ---*/
position:relative; left:50px; top:50px; /*--- 移动一点点,方便大家看清楚,把它去掉,遮罩的基本的效果就实现了 ---*/
}
.cover {
position:absolute;
width:600px; height:400px; background:#000;
opacity:0.7; *filter:alpha(opacity=70);
z-index:2;
}
</style>
</head>
<body>
<p class="cover"></p>
<p class="page">
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
</p>
</body>
</html>2. 한 줄을 중앙에 맞추고 왼쪽에 여러 줄을 맞추는 방법(데모를 보면 표현력이 제한됩니다):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>单行居中,多行居左</title>
<style type="text/css">
* {
margin:0; padding:0;
}
.outer { margin-top:20px; text-align:center;}
.inner { display:inline-block; *display:inline; zoom:1; text-align:left;}
</style>
</head>
<body>
<div class="outer">
<div class="inner">内容很少时</div>
</div>
<div class="outer">
<div class="inner">
<p>内容成段时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时</p>
</div>
</div>
</body>
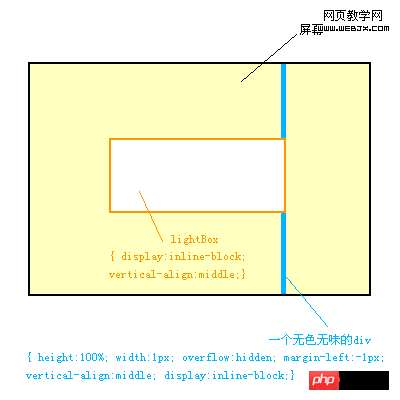
</html>3. 인라인 블록 방식을 사용하여 높이를 알 수 없는 수직 센터링 구현(그림 및 데모 참조, 표현 능력이 제한됨):
그림:

코드 데모:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>未知高度垂直居中的方法</title>
<style type="text/css">
* { margin:0; padding:0;}
html,body { height:100%; overflow:hidden; text-align:center; font-size:0; }
.maxHeight { display:inline-block; *display:inline; *zoom:1; height:100%; width:10px; vertical-align:middle; background:#00b4ff; margin-left:-10px;}
.lightBox { display:inline-block; *display:inline; *zoom:1; width:300px; border:2px solid #f60; font-size:12px; background:#fff; position:relative; vertical-align:middle;}
</style>
</head>
<body>
<div class="lightBox">
<br><br><br><br><br>
</div>
<div class="maxHeight"></div>
</body>
</html> 두 가지 세부적인 문제가 있습니다.
font-size:0; 전체 데모에서는 나타나지만 수직 센터링 방식은 중간에 나타납니다.
전체 데모의 글꼴 크기:0은 Firefox 3.5의 독자가 완전히 읽을 때 lightBox의 마우스 휠을 무효화하기 때문입니다. 이유는 알 수 없습니다.
maxHeight는 lightBoxContent 뒤에만 배치할 수 있습니다. Opera9.6에는 버그가 있기 때문입니다. 당황스럽습니다.