이 기사의 예에서는 javascript html5를 사용하여 여러 파일 업로드를 구현하는 방법을 공유합니다.
HTML 구조:
<div class="container"> <label>请选择一个图像文件:</label> <input type="file" id="file_input" multiple/> </div>
그런데 이번 업로드의 주요 논리에 대해 이야기해 보겠습니다.
JS 코드:
window.onload = function(){
var input = document.getElementById("file_input");
var result,div;
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}<br> //handler
function readFile(){
for(var i=0;i<this.files.length;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判断上传文件格式
return alert("上传的图片格式不正确,请重新选择")<br> }
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
reader.onload = function(e){
result = '<div id="result"><img src="'+this.result+'" alt=""/></div>';
div = document.createElement('div');
div.innerHTML = result;
document.getElementById('body').appendChild(div); //插入dom树 <br> }
}
}
}
이렇게 여러 장의 사진을 업로드할 수 있나요?
그러나 그렇지 않습니다. 이미지를 base64 인코딩으로 변환한 다음 새로 고칠 때 아무것도 표시되지 않습니다.
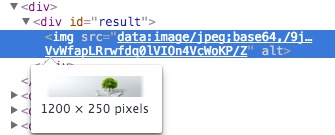
이미지 삽입 후 개발자 도구를 열어서 html 구조가 이런지 확인하세요

현실적인 접근 방식은 처리 기능에서 파일 대기열의 파일을 백엔드로 보내는 것입니다. 백엔드 학생들은 MD5 암호화된 파일과 파일에 해당하는 경로를 프런트 엔드에 반환하고 프런트 엔드는 이 경로를 사용합니다. 이를 상위 페이지로 렌더링합니다.
그런 다음 MD5 파일은 백엔드로 다시 전송됩니다. 왜냐하면 프런트엔드는 일반적으로 사진을 업로드한 후 삭제하기 때문입니다. 반환의 목적은 해당 사진이 우리가 원하는 것인지 백엔드에 알리고 백엔드에서 해당 사진을 저장하는 것입니다. 데이터베이스.
jquery와 상호작용하는 방법을 알려주세요
function readFile(){
var fd = new FormData();
for(var i=0;i<this.files.length;i++){
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
fd.append(i,this.files[i]);<br> }
$.ajax({
url : '',
type : 'post',
data : fd,
success : function(data){
console.log(data)
}
})
}
FormData는 양식 컨트롤 제출을 시뮬레이션하는 데 사용되는 H5의 새로운 인터페이스이기도 합니다. 가장 큰 장점은 바이너리 파일을 제출할 수 있다는 것입니다.
그런 다음 성공 콜백에서 원하는 데이터를 다시 얻은 후 이전 방법과 유사하게 이미지를 페이지에 삽입할 수 있습니다~
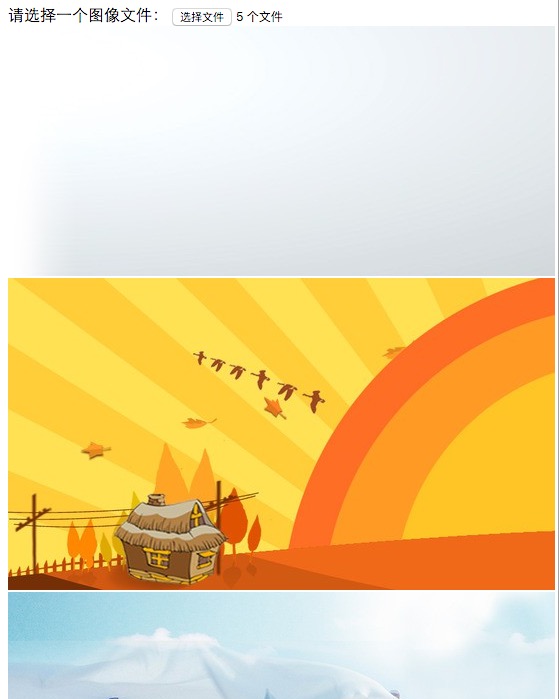
마지막 렌더링:

위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.