페이지가 스크롤될 때 부동 창 제어_JQuery로 구현된 jquery


1. 소개:
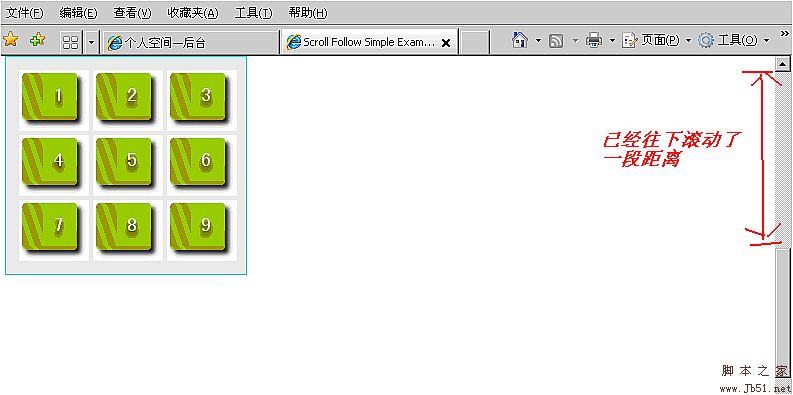
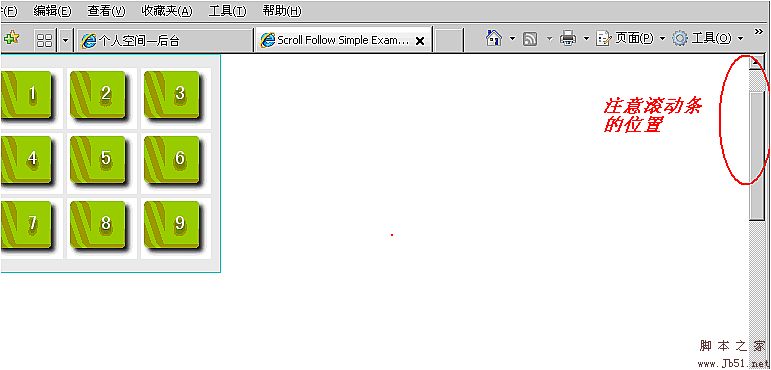
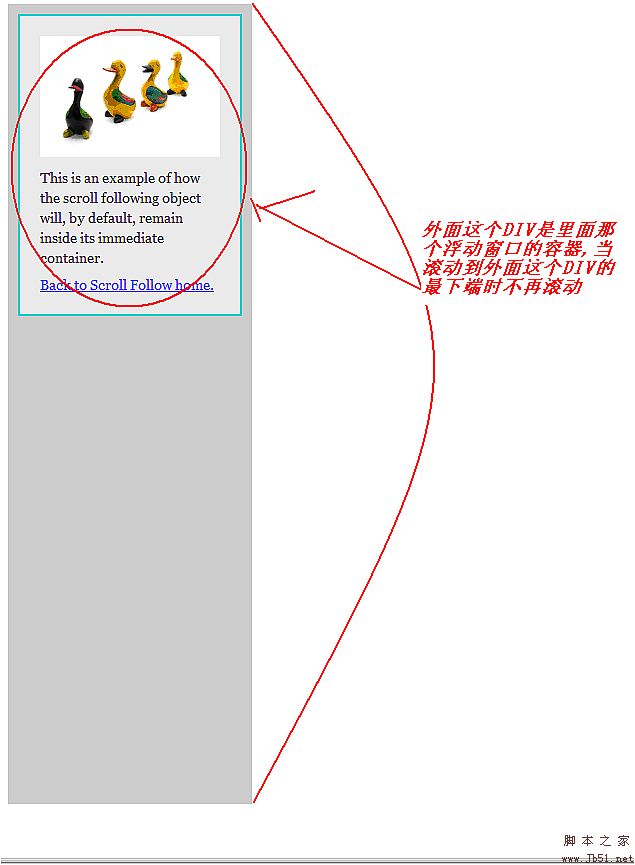
이 컨트롤을 통해 얻을 수 있는 효과는 페이지가 스크롤될 때 특정 DIV가 항상 필요한 위치에 유지된다는 것입니다. 동시에 이 DIV에 대한 컨테이너를 설정할 수 있습니다. 스크롤 막대가 컨테이너를 초과하면 DIV가 더 이상 스크롤되지 않습니다.

가끔 좀 더 유용한 네비게이션 바를 만들고 싶다면 이 컨트롤을 사용하는 것이 좋습니다.
2. 코드 및 속성:
이 js 파일은 jQuery 및 JQeury UI의 핵심을 확장합니다. 따라서 사용하기 전에 JQuery 공식 웹사이트로 이동하여 jquery.js 및 ui.core.js라는 두 개의 js 파일을 다운로드해야 합니다.
전체 자바스크립트는 다음과 같습니다.
( function( $ ) {
$.scrollFollow = function ( box, options )
{
// 상자를 jQuery 객체로 변환
box = $( box );
// 'box'는 애니메이션할 객체입니다.
var position = box.css( 'position' )
function ani()
{
// 스크롤하는 동안 여러 번 스크립트가 실행됩니다.
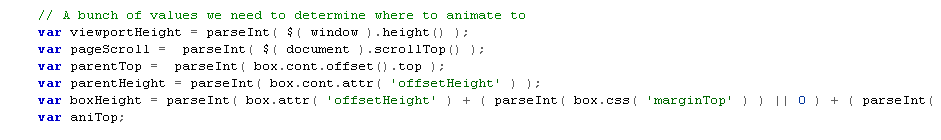
box.queue( [ ] ); 🎜> // 애니메이션을 적용할 위치를 결정하는 데 필요한 여러 값
var viewportHeight =parseInt( $( window ).height() );
var pageScroll = parseInt( $( document ).scrollTop() );
var parentTop = parsInt( box.cont.offset().top )
var parentHeight =parseInt( box.cont.attr( 'offsetHeight' ) )
var boxHeight( box .attr( 'offsetHeight' ) ( parseInt( box.css( 'marginTop' ) ) || 0 ) ( parseInt( box.css( 'marginBottom' ) ) || 0 ) );
var aniTop;
// 사용자가 애니메이션이 발생하기를 원하는지 확인하세요
if ( isActive )
{
// 상자가 창 상단을 기준으로 애니메이션되어야 하는 경우
인 경우( options.relativeTo == 'top' )
{
// 창 상단이 상자 상단에 충분히 가까워질 때까지 애니메이션을 적용하지 마세요.
if ( box.initialOffsetTop >= ( 페이지스크롤 options.offset ) )
{
aniTop = box.initialTop;
}
그렇지 않으면
{
aniTop = Math.min( ( ( ( -parentTop ), ( pageScroll - box.initialOffsetTop box.initialTop ) ) options.offset ), ( parentHeight - boxHeight - box.paddingAdjustment ) );
}
}
// 상자가 창 하단을 기준으로 애니메이션되어야 하는 경우
else if ( options.relativeTo == 'bottom' )
{ // 하단까지 애니메이션을 적용하지 마세요. 창이 상자 하단에 충분히 가깝습니다
if ( ( box.initialOffsetTop boxHeight ) >= ( pageScroll options.offset viewportHeight ) )
{ aniTop = box.initialTop;
}
그렇지 않으면
{
aniTop = Math.min( viewportHeight - boxHeight - options.offset ), ( parentHeight - boxHeight ) );
}
}
// 해당 스크롤이 마지막 스크롤인지 확인
// "-20"은 시간 초과의 부정확성을 고려하십시오
(( new Date().getTime() - box.lastScroll ) >= ( options.delay - 20 ) )
{
box.animate(
{
top: aniTop
}, options.speed, options.easing
);
}
}
};
// 사용자가 시작한 슬라이드 중지의 경우
var isActive = true;
if ( $.cookie != 정의되지 않음 )
{
if( $.cookie( 'scrollFollowSetting' box.attr( 'id' ) ) == 'false' )
var isActive = false;
$( '#' options.killSwitch ).text( options.offText )
.toggle(
기능 ()
{
isActive = true
> /'} );
ani()
},
기능 ()
>
box.animate(
{
> $.cookie( ' scrollFollowSetting' box.attr( 'id' ), false, { 만료: 365, 경로: '/'} );
}
);
}> 기능 ()
{
isActive = false;
$( this ).text( options.offText );
box.animate(
> ) ;
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), false, { 만료: 365, 경로: '/'} )
} ,
기능 ()
{
isActive = true;
$( 이 ).text( options.onText );
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), true, { 만료: 365, 경로: '/'} );
ani();
}
);
}
}
// 상위 ID가 지정되지 않았고 직계 상위에 ID가 없는 경우
// options.container는 정의되지 않습니다. 그래서 우리는 부모 요소를 알아내야 합니다.
if ( options.container == '')
{
box.cont = box.parent();
}
else
{
box.cont = $( '#' options.container );
}
// 상자의 기본 위치를 찾습니다.
box.initialOffsetTop = parsInt( box.offset().top );
box.initialTop =parseInt( box.css( 'top' ) ) || 0;
// '절대' 및 '상대' 위치에 있는 상자의 서로 다른 처리를 수정하는 해킹
if ( box.css( 'position' ) == 'relative' )
{
box .paddingAdjustment =parseInt( box.cont.css( 'paddingTop' ) ) parseInt( box.cont.css( 'paddingBottom' ) );
}
else
{
box.paddingAdjustment = 0;
}
// 페이지 스크롤 시 상자 애니메이션
$( window ).scroll( function ()
{
// 애니메이션
$.fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// 애니메이션을 설정하기 직전에 확인하려면
box.lastSc 롤 = new Date().getTime();
}
);
// 페이지 크기가 조정될 때 상자 애니메이션
$( window ).resize( function ()
{
// 애니메이션 지연 설정
$. fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// 애니메이션을 설정하기 직전에 확인하려면
box.lastScroll = new Date() .getTime();
}
);
// 페이지 로드 시 초기 애니메이션 실행
box.lastScroll = 0;
ani();
};
$.fn.scrollFollow = 기능(옵션)
{
옵션 = 옵션 || {};
options.relativeTo = options.relativeTo || '맨 위';
options.speed = options.speed || 1;
options.offset = options.offset || 0;
options.easing = options.easing || '그네';
options.container = options.container || this.parent().attr( 'id' );
options.killSwitch = options.killSwitch || '킬스위치';
options.onText = options.onText || '슬라이드 끄기';
options.offText = options.offText || '슬라이드 켜기';
options.delay = options.delay || 0;
this.each( function()
{
new $.scrollFollow( this, options );
}
);
이것을 반환하세요.
}; }) (jQuery);
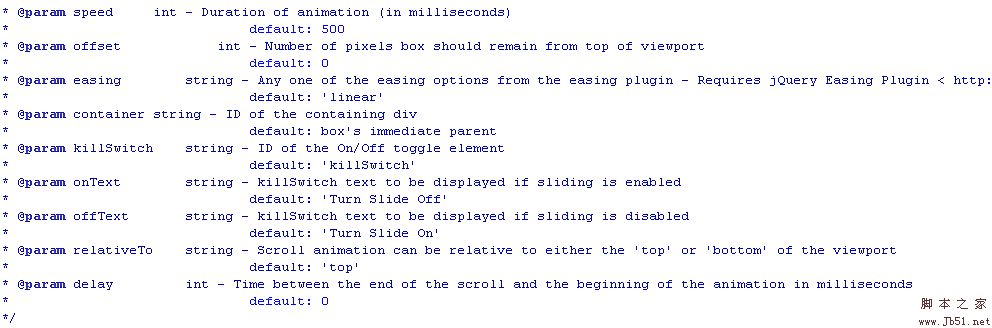
这里面有几个参数可以设置效果 这里面有几个参数可以设置效果 :

那么如何에서HTML或者是其它的页face中使用呢?

复主代码
最后是设置ID为example这个DIV的Css样式,需要注의식적인 위치는 상대 위치,如为下:
复主代码
패딩: 10px;
배경: #DDDDDD;
테두리: 1px 단색 #42CBDC;
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7422
7422
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




