Javascript 디버깅 도구 Firebug 자세한 설명 6_javascript 기술
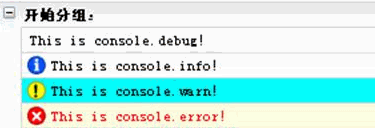
지금 4개의 출력을 그룹 출력으로 테스트해 보겠습니다. 코드를 다음과 같이 수정합니다.
console.group('그룹화 시작:');
console.debug('console.debug입니다!')
console.info('이것은 console.info !');
console.warn('console.warn입니다!')
console.error('console.error입니다!');
 그림 11-5
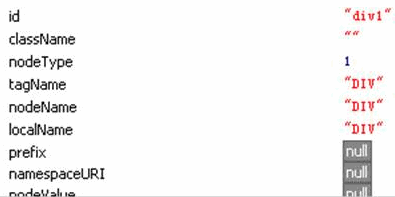
그림 11-5 가끔 객체의 모든 속성이나 특정 HTML 요소 아래의 모든 노드를 나열하기 위해 for 루프를 작성해야 하는 경우가 있습니다. 이 for 루프를 다시 작성하려면 console.dir(object) 또는 console.dirxml(element)만 사용하면 됩니다.
테스트할 테스트 페이지에 코드 추가:
console.dirxml(document.getElementById('div1'))
 그림 11-6
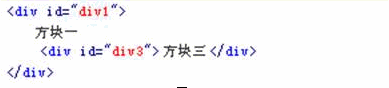
그림 11-6  그림 11-7
그림 11-7 코드가 얼마나 빨리 실행되는지 알고 싶으십니까? 매우 간단합니다. console.time과 console.timeEnd를 사용하세요.
테스트 함수의 코드를 수정하고 루프를 1000번 실행하는 데 걸리는 시간을 테스트합니다.
console.time('test')
for(var i=0;i<1000;i ){
document.getElementById(' div2').innerHTML=i;
//console.log('현재 매개변수는: %d',i)
}
console.timeEnd('test ');
}
刷新页面,单击“方块二”,看看结果(图11-8)。在这里要注意的是console.time和console.timeEnd里的参数要一致才会有正确的输出,而该参数就是信息的标题。

图11-8
是否想知道某个函数是从哪里调用的?console..trace可帮助我们进行追踪。在test函数的结尾加入:
console.trace();
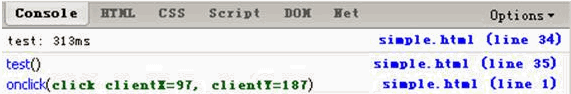
刷新页面,单击“方块二”,看看结果(图11-9)。结果显示是在坐标(97,187)的鼠标单击事件执行了test函数,而调用的脚本是在simple.html文件里的第1行。因为是在HTML里面的事件调用了test函数,所以显示的行号是第1行。如果是脚本,则会显示调用脚本的行号,通过单击可以直接去到调用行。

图11-9
如果想在脚本某个位置设置断点,可以在脚本中输入“debugger”作为一行。当脚本执行到这一行时会停止执行等待用户操作,这时候可以通过切换到“Script”标签对脚本进行调试。
Firebug还有其它的一些调试函数,这里就不一一做介绍,有兴趣可以自己测试。表4是所有函数的列表:
|
函数 |
说明 |
| console.log(object[, object, ...]) |
向控制台输出一个信息。可以输入多个参数,输出将已空格分隔各参数输出。 第一参数可以包含格式化文本,例如: console.log(‘这里有%d个%s',count,apple); 字符串格式: %s :字符串。 %d, %i:数字。 %f: 浮点数。 %o -超链接对象。 |
|
console.debug(object[, object, ...]) |
向控制台输出一个信息,信息包含一个超链接链接到输出位置。 |
|
console.info(object[, object, ...]) |
向控制台输出一个带信息图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.warn(object[, object, ...]) |
向控制台输出一个带警告图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.error(object[, object, ...]) |
向控制台输出一个带错误图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.assert(expression[, object, ...]) |
测试一个表示是否为true,如果为false,提交一个例外信息到控制台。 |
|
console.dir(object) |
列出对象的所有属性。 |
|
console.dirxml(node) |
列出HTML或XML Element的XML源树。 |
|
console.trace() |
输出堆栈的调用入口。 |
|
console.group(object[, object, ...]) |
将信息分组再输出到控制台。通过console.groupEnd()结束分组。 |
|
console.groupEnd() |
结束分组输出。 |
|
console.time(name) |
创建一个名称为name的计时器,计算代码的执行时间,调用console.timeEnd(name)停止计时器并输出执行时间。 |
|
console.timeEnd(name) |
停止名称为name的计时器并输出执行时间。 |
|
console.profile([title]) |
开始对脚本进行性能测试,title为测试标题。 |
|
console.profileEnd() |
结束性能测试。 |
|
console.count([title]) |
计算代码的执行次数。titile作为输出标题。 |
|
表4 | |
12. IE에서 Firebug 사용하기
Firebug는 Firefox의 확장이지만 IE에서 페이지를 디버깅하는 데 익숙하다면 어떻게 해야 할까요? Friebug에 디버깅 정보를 쓰기 위해 페이지 스크립트에 console.log()를 추가하면 IE에서 반드시 오류 메시지가 표시됩니다. 어떻게 해야 합니까? 걱정하지 마십시오. Frirebug는 Firebug 콘솔을 시뮬레이션하기 위해 페이지에 삽입할 수 있는 Frirbug Lite 스크립트를 제공합니다.
다음 주소에서 Firebug Lite를 다운로드할 수 있습니다:
http://www.getfirebug.com/releases/firebuglite1.0-b1.zip
그런 다음 페이지에 추가하세요:
IE에서 Friebug 콘솔을 에뮬레이트하고 싶지 않다면 하지 마세요. want console.log() 스크립트에 오류 메시지가 나타나면 페이지에 다음 명령문을 추가하세요.
Firebug Lite를 설치하지 않고 스크립트 오류만 방지하려는 경우 스크립트에 다음 명령문을 추가할 수 있습니다.
if (!window.console || !console.firebug)
{
var names = [ "log", "debug", "info", "warn", "error", "assert", "dir", "dirxml",
"group", "groupEnd", "time", "timeEnd" , "count", "trace", "profile", "profileEnd"]
window.console = {}
(var; i = 0; i < names.length; i)
window.console[names[i]] = function() {}
}
firebug.js를 테스트 페이지에 추가한 후 엽니다. IE를 클릭하고 페이지를 로드합니다. 페이지가 로드된 후 F12 키를 눌러 콘솔을 열 수 있습니다. 페이지를 새로 고칠 때마다 콘솔을 열려면 F12 키를 눌러야 하는 것이 귀찮지 않나요? 그렇게 하고 싶지 않다면 html 태그에 "debug='true'"를 추가하면 됩니다. 예:
Friebug Lite이지만 기능이 그렇게 강력하지는 않습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




