javascript 지역 변수를 사용하여 전역 변수 대체 페이지 1/2_javascript 기술
왜 이러는 걸까요? 이에 대한 근거가 있나요? 이렇게 하지 않으면 성능에 얼마나 많은 손실이 발생합니까? 이 글에서는 이러한 질문에 대한 답을 살펴보고 변수의 읽기 및 쓰기 성능과 관련된 요소가 무엇인지 근본적으로 이해하겠습니다.
저작권 고지
이 글은 Nicholas C. Zakas가 2009년 2월 10일 개인 홈페이지에 게시한 "JavaScript Variable Performance를 번역한 것입니다. 》. 원문은 유일한 공식 버전이며, 이 기사는 원저자(Nicholas C. Zakas)가 승인한 중국어 간체 번역입니다. 번역자(밍다)는 번역의 정확성을 보장하기 위해 많은 노력을 기울였으며, 번역 내용은 원문에 완전히 충실할 것을 약속합니다. 그러나 여전히 누락된 부분과 부정확한 부분이 있을 수 있으니 정정해 주시기 바랍니다. . 번역 노트의 내용은 비공식적이며 번역가의 개인적인 견해만을 나타냅니다.
다음은 원문의 번역입니다 :
JavaScript 성능을 향상시키는 방법에 관해 가장 일반적으로 듣는 제안은 다음과 같습니다. 전역변수(전역변수) 대신 지역변수(지역변수)를 최대한 사용하세요. 이는 웹 개발 분야에서 9년 동안 일하면서 한 번도 의문을 제기한 적이 없는 조언이며 JavaScript의 범위 지정 및 식별자 확인(식별자 확인) 방법 처리를 기반으로 합니다.
우선 JavaScript에서는 함수가 객체로 구현된다는 점을 분명히 해야 합니다. 함수를 만드는 과정은 실제로는 객체를 만드는 과정입니다. 각 함수 개체에는 함수가 생성될 때의 범위 정보가 포함된 [[Scope]]라는 내부 속성이 있습니다. 실제로 [[Scope]] 속성은 객체(가변 객체)의 목록에 해당하며, 목록에 있는 객체는 함수 내에서 접근할 수 있습니다. 예를 들어, 전역 함수 A를 생성하면 A의 [[Scope]] 내부 속성에는 하나의 전역 객체(전역 객체)만 포함되고, A에서 새 함수 B를 생성하면 B의 [[Scope] ] 속성에는 다음이 포함됩니다. 두 개체, 함수 A의 활성화 개체 개체가 앞에 있고 전역 개체(Global Object)가 뒤에 있습니다.
함수가 실행되면 실행 가능한 객체(Execution Object)가 자동으로 생성되어 스코프 체인(Scope Chain)에 바인딩됩니다. 범위 체인은 식별자 확인을 위해 다음 두 단계를 통해 설정됩니다.
먼저 함수 객체 [[Scope]]의 내부 속성에 있는 객체들을 순서대로 스코프 체인에 복사합니다.
두 번째로, 함수가 실행되면 이에 대한 정의, 매개변수(인수) 및 지역 변수(명명된 매개변수 포함)를 포함하는 새로운 활성화 개체 개체가 생성됩니다. 이 활성화 개체 개체는 범위 체인 앞에 배치됩니다.
JavaScript 코드 실행 중 식별자가 발견되면 식별자 이름을 기준으로 실행 컨텍스트(Execution Context)의 범위 체인에서 검색됩니다. 범위 체인의 첫 번째 개체(함수의 활성화 개체)부터 시작하여 찾을 수 없는 경우 범위 체인에서 다음 개체를 검색하는 식으로 식별자 정의를 찾을 때까지 계속됩니다. 범위의 마지막 개체, 즉 전역 개체를 찾을 수 없으면 오류가 발생하고 사용자에게 변수가 정의되지 않았다는 메시지가 표시됩니다. 이는 ECMA-262 표준에 설명된 함수 실행 모델 및 식별자 확인(식별자 확인) 프로세스입니다. 실제로 대부분의 JavaScript 엔진이 이러한 방식으로 구현되는 것으로 나타났습니다. ECMA-262는 이 구조의 사용을 의무화하지 않고 기능의 이 부분만 설명한다는 점에 유의해야 합니다.
식별자 확인(식별자 확인) 프로세스를 이해하고 나면 지역 변수가 다른 범위의 변수보다 빠르게 확인되는 이유를 이해할 수 있습니다. 주로 검색 프로세스가 크게 단축되기 때문입니다. 하지만 얼마나 더 빨라질까요? 이 질문에 답하기 위해 다양한 범위 깊이에서 변수의 성능을 테스트하는 일련의 테스트를 시뮬레이션했습니다.
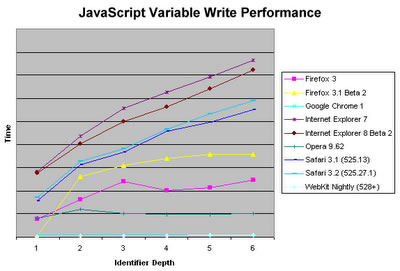
첫 번째 테스트는 가장 간단한 값을 변수에 쓰는 것입니다(여기서는 리터럴 값 1이 사용됨). 결과는 아래 그림에 표시되어 있는데, 이는 매우 흥미롭습니다. 
결과와 차이 없음 식별자 확인 과정에서 심층 검색이 필요한 경우 성능 손실이 발생하며 식별자의 깊이가 커질수록 성능 손실 정도가 증가한다고 보기 어렵습니다. 당연히 Internet Explorer의 성능이 가장 나빴습니다(그러나 공정하게 말하면 IE 8에서는 약간의 개선이 있었습니다). 여기에는 몇 가지 예외가 있다는 점은 주목할 가치가 있습니다. Google Chrome과 최신 Midnight 버전의 WebKit은 변수에 대한 액세스 시간이 매우 안정적이며 범위 깊이가 증가해도 증가하지 않습니다. 물론 이는 그들이 사용하는 차세대 JavaScript 엔진인 V8 및 SquirrelFish에 기인합니다. 이러한 엔진은 코드를 실행할 때 최적화를 수행하며, 이러한 최적화를 통해 이전보다 더 빠르게 변수에 액세스할 수 있다는 것은 분명합니다. Opera도 IE, Firefox 및 현재 버전의 Safari보다 훨씬 빠르지만 V8 및 Squirrelfish 기반 브라우저보다는 느립니다. Firefox 3.1 Beta 2의 성능은 조금 의외입니다. 로컬 변수의 실행 효율은 매우 높지만, 스코프 레이어 수가 늘어나면서 효율성이 크게 떨어집니다. 여기서는 기본 설정을 사용하고 있는데 이는 Firefox에서 추적 기능이 켜져 있지 않음을 의미합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7313
7313
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축






