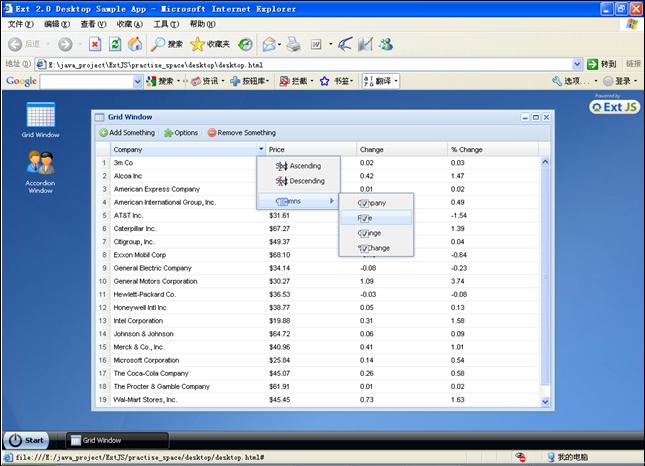
아래와 같이:

메뉴 항목 아이콘이 텍스트 상단을 가리고 있습니다. 이 표시 효과는 매우 불쾌합니다.
이전 버전(2.2)을 보니 이런 문제는 없는 것으로 나타났습니다.
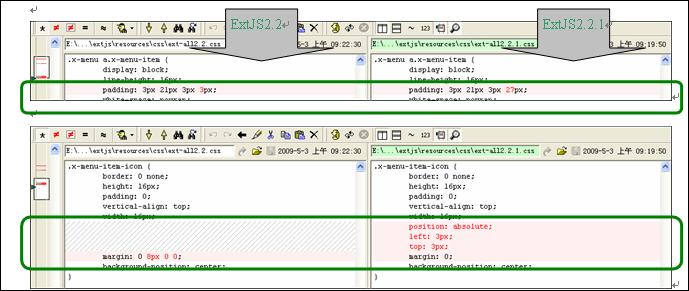
그래서 두 버전 2.2.1과 2.2를 비교해보면 아래와 같이 resources/css/ext-all.css 관련 스타일에 차이가 있음을 발견했습니다.

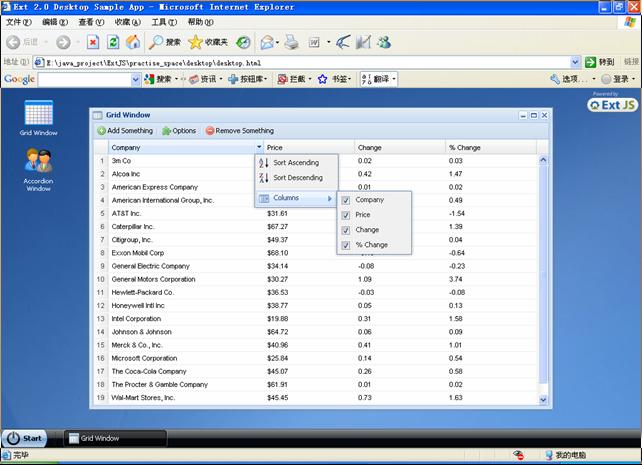
이 문제는 버전 2.2.1에서 이 두 가지 스타일을 수정하면 해결될 수 있습니다. 수정 후에는 아래와 같이 IE6에서 정상적으로 표시될 수 있습니다.

그 외 Opera9.5, Firefox3.0.10에서도 정상적으로 표시될 수 있습니다.
ExtJS의 최신 3.0 RC1 버전에서는 더 이상 이 문제가 발생하지 않습니다.