JavaScript에서 가능할 때마다 지역 변수를 사용해야 하는 이유는 무엇입니까? _자바스크립트 기술
不这么做,对性能到底能带来多大的损失?本文就来探讨这些问题的答案,从根本上了解变量的读写性能都和哪些因素有关。
本文译自Nicholas C. Zakas于2009年2月10日在个人网站上发表的《JavaScript Variable Performance》。原文是唯一的正式版,本文是经过原作者(Nicholas C. Zakas)授权的简体中文翻译版(Simplified Chinese Translation)。译者(明达)在翻译的准确性上做了大量的努力,并承诺译文的内容完全忠于原文,但可能还是包含疏漏和不妥之处,欢迎大家指正。译注的内容是非正式的,仅代表译者个人观点。
以下是对原文的翻译:
在如何提高JavaScript性能这个问题上,大家最常听到的建议应该就是尽量使用局部变量(local variables)来代替全局变量(global variables)。在我从事Web开发工作的九年时间里,这条建议始终萦绕在我的耳边,并且从来没有质疑过,而这条建议的基础,则来自于 JavaScript处理作用域(scoping)和标识符解析(identifier resolution)的方法。
首先我们要明确,函数在JavaScript中具体表现为对象,创建一个函数的过程,其实也就是创建一个对象的过程。每个函数对象都有一个叫做 [[Scope]]的内部属性,这个内部属性包含创建函数时的作用域信息。实际上,[[Scope]]属性对应的是一个对象(Variable Objects)列表,列表中的对象是可以从函数内部访问的。比如说我们建立一个全局函数A,那么A的[[Scope]]内部属性中只包含一个全局对象(Global Object),而如果我们在A中创建一个新的函数B,那么B的[[Scope]]属性中就包含两个对象,函数A的Activation Object对象在前面,全局对象(Global Object)排在后面。
当一个函数被执行的时候,会自动创建一个可以执行的对象(Execution Object),并同时绑定一个作用域链(Scope Chain)。作用域链会通过下面两个步骤来建立,用于进行标识符解析。
1. 首先将函数对象[[Scope]]内部属性中的对象,按顺序复制到作用域链中。
2. 其次,在函数执行时,会创建一个新的Activation Object对象,这个对象中包含了this、参数(arguments)、局部变量(包括命名的参数)的定义,这个Activation Object对象会被置于作用域链的最前面。
在执行JavaScript代码的过程中,当遇到一个标识符,就会根据标识符的名称,在执行上下文(Execution Context)的作用域链中进行搜索。从作用域链的第一个对象(该函数的Activation Object对象)开始,如果没有找到,就搜索作用域链中的下一个对象,如此往复,直到找到了标识符的定义。如果在搜索完作用域中的最后一个对象,也就是全局对象(Global Object)以后也没有找到,则会抛出一个错误,提示用户该变量未定义(undefined)。这是在ECMA-262标准中描述的函数执行模型和标识符解析(Identifier Resolution)的过程,事实证明,大部分的JavaScript引擎确实也是这样实现的。需要注意的是,ECMA-262并没有强制要求采用这种结构,只是对这部分功能加以描述而已。
了解标识符解析(Identifier Resolution)的过程以后,我们就能明白为什么局部变量的解析速度要比其他作用域的变量快,主要是由于搜索过程被大幅缩短了。但是,具体会快多少呢?为了回答这个问题,我模拟了一系列的测试,来测试不同作用域深度中变量的性能。
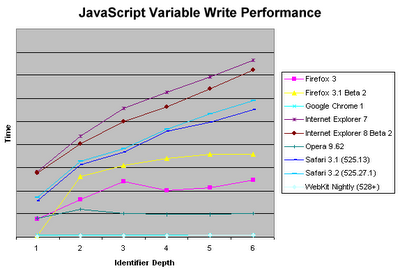
第一个测试是向一个变量中写入一个最简单的值(这里使用字面量的数值1),结果如下图显示,很有趣:
从结果中不难看出,当标识符解析的过程需要进行深度搜索时,会伴随性能损失,而且性能损失的程度会随着标识符深度的增加而递增。意料之中的是,Internet Explorer表现的是最差的(但公平的说,IE 8还是有一些改善的)。值得注意的是,这里有一些例外情况,Google Chrome和最新的WebKit午夜版在访问变量的时间保持得很稳定,不会随着作用域深度的递增而增长。当然,这应该归功于它们所使用的下一代 JavaScript引擎,V8和SquirrelFish。这些引擎在执行代码时进行了优化,而且很明显,这些优化使访问变量的速度比以往更快。 Opera表现的也很不错,比IE、Firefox和当前版本的Safari要快的多,但比基于V8和Squirrelfish的浏览器要慢。 Firefox 3.1 Beta 2的表现有点出人意料,对于局部变量执行的效率非常高,但随着作用域层数的增加,效率便大打折扣。需要注意的是,我这里使用的都是默认设置,也就是说 Firefox是没有开启Trace功能的。
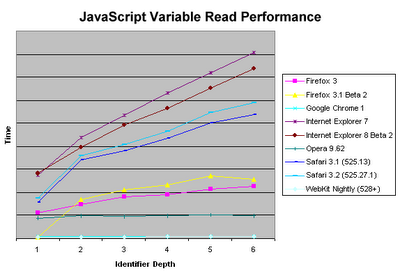
上面的结果是通过对变量执行写操作而得出的,其实我很好奇,读取变量时的情况会不会有什么不同,于是接着做了下面的测试。结果发现,读的速度要比写的速度快一些,但是性能变化的趋势是一致的。
和上个测试一样,Internet Explorer和Firefox还是最慢的,Opera表现了非常抢眼的性能,而同样的,Chrome和最新版本的Webkit午夜版显示了和作用域深度无关的性能趋势,同样需要注意的是,Firefox 3.1 Beta 2的变量访问时间还是会伴随着深度出现一个奇怪的跳跃。
在测试的过程中,我发现一个有趣的现象,就是Chrome在访问全局变量的时候会有额外的性能损失。访问全局变量的时间和作用域层数没有关系,但是会比访问同样层数的局部变量的时间多出50%。
这两个测试可以给我们带来什么启示呢?首先是验证了那个古老的观点,就是要尽可能的使用局部变量。在所有的浏览器下,访问局部变量都比访问跨作用域的变量要快,当然也包括全局变量。下面这几点应该是通过这个测试得出的经验吧:
* 仔细检查函数中所有使用的变量,如果有一个变量不是当前作用域定义的,而且使用了不止一次,那么我们就应该把这个变量保存在局部变量中,而使用这个局部变量来进行读写操作。这样可以帮助我们将作用域外的变量的搜索深度减少到1.这对全局变量尤为重要,因为全局变量总是被放到作用域链的最后位置来搜索。
* 避免使用with语句。因为它会修改执行上下文(Execution Context)的作用域链,在最前面添加一个对象(Variable Object)。这就意味着在执行with的过程中,实际上的局部变量都被移到作用域链上的第二个位置,这会带来性能上的损失。
* 如果你确定一段代码肯定会抛出异常,那么就要避免使用try-catch,因为catch分支在作用域链上的处理方法和with是一样的。但try分支的代码是没有性能损失的,所以还是建议用try-catch来捕获那些不可预知的错误。
如果你想围绕这个话题展开更多的讨论,我在上个月的Mountain View JavaScript Meetup中曾经发表了一个小演讲。可以在SlideShare上下载幻灯片,或者观看聚会的完整视频,我的演讲大概从11分钟左右时开始。
译者笔记
大家如果在阅读本文的过程中,有什么疑惑,建议延伸阅读以下两篇文章:
* Richie写的《JavaScript对象模型-执行模型》
* 《ECMA-262第三版》,主要看看第十章,就是执行上下文(Execution Context)那张,本文提到的名词在那里都有详细的解释。
마지막에 Nicholas는 Mountain View JavaScript Meetup에 대해 언급했습니다. Meetup 웹사이트는 실제로 다양한 실제 활동을 위한 조직 웹사이트입니다. 거기에 액세스하려면 방화벽을 우회해야 합니다. 좋은 활동이 참 많아요, 하하.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 25
25
 96
96
 C++ 함수의 지역 변수와 전역 변수의 차이점은 무엇입니까?
Apr 19, 2024 pm 03:42 PM
C++ 함수의 지역 변수와 전역 변수의 차이점은 무엇입니까?
Apr 19, 2024 pm 03:42 PM
C++ 지역 변수와 전역 변수의 차이점: 가시성: 지역 변수는 정의 함수로 제한되는 반면 전역 변수는 프로그램 전체에서 볼 수 있습니다. 메모리 할당: 로컬 변수는 스택에 할당되고, 글로벌 변수는 글로벌 데이터 영역에 할당됩니다. 범위: 지역 변수는 함수 내에 있고 전역 변수는 프로그램 전체에 있습니다. 초기화: 지역 변수는 함수가 호출될 때 초기화되고, 전역 변수는 프로그램이 시작될 때 초기화됩니다. 레크리에이션: 지역 변수는 함수 호출 시마다 다시 생성되는 반면, 전역 변수는 프로그램이 시작될 때만 생성됩니다.
 C++ 구문 오류: 함수가 포인터나 참조를 반환할 때 지역 변수나 임시 개체를 반환할 수 없습니다. 어떻게 해야 합니까?
Aug 22, 2023 am 09:22 AM
C++ 구문 오류: 함수가 포인터나 참조를 반환할 때 지역 변수나 임시 개체를 반환할 수 없습니다. 어떻게 해야 합니까?
Aug 22, 2023 am 09:22 AM
C++는 객체 지향 프로그래밍 언어이며 그 유연성과 강력함은 프로그래머에게 큰 도움이 되는 경우가 많습니다. 그러나 유연성 때문에 프로그래밍할 때 여러 가지 작은 오류를 피하기는 어렵습니다. 가장 흔한 실수 중 하나는 함수가 포인터나 참조를 반환할 때 지역 변수나 임시 개체를 반환할 수 없다는 것입니다. 그렇다면 이 문제를 어떻게 처리해야 할까요? 이번 글에서는 관련 내용을 자세히 소개하겠습니다. 문제의 원인은 C++ 언어에서는 함수 실행 중에 지역 변수와 임시 개체가 동적으로 할당되기 때문입니다. 함수가 끝나면 이러한 지역 변수와 임시
 Golang 함수의 전역변수와 지역변수의 데이터 경쟁 분석
May 21, 2023 am 08:19 AM
Golang 함수의 전역변수와 지역변수의 데이터 경쟁 분석
May 21, 2023 am 08:19 AM
Golang은 효율성, 단순성, 동시성 등의 기능을 갖춘 강력한 형식의 프로그래밍 언어이므로 점점 더 많은 개발자가 선호하고 있습니다. Golang 개발 과정에서 함수의 전역 변수와 지역 변수는 종종 데이터 경쟁 문제를 수반합니다. 본 글에서는 Golang 함수에서 전역변수와 지역변수의 데이터 경쟁 문제를 실제 코딩의 관점에서 분석해 보겠습니다. 1. 글로벌 변수를 위한 데이터 경쟁 Golang 글로벌 변수는 모든 기능에서 접근이 가능하기 때문에 엄격한 설계와 코딩을 하지 않으면
 Java 10의 지역 변수 유형 추론: var 키워드를 사용하여 코드를 단순화하는 방법
Jul 29, 2023 pm 07:32 PM
Java 10의 지역 변수 유형 추론: var 키워드를 사용하여 코드를 단순화하는 방법
Jul 29, 2023 pm 07:32 PM
Java10의 지역 변수 유형 추론: var 키워드를 사용하여 코드를 단순화하는 방법 소개: Java10에서는 var 키워드를 사용하여 코드 작성 프로세스를 단순화할 수 있습니다. 이 기사에서는 var 키워드의 사용법을 소개하고 샘플 코드를 통해 코드를 단순화하는 효과를 보여줍니다. 1. 지역변수 유형추론이란? 지역 변수 유형 추론은 지역 변수를 선언할 때 명시적인 유형 선언 대신 var 키워드를 사용할 수 있음을 의미합니다. 컴파일러는 다음과 같이 표현합니다.
 Java 10의 지역 변수 유형 유추: foreach 루프에서 var 키워드를 사용하는 방법
Jul 29, 2023 pm 03:21 PM
Java 10의 지역 변수 유형 유추: foreach 루프에서 var 키워드를 사용하는 방법
Jul 29, 2023 pm 03:21 PM
Java10의 지역 변수 유형 추론: foreach 루프에서 var 키워드를 사용하는 방법 소개: Java10은 많은 새로운 기능과 개선 사항을 도입한 Java9 이후의 중요한 버전입니다. 가장 기대되는 기능 중 하나는 지역 변수 유형 추론입니다. Java10에서는 var 키워드를 사용하여 지역 변수를 선언하고 컴파일러가 오른쪽 표현식을 기반으로 변수 유형을 자동으로 추론하도록 할 수 있습니다. 이번 글에서는 사용법을 알아보겠습니다.
 Java에서 지역 변수의 기본값은 무엇입니까?
Aug 20, 2023 pm 09:41 PM
Java에서 지역 변수의 기본값은 무엇입니까?
Aug 20, 2023 pm 09:41 PM
지역 변수는 Java의 메소드, 코드 블록, 생성자 등 내에서 선언될 수 있습니다. 지역 변수는 프로그램 제어가 메소드, 코드 블록, 생성자 등에 들어갈 때 생성되고 프로그램 제어가 메소드, 코드 블록, 생성자 등을 떠날 때 소멸됩니다. Java에서는 지역 변수에 기본값이 없습니다. 이는 변수가 처음으로 사용되기 전에 선언하고 할당할 수 있음을 의미합니다. 그렇지 않으면 컴파일러에서 오류가 발생합니다. 예 publicclassLocalVariableTest{ publicvoidprint(){ &am
 Java 10의 지역 변수 유형 유추: 람다 표현식에서 var 키워드를 사용하는 방법
Aug 02, 2023 pm 04:25 PM
Java 10의 지역 변수 유형 유추: 람다 표현식에서 var 키워드를 사용하는 방법
Aug 02, 2023 pm 04:25 PM
Java10의 지역 변수 유형 추론: 람다 표현식에서 var 키워드를 사용하는 방법 소개: Java10에는 지역 변수 유형 추론의 새로운 기능이 도입되었습니다. 이를 통해 지역 변수를 선언할 때 var 키워드를 사용하여 지역 변수의 유형을 유추할 수 있습니다. 대부분의 경우 이 기능이 필요하지 않을 수 있지만 경우에 따라 코드 가독성과 단순성을 향상시킬 수 있습니다. 이 문서에서는 람다 식에서 var 키워드를 사용하여 지역 변수 형식 유추를 구현하는 방법에 중점을 둡니다.
 Java 10의 지역 변수 유형 유추: switch 문에서 final var 키워드를 사용하는 방법
Jul 31, 2023 pm 12:31 PM
Java 10의 지역 변수 유형 유추: switch 문에서 final var 키워드를 사용하는 방법
Jul 31, 2023 pm 12:31 PM
Java10의 지역 변수 유형 추론: 스위치 문에서 finalvar 키워드를 사용하는 방법 Java 언어가 계속 발전함에 따라 각 새 버전에는 몇 가지 새로운 기능과 개선 사항이 도입됩니다. Java10의 중요한 새로운 기능 중 하나는 지역 변수 유형 추론입니다. 이 기능을 통해 개발자는 명시적인 유형 선언 대신 var 키워드를 사용할 수 있으므로 코드가 더욱 간소화되고 읽기 쉬워집니다. 이 문서에서는 스위치 문에서 finalvar 스위치를 사용하는 방법을 살펴보겠습니다.