jQuery Ajax 전체 분석_jquery
jQuery는 JS 애플리케이션을 신속하게 개발하고 어느 정도 JavaScript 코드 작성 습관을 바꾸는 데 도움을 줄 수 있는 매우 우수한 경량 JS 프레임워크입니다.
더 이상 고민하지 않고 먼저 몇 가지 간단한 메소드를 살펴보겠습니다. 이러한 메소드는 모두 편의를 위해 jQuery.ajax()를 캡슐화하는 메소드입니다. 여전히 jQuery.ajax()를 사용해야 합니다(나중에 설명함)
1.load( url, [data], [callback] ): 원격 HTML 파일 코드를 로드하고 DOM에 삽입합니다.
url(문자열): 요청된 HTML 페이지의 URL 주소입니다.
데이터(맵): (선택적 매개변수) 서버로 전송되는 키/값 데이터입니다.
콜백(Callback): (선택적 매개변수) 요청이 완료되었을 때의 콜백 함수입니다(성공할 필요는 없습니다).
이 메소드는 기본적으로 GET 메소드를 사용합니다. [data] 매개변수에 데이터가 전달되면 자동으로 POST 메소드로 변환됩니다. jQuery 1.2에서는 로드된 HTML 문서를 필터링하기 위한 선택기를 지정할 수 있으며 필터링된 HTML 코드만 DOM에 삽입됩니다. 구문은 "url #some > 선택기"입니다.
이 방법을 사용하면 양식과 같은 일부 HTML 파일을 쉽게 동적으로 로드할 수 있습니다.
샘플 코드:
$(" .ajax.load").load("http://www.cnblogs.com/QLeelulu/archive/2008/03/30/1130270.html .post",
함수(responseText, textStatus, XMLHttpRequest){
this ;//여기서 이것은 현재 DOM 객체, 즉 $(".ajax.load")[0]를 가리킵니다.
//alert(responseText);//요청에 의해 반환된 콘텐츠
//alert(textStatus);//요청 상태: 성공, 오류
//alert(XMLHttpRequest);//XMLHttpRequest 개체
});
여기에 결과가 표시됩니다.
참고: URL에 절대 경로를 작성하면 FF에서 오류가 발생하는 이유를 모르겠습니다. 알고 계시다면 알려주세요. 아래의 get() 및 post() 예제는 절대 경로를 사용하므로 FF에서는 오류가 발생하고 반환된 결과가 표시되지 않습니다. 크로스 도메인(cross-domain)이라고 불리는 get(), post() 예제도 있는데 업로드 후 결과를 얻을 수 있는 방법이 없어 실행 버튼을 제거했습니다.
2. jQuery.get( url, [data], [callback] ): GET 메소드를 사용하여 비동기 요청
매개변수:
url(String): 요청을 보낼 URL 주소
data (Map): (선택 사항) 서버로 전송할 데이터는 키/값 쌍의 형태로 표현되며 요청 URL에 QueryString으로 추가됩니다.
callback(함수): (선택) 로딩 성공 시 콜백 함수(Response의 반환 상태가 성공인 경우에만 호출되는 메소드).
복잡한 $.ajax를 대체하는 간단한 GET 요청 함수입니다. 요청이 성공하면 콜백 함수를 호출할 수 있습니다. 오류 발생 시 함수를 실행해야 하는 경우 $.ajax를 사용하세요. 예제 코드: $ .Get ("./ ajax.aspx", {action: "get", name: "lulu"}, function (data, texttus) {
// 반환된 데이터는 xmldoc일 수 있습니다. jsonObj, html, text 등
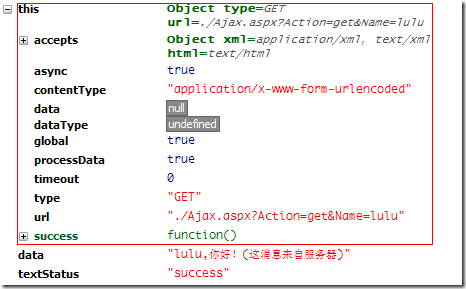
this; // Ajax 요청의 옵션 구성 정보를 가리킵니다. 아래 그림을 참조하세요.
Alert(data)
Alert(textStatus) ; :
jQuery.get() 콜백 함수에서 Ajax 요청의 옵션 구성 정보를 가리킵니다.
3. ], [callback], [type] ): POST 메서드를 사용하여 비동기 요청
 매개변수: url(문자열): 요청을 보낼 URL 주소
매개변수: url(문자열): 요청을 보낼 URL 주소 data(Map): (선택 사항) 필수 서버로 전송되는 데이터는 키/값 쌍의 형태로 표현됩니다.
callback(함수): (선택) 로딩 성공 시 콜백 함수(Response의 반환 상태가 성공인 경우에만 호출되는 메소드).
type(문자열): (선택 사항) 공식적인 설명은 다음과 같습니다. 전송할 데이터 유형입니다. 실제로는 클라이언트 요청 유형(JSON, XML 등)이어야 합니다.
복잡한 $.ajax를 대체하는 간단한 POST 요청 함수입니다. 요청이 성공하면 콜백 함수를 호출할 수 있습니다. 오류 발생 시 함수를 실행해야 하는 경우 $.ajax를 사용하세요. 샘플 코드:
Ajax.aspx:
Response.ContentType = "application/json";
Response.Write("{result: '" Request["Name"] ",Hello!(이 메시지는 server)'}");jQuery 코드:
$.post("Ajax.aspx", { Action: "post", Name: "lulu" },
함수(data, textStatus){
// 데이터는 xmlDoc, jsonObj, html, text 등이 될 수 있습니다.
// this; // 이 Ajax 요청의 옵션 구성 정보는 jQuery.get()에 언급된 내용을 참조하세요.
Alert( data.result);
}, "json"); 제출하려면 클릭하세요.
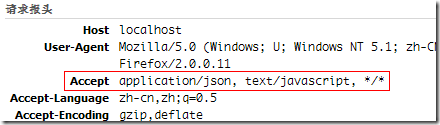
여기에서 요청 형식은 "json"으로 설정됩니다.
set 요청 형식은 "json"이고 응답에서 반환된 ContentType을 Response.ContentType = "application/json"으로 설정하지 않은 경우 반환된 데이터를 캡처할 수 없습니다.
 Alert(data.result); Accept 헤더가 "json"으로 설정되어 있으므로 여기에 반환되는 데이터는 객체이며 이를 객체로 변환하기 위해 eval()을 사용할 필요가 없습니다. 4. jQuery.getScript( url, [callback] ): GET 메소드를 통해 JavaScript 파일을 로드하고 실행하도록 요청합니다.
Alert(data.result); Accept 헤더가 "json"으로 설정되어 있으므로 여기에 반환되는 데이터는 객체이며 이를 객체로 변환하기 위해 eval()을 사용할 필요가 없습니다. 4. jQuery.getScript( url, [callback] ): GET 메소드를 통해 JavaScript 파일을 로드하고 실행하도록 요청합니다. 매개변수
url(String): 로드할 JS 파일의 주소입니다.
콜백(함수): (선택 사항) 성공적인 로드 후 콜백 함수입니다.
jQuery 1.2 이전에는 getScript가 동일한 도메인의 JS 파일만 호출할 수 있었습니다. 1.2에서는 도메인 전체에서 JavaScript 파일을 호출할 수 있습니다. 참고: Safari 2 이하에서는 전역 범위에서 스크립트를 동기식으로 실행할 수 없습니다.getScript를 통해 스크립트를 추가하는 경우 지연 기능을 추가해 주세요.
이 방법은 예를 들어 편집기만 focus()일 때 편집기에 필요한 JS 파일을 로드하는 데 사용할 수 있습니다. 다음은 몇 가지 샘플 코드입니다.
test.js를 로드하고 실행합니다.
jQuery 코드:
$.getScript("test.js")
------------- ------------------------------------------------- - --
AjaxEvent.js를 로드 및 실행하고 성공 후 정보를 표시합니다.
jQuery 코드:
$.getScript("AjaxEvent.js", function(){
Alert("AjaxEvent.js가 로드되고 실행됩니다. 차이점이 무엇인지 확인하려면 위의 Get 또는 Post 버튼을 클릭하세요. ? ");
});
로드 후 위의 로드 요청을 다시 클릭하여 차이점을 확인하세요.
jQuery Ajax 이벤트
Ajax 요청은 구독할 수 있고 그 안에서 로직을 처리할 수 있는 여러 가지 이벤트를 생성합니다. jQuery에는 로컬 이벤트와 전역 이벤트라는 두 가지 유형의 Ajax 이벤트가 있습니다.
로컬 이벤트는 각 Ajax 요청 중에 메서드 내에서 정의됩니다. 예:
$.ajax({
beforeSend: function(){
// beforeSend 이벤트 처리
},
complete: function(){
// 전체 이벤트 처리
}
// ...
}) 전역 이벤트는 모든 Ajax 요청에 의해 트리거됩니다. 위의 getScript() 예제에 로드된 스크립트는 전역 Ajax 이벤트입니다. 전역 이벤트는 다음과 같이 정의할 수 있습니다:
$("#loading").bind("ajaxSend", function(){
$(this).show();
}).bind(" ajaxComplete" , function(){
$(this).hide();
}); 또는:
$("#loading").ajaxStart(function(){
$(this ).show();
}); 전역 옵션을 설정하여 특정 요청에 대해 전역 이벤트를 비활성화할 수 있습니다:
$.ajax({
url: "test.html",
global: false,// 글로벌 Ajax 이벤트를 비활성화합니다.
// ...
}) 다음은 jQuery에서 공식적으로 제공하는 Ajax 이벤트의 전체 목록입니다.
ajaxStart(글로벌 이벤트)
이 이벤트 Ajax 요청이 시작되고 현재 실행 중인 다른 Ajax 요청이 없으면 브로드캐스트됩니다.
beforeSend(로컬 이벤트)
Ajax 요청이 시작되기 전에 트리거되는 이 이벤트를 사용하면 XMLHttpRequest 객체(설정)를 수정할 수 있습니다. 필요한 경우 추가 헤더.)
ajaxSend(전역 이벤트)
이 전역 이벤트는 요청이 실행되기 전에도 트리거됩니다.
성공(로컬 이벤트)
이 이벤트는 요청이 있는 경우에만 호출됩니다. 성공했습니다(서버 오류 없음, 데이터 오류 없음).
ajaxSuccess(전역 이벤트)
이 이벤트는 요청이 성공한 경우에만 호출됩니다.
오류(로컬 이벤트)
이 이벤트는 요청과 함께 오류가 발생한 경우에만 호출됩니다(요청과 함께 오류 및 성공 콜백을 모두 가질 수는 없습니다).
ajaxError(글로벌 이벤트)
이 전역 이벤트는 로컬 오류와 동일하게 동작합니다. event.
complete(로컬 이벤트)
이 이벤트는 요청 성공 여부에 관계없이 호출됩니다.
ajaxComplete(글로벌 이벤트)
이 이벤트는 완료 이벤트와 동일하게 작동하며 Ajax 요청이 완료될 때마다 트리거됩니다.
ajaxStop(글로벌 이벤트)
이 글로벌 이벤트는 더 이상 처리 중인 Ajax 요청이 없는 경우 트리거됩니다. >특정 글로벌 이벤트에 대해서는 API 문서를 참조하세요.
자, jQuery에서 가장 강력한 Ajax 요청 메소드인 $.ajax()부터 시작하겠습니다.
jQuery.ajax( options ): HTTP 요청을 통해 원격 데이터를 로드합니다.
이것은 jQuery의 기본 AJAX 구현입니다. . 간단하고 사용하기 쉬운 상위 수준 구현을 보려면 $.get, $.post 등을 참조하세요.
$.ajax()는 생성된 XMLHttpRequest 객체를 반환합니다. 대부분의 경우 이 개체를 직접 조작할 필요는 없지만 특별한 경우에는 요청을 수동으로 종료하는 데 사용할 수 있습니다.
참고: dataType 옵션을 지정하는 경우 서버가 올바른 MIME 정보를 반환하는지 확인하세요(예: xml이 "text/xml"을 반환함). 잘못된 MIME 유형은 예측할 수 없는 오류를 일으킬 수 있습니다. AJAX 요청에 대한 데이터 유형 지정을 참조하세요.
데이터 유형을 'script'로 설정하면 모든 원격(동일한 도메인에 있지 않음) POST 요청이 GET으로 변환됩니다.
$.ajax()에는 각 구성 및 콜백 함수 정보를 포함하는 매개변수 키/값 객체라는 하나의 매개변수만 있습니다. 아래의 자세한 매개변수 옵션을 참조하세요.
jQuery 1.2에서는 도메인 전체에 걸쳐 JSON 데이터를 로드할 수 있으며, 사용 시 데이터 유형을 JSONP로 설정해야 합니다. "myurl?callback=?"과 같은 JSONP 형식을 사용하여 함수를 호출하면 jQuery는 콜백 함수를 실행하기 위해 자동으로 ?를 올바른 함수 이름으로 바꿉니다. 데이터 유형이 "jsonp"로 설정되면 jQuery는 자동으로 콜백 함수를 호출합니다. (잘 모르겠습니다.)
매개변수 목록:
| 이름 | 유형 | 설명 |
| URL | 문자열(기본값: 현재 페이지 주소) 요청을 보낼 주소입니다. | |
| type | String | (默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 |
| timeout | Number | 设置请求超时时间(毫秒)。此设置将覆盖全局设置。 |
| async | Boolean | (默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 |
| beforeSend | Function | 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest) {
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}로그인 후 복사 |
| cache | Boolean | (默认: true) jQuery 1.2 新功能,设置为 false 将不会从浏览器缓存中加载请求信息。 |
| complete | Function | 请求完成后回调函数 (请求成功或失败时均调用)。参数: XMLHttpRequest 对象,成功信息字符串。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest, textStatus) {
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}로그인 후 복사 |
| contentType | String | (默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数应用场合。 |
| data | Object, String |
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。 |
| dataType | String |
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值: "xml": 返回 XML 文档,可用 jQuery 处理。 "html": 返回纯文本 HTML 信息;包含 script 元素。 "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。 "json": 返回 JSON 数据 。 "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 |
| error | Function | (默认: 自动判断 (xml 或 html)) 请求失败时将调用此方法。这个方法有三个参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest, textStatus, errorThrown) {
<span style="COLOR: #008000">// 通常情况下textStatus和errorThown只有其中一个有值 </span>
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}로그인 후 복사 |
| global | Boolean | (默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 。可用于控制不同的Ajax事件 |
| ifModified | Boolean | (默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。 |
| processData | Boolean | (默认: true) 默认情况下,发送的数据将被转换为对象(技术上讲并非字符串) 以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。 |
| success | Function | 请求成功后回调函数。这个方法有两个参数:服务器返回数据,返回状态<span style="COLOR: #0000ff">function</span> (data, textStatus) {
<span style="COLOR: #008000">// data could be xmlDoc, jsonObj, html, text, etc...</span>
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}로그인 후 복사 |
Ajax 개발에 jQuery를 사용하려면 위의 매개변수 목록을 주의 깊게 읽어보시기 바랍니다.
블로그 홈 페이지에서 기사 제목을 가져오는 샘플 코드:
$.ajax({
type: "get",
url: "http://www.cnblogs.com /rss",
beforeSend: function(XMLHttpRequest){
//ShowLoading();
성공: function(data, textStatus){
$(" .ajax.ajaxResult").html ( "");
$("item",data).each(function(i, domEle){
$(".ajax.ajaxResult").append("
});
},
오류: 기능(){ ~ |
기타
jQuery.ajaxSetup( options ): 전역 AJAX 기본 옵션을 설정합니다.
AJAX 요청의 기본 주소를 "/xmlhttp/"로 설정하고, 전역 AJAX 이벤트 트리거를 비활성화하고, 기본 GET 메서드 대신 POST를 사용합니다. 후속 AJAX 요청에서는 옵션 매개변수가 설정되지 않습니다.
jQuery 코드:
$.ajaxSetup({
url: "/xmlhttp/",
global: false,
type: "POST"
})
$ .ajax({ data: myData });
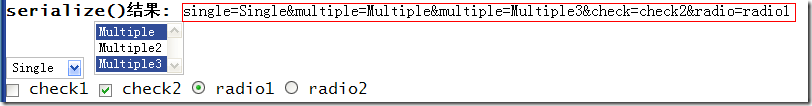
serialize() 및 serializeArray()
serialize(): 시퀀스 테이블의 내용은 문자열입니다.
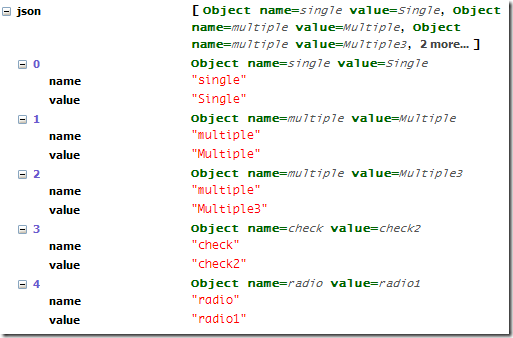
serializeArray(): 테이블 요소를 직렬화하고('.serialize()' 메서드와 유사) JSON 데이터 구조 데이터를 반환합니다.
예:
HTML 코드:
결과:
serializeArray() 결과는 다음과 같습니다.
일부 자료
 jQuery Ajax Form 양식 플러그인:
jQuery Ajax Form 양식 플러그인:
http://www.malsup.com/jquery/form/
Loading 이미지 생성 전문 사이트: http://ajaxload.info/

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인