ExtJs 연구 노트 Ext.Panle Ext.TabPanel Ext.Viewport 페이지 1/3_extjs
이 기사를 통해 다음 내용을 배울 수 있습니다
1. 간단한 패널 Ext.Panel 만들기
2. 드래그 가능한 패널 Ext.Panel 만들기
3. 간단한 레이아웃을 구축하기 위한 Ext.Viewport(이 기사의 모든 내용을 요약하려면 작은 예를 사용하십시오.)
패널은 ExtJ 컨트롤의 기초입니다. 많은 컨트롤은 패널을 기반으로 확장되거나 다른 컨트롤과 결합됩니다. 통제 그들 사이에는 관계가 있습니다.
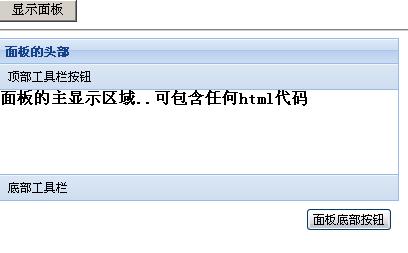
패널은 툴바, 하단 툴바, 패널 헤더, 패널 테일, 패널 메인 영역으로 구성됩니다. 페이스북 클래스는 패널 확장, 닫기 등의 기능도 제공합니다. 그리고 유연한 제어판을 제공하기 위해 재사용 가능한 도구 버튼을 제공합니다. 패널은 다른 컨테이너에 배치될 수 있습니다. 패널 자체도 컨테이너이므로 패널에는 다른 구성요소도 포함될 수 있습니다. 패널의 클래스 이름은 Ext.Panel이고 xtype은 패널입니다.
패널의 다양한 구성요소를 표시하려면 다음 예를 살펴보세요.
//일반 패널
function panel(){
var panel=new Ext.Panel({
renderTo:' 패널',
title:'패널 헤더',
너비:400,
높이:200,
html:'
tbar:[{text:'Top Toolbar Buttons'}],
bbar:[{text:'Bottom Toolbar'}],
buttons :[
{
text:'패널 하단의 버튼',
handler:function()
{
Ext.Msg.alert('Prompt', ' 패널 하단의 버튼 이벤트!' );
}
}
]
})
}
위 코드는 자세히 소개하지 않겠습니다. 특히 주의할 점은 renderTo:'panel'입니다. 코드는 패널을 p 레이어에 바인딩하는 역할을 하며 패널은 p의 ID입니다.
코드가 실행되면 다음과 같은 효과가 표시됩니다.  효과가 좋습니다! 패널에는 여러 개의 도구 모음이 있을 수 있으며, 이는 패널의 상단이나 하단에 위치할 수 있습니다. Ext 도구 모음은 Ext.Toolbar 클래스로 표시됩니다. 도구 모음은 버튼, 텍스트 및 기타 콘텐츠를 저장할 수 있습니다. 또한 패널에는 tools 구성 속성을 통해 패널 헤더에 도구 모음 옵션을 추가할 수도 있습니다.
효과가 좋습니다! 패널에는 여러 개의 도구 모음이 있을 수 있으며, 이는 패널의 상단이나 하단에 위치할 수 있습니다. Ext 도구 모음은 Ext.Toolbar 클래스로 표시됩니다. 도구 모음은 버튼, 텍스트 및 기타 콘텐츠를 저장할 수 있습니다. 또한 패널에는 tools 구성 속성을 통해 패널 헤더에 도구 모음 옵션을 추가할 수도 있습니다.
function panel(){
var panel=new Ext.Panel( {
도구:[
{id:"save"},
{id:"help"},
{id:"up"},
{
id:" close ",
handler:function(){
Ext.MessageBox.alert("도구 모음 버튼", "도구 모음 닫기 버튼 이벤트")
}
}
],
renderTo: '패널',
title:'패널 헤더',
너비:400,
높이:200,
html:'
tbar:[{text:'상단 도구 모음 버튼'}],
bbar:[{text:'하단 도구 모음'}] ,
버튼:[
{
text:'패널 하단의 버튼',
handler:function()
{
Ext.Msg.alert('Prompt','패널 하단 버튼 이벤트! ');
}
}
]
})
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




