최근에 Ajax를 배우고 Extjs의 강력한 프레임워크를 접하게 되었습니다. 나는 내 연구 노트를 사용하여 마침내 모든 사람이 프로젝트에서 Ext를 사용할 수 있도록 하고 싶습니다. 먼저 Ext를 시작하기 위한 몇 가지 기본 기사를 작성하겠습니다. 좋은 기초를 다지는 것이 중요합니다.
기본 사항을 이해한 후 Ext ajax를 사용하여 간단한 소규모 프로젝트를 개발할 수 있습니다. 프로젝트 개발 과정을 단계별로 설명하겠습니다. 모두에게 도움이 되기를 바랍니다. 나도 이 프레임워크를 배우고 있으므로 기사에 대한 제안 사항이 있으면 더 자세히 배우는 데 도움이 될 수 있습니다. 
이 사진을 보면 어떤 소프트웨어나 Flash, Flex, Silverlight 등이라고 생각하실 수도 있는데, 이건 javascript Css로 구현한 것입니다. 
이런 스타일과 효과를 보고 자신의 프로젝트에 추가하면 사용자의 시각적, 조작적 경험이 매우 즐거울 것입니다. 특수효과가 더 많아서 하나하나 스샷을 찍지 않겠습니다.
이제 이 구성요소에 대해 이야기해 보겠습니다. ExtJ는 자바스크립트로 작성된 좋은 Ajax 프레임워크입니다. 위와 같은 효과를 보실 수 있습니다. 우리는 모든 웹 개발 언어에 ExtJ를 적용할 수 있습니다. 클라이언트 효과는 매우 강력합니다. 동시에 Ext는 서버와 상호 작용하는 메커니즘도 제공하므로 사용이 매우 편리합니다. Ext와 서버 간의 상호 작용에 관한 기사는 나중에 작성하겠습니다.
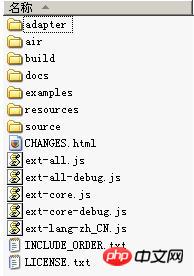
이 프레임워크를 적용하기 전에 먼저 구해야 합니다. 공식 웹사이트인 오픈소스인 http://www.php.cn/에서 다운로드할 수 있습니다. 다운로드 후 압축을 풀면 다음 디렉터리가 생성됩니다. 
Adapter: 제공된 타사 기본 라이브러리(Ext에서 제공하는 라이브러리 포함)를 Ext에서 지원하는 기본 라이브러리에 매핑하는 역할을 담당합니다.
빌드: 압축된 모든 Ext 소스 코드(분류된 저장소)
문서: API 도움말 문서
예: Extjs로 만든 효과의 몇 가지 예
리소스: Ext UI 리소스 파일 디렉터리, CSS, 그림은 모두 거기
source: 압축되지 않은 Ext의 모든 소스 코드
ext-all.js: 압축된 Ext의 모든 소스 코드, 키 파일, 500K 이상
ext-all-debug.js: 모든 소스 코드 압축되지 않은 Ext(디버깅용)
ext-core.js: 소스/코어 아래의 모든 클래스를 포함한 핵심 구성 요소
ext-core-debug.js: 압축되지 않은 핵심 구성 요소
다음은 For입니다. 순수 정적 HTML 페이지에서 테스트할 때 ExtJ를 사용하려면 먼저 3개의 스크립트 파일과 스타일 시트를 가져와야 합니다
 <링크 상대="스타일시트" 유형 ="텍스트/css" href="extjs/resources/css/ext-all.css" />
<링크 상대="스타일시트" 유형 ="텍스트/css" href="extjs/resources/css/ext-all.css" /> <script src="extjs/ext-base.js" 입력="text/javascript"> 스크립트>
<script src="extjs/ext-base.js" 입력="text/javascript"> 스크립트> <스크립트 src= "extjs/ext-all.js" type="text/javascript">스크립트>
<스크립트 src= "extjs/ext-all.js" type="text/javascript">스크립트> <script src="extjs/ext-lang-zh_CN.js " 유형="text/javascript"> ,我们可以用简单的代码做一个测试。Actipro CodeHighlighter(프리웨어)에서 제작한 코드 강조 표시http://www.php.cn/
<script src="extjs/ext-lang-zh_CN.js " 유형="text/javascript"> ,我们可以用简单的代码做一个测试。Actipro CodeHighlighter(프리웨어)에서 제작한 코드 강조 표시http://www.php.cn/
-- >