이는 객체지향 언어에서 중요한 개념으로, JAVA나 C#과 같은 대규모 언어에서는 런타임에 현재 객체를 고정적으로 가리킵니다. 하지만 자바스크립트에서는 자바스크립트의 동적 특성(해석 및 실행은 물론 간단한 사전 컴파일 과정도 있음)으로 인해 런타임에만 이에 대한 요점이 결정됩니다. 이 기능은 우리에게 혼란을 가져올 뿐만 아니라 프로그래밍에 자유로움과 유연성을 제공하므로 JS를 매우 강력하게 만들 수 있습니다.
2. 이를 변경했습니다.
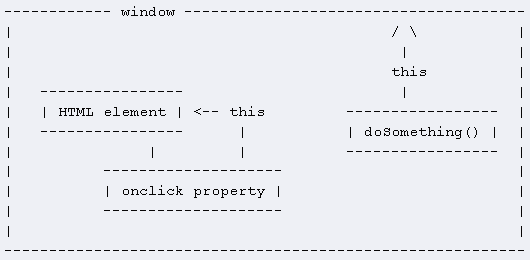
JavaScript에서 이는 일반적으로 우리가 실행 중인 함수 자체를 가리키거나 해당 함수가 속한 개체(런타임)를 가리킵니다. 페이지에서 doSomething() 함수를 정의할 때 해당 소유자는 페이지이거나 JavaScript의 창 개체(또는 전역 개체)입니다. 속해 있는 HTML 요소가 소유한 onclick 속성의 경우 이는 해당 HTML 요소를 가리켜야 합니다.
2.1 여러 일반적인 시나리오에서 this의 변경
함수 예
function doSomething ()
{
alert(this.navigator); //appCodeName
this.value = " from the Object constructor";
this.style.BackgroundColor = "# 000000";
}
1. (A) 일반 함수로 직접 호출할 경우 this는 윈도우 객체를 가리킵니다.
2 . (B) 컨트롤 이벤트로 발생하는 경우
1) 인라인 이벤트 등록 이때 HTML 코드(
2) 기존 이벤트 등록 기존 이벤트 등록(DHTML 방식)
element.onclick = doSomething과 같은 형식입니다. 이때 이는 요소 객체를 가리킵니다
3)
요소를 가리킬 수 있습니다. 3. (C) 객체로 사용될 경우 현재 객체를 가리킵니다. 형식: new doSomething();
4. (D) Apply 또는 call 메서드를 사용할 때 전달된 개체를 가리킵니다.
양식: var obj={}; doSomething.apply(obj,new Array("nothing"); //thisàobj
이것을 이벤트 처리에 사용하는 방법을 설명하겠습니다. 이에 관련된 몇 가지 예는 나중에 첨부하겠습니다.
소유자
다음 기사에서 논의할 질문은 doSomething()
Javascript 코드에서 무엇을 의미합니까? doSomething() {
this.style.color = '#cc0000';
}
function doSomething() {
this.style.color =
}
JavaScript에서 이는 일반적으로 우리가 실행하고 있는 함수 자체를 가리키거나(번역자 참고 사항: 이것이 가리키는 것을 나타내려면 소유자를 사용하십시오), 또는 함수 doSomething(이 페이지에 있을 때 함수가 속한 개체를 가리킵니다. )이 정의되면 해당 소유자는 JavaScript의 페이지 또는 창 개체(또는 전역 개체)입니다. onclick 속성의 경우 해당 속성이 속한 HTML 요소가 소유하며 이는 HTML 요소를 가리켜야 합니다. >이런 종류의 "소유권"은 JavaScript에서 객체 지향적인 방법입니다.
doSomething을 수행할 때 더 많은 정보를 볼 수 있습니다. ()가 실행되면 this 키워드는 창을 가리키며 이 함수는 창의 style.color를 변경하려고 시도합니다. 창에는 스타일 개체가 없기 때문에 이 함수는 불행하게도 실패하고 JavaScript 오류를 생성합니다.  복사 중
복사 중
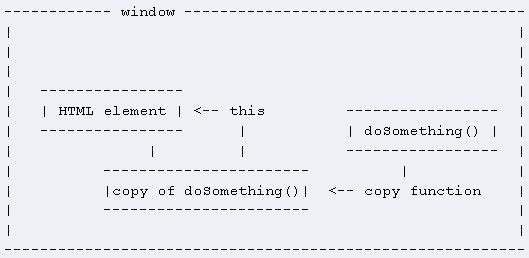
따라서 이를 최대한 활용하려면 이를 사용하는 함수가 올바른 HTML 요소에 속해야 한다는 점에 주의해야 합니다. 즉, 이 함수를 onclick 속성에 복사하여 처리해야 합니다. 🎜>Javascript 코드
element.onclick = doSomething;
element.onclick = doSomething;
이 함수는 onclick 속성(현재 함수)에 완전히 복사되므로 이 이벤트 핸들러가 실행되면 HTML 요소를 가리키고 요소의 색상을 변경합니다.
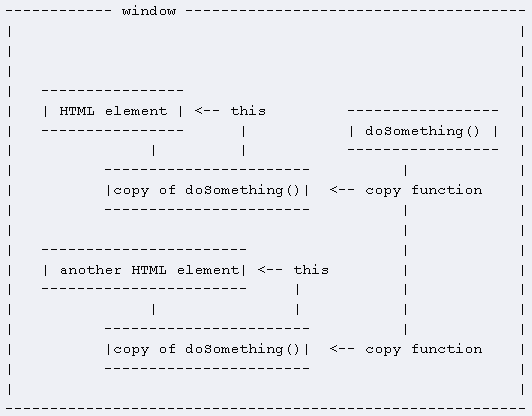
이 방법을 사용하면 이 함수를 여러 이벤트 핸들러에 복사할 수 있습니다. 매번 이것이 올바른 HTML 요소를 가리킬 것입니다: 
이렇게 하면 이 요소의 활용을 극대화할 수 있습니다. 이 함수가 실행될 때마다 이 함수가 가리키는 HTML 요소는 이벤트에 올바르게 응답하고 이러한 HTML 요소는 doSomething()의 복사본을 갖습니다.
참고 단, 인라인 이벤트 등록(인라인 이벤트 등록)을 사용하는 경우
단, 인라인 이벤트 등록(인라인 이벤트 등록)을 사용하는 경우
Javascript 코드
Javascript 코드
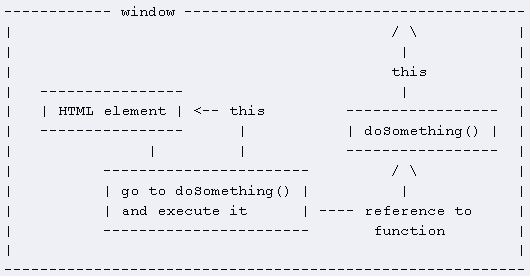
doSomething()
따라서 "doSomething()으로 이동하여 실행합니다"라고 표시됩니다.doSomething()에 도달하면 this 키워드가 다시 전역 창 개체를 가리키고 함수는 오류 메시지를 반환합니다. 
차이점
이를 사용하여 HTML 요소가 응답하는 이벤트를 가리키려면 onclick 속성에 this 키워드가 작성되어 있는지 확인해야 합니다. 이 경우에만 이벤트 핸들러가 등록한 HTML 요소를 가리킵니다.
Javascript 코드
element.onclick = doSomething;
alert(element.onclick)
element.onclick = doSomething;
alert(element.onclick)
자바스크립트 코드
function doSomething() {
this.style.color = '#cc0000'
}
function doSomething() {
this.style.color = '#cc0000';
}
보시다시피 this 키워드는 onclick 함수에 표시되므로 HTML 요소를 가리킵니다.
하지만
Javascript 코드
을 실행하면
Javascript 코드
function onclick() {
doSomething()
}
function onclick() {
doSomething()
}
이것은 doSomething()에 대한 것입니다. 함수 인용문입니다. this 키워드는 onclick 함수에 나타나지 않으므로 HTML 요소를 가리키지 않습니다.
예--복사
다음 예에서는 onclick 함수에 이 내용이 기록됩니다.
Javascript 코드
element.onclick = doSomething
element.addEventListener('click', doSomething, false )
element.onclick = function() {this.style.color = '#cc0000';}
element.addEventListener('click', doSomething , false)
element.onclick = function() {this.style.color = '#cc0000';}
다음의 경우 이는 다음을 가리킵니다. window :
Javascript 코드
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
element.attachEvent('onclick', doSomething)
병용
인라인 이벤트 등록시 이를 함수에 전달하여 정상적으로 사용할 수 있도록 하면 됩니다:
Javascript 코드
//이것은 이벤트 핸들러에 나타나며
함수로 전송됩니다. //obj는 HTML 요소를 가리키므로 다음과 같을 수 있습니다.
obj.style.color = '#cc0000'
}