깜박이는 예제 code_javascript 기술을 제거하는 ClearTimeout
정의 및 사용법
clearTimeout() 메서드는 setTimeout() 메서드에서 설정한 제한 시간을 취소할 수 있습니다.
문법
clearTimeout(id_of_settimeout)
| 参数 | 描述 |
|---|---|
| id_of_settimeout | 由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。 |
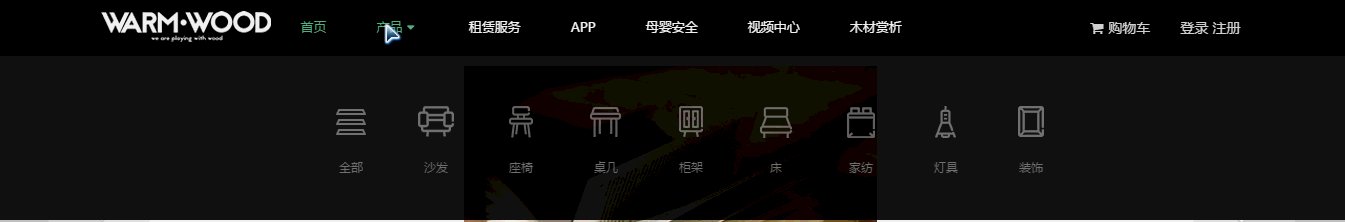
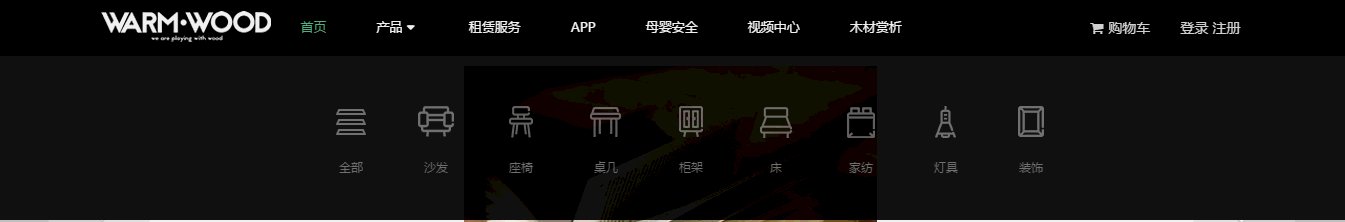
요구사항: 상위 메뉴에 마우스를 올렸을 때, 아래 하위 메뉴가 표시됩니다. 마우스가 하위 메뉴나 상위 메뉴에서 멀어지면 하위 메뉴가 축소되어야 합니다. 최종 효과는 다음과 같습니다.

PS: 이 요구 사항은 매우 일반적입니다. 가장 일반적인 접근 방식은 하위 요소를 포함하기 위해 li 요소 아래에 Ul 요소를 중첩하는 것입니다. 이 접근 방식은 CSS를 사용하여 완전히 제어할 수 있습니다. 하지만 오늘날에는 이 하위 메뉴와 탐색 모음이 분리되어 있습니다. 즉, 제품 위에 마우스를 올리면 헤더 태그 블록이 표시됩니다.
<ul class="header-nav">
<li class="nav-item home"><a href="@Url.Action("Index", "Home")">首页</a></li>
<li class="nav-item products" id="header_tags">
<a href="#">产品<span class="icon-caret-down"></span></a>
....
</li>
</ul>
<div class="header-tags">
<ul>
<li>
<img class="screening-img-normal" src="~/Content/static/all.png">
<img class="screening-img-hover" src="~/Content/static/all1.png">
<p>全部</p>
</li>
<li tagid="4">
<img class="screening-img-normal" src="~/Content/static/shafa.png">
<img class="screening-img-hover" src="~/Content/static/shafa1.png">
<p>沙发</p>
</li>
<li tagid="3">
<img class="screening-img-normal" src="~/Content/static/zuoyi.png">
<img class="screening-img-hover" src="~/Content/static/zuoyi1.png">
<p>座椅</p>
</li>
....
</div> 이것은 CSS로 완전히 제어할 수 없습니다(마우스를 올리면 하위 요소나 형제 요소만 제어할 수 있습니다).
/*父子*/
#a:hover #b{display: block}
/*兄弟*/
#a:hover + #b{display: block} 위 상황에서는 스크립트를 사용해야 합니다. 여기에는 #header_tags 및 .header-tags 두 요소 안팎으로 이동하는 작업이 포함됩니다. #header_tags로 마우스가 이동하면 .header-tags가 표시됩니다. 마우스가 .header-tags로 이동하면 #header_tags의 moveout 이벤트가 즉시 트리거될 수 없지만 태그는 계속 표시되어야 합니다. 하위 메뉴는 마우스가 #header_tags 및 .header-tags를 떠난 후에만 닫히고 다시 입력되지 않습니다.
$(function () {
var tagsTime;
$(document).on('mouseover mouseout', '#header_tags', function(event){
var $headerTagsBox = $('.header-tags');
if (event.type == 'mouseover') {
clearTimeout(tagsTime);
$headerTagsBox.slideDown(300);
}
else if (event.type == 'mouseout') {
tagsTime = setTimeout(function(){
$headerTagsBox.slideUp(200);
}, 200);
}
});
$('.header-tags').hover(function(){
clearTimeout(tagsTime);
},function(){
var $me = $(this);
tagsTime = setTimeout(function(){
$me.slideUp(200);
}, 200);
}); });타이머가 지워지지 않고 지연실행이 추가되지 않으면 탐색바가 계속 깜박입니다. 클릭이 아예 안되네요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.




