JS 프로토타입 및 프로토타입 chain_javascript 기술에 대한 심층적인 이해
Prototype은 JavaScript에서 이해하기 어려운 개념입니다. 프로토타입과 관련된 속성은 여러 가지가 있습니다. 객체에는 "prototype" 속성이 있고, 함수 객체에는 "prototype" 속성이 있으며, 프로토타입 객체에는 "constructor" 속성이 있습니다. " 속성. .
1. 프로토타입 첫 소개
JavaScript에서는 프로토타입도 객체입니다. 프로토타입을 통해 객체의 속성 상속이 실현될 수 있습니다. JavaScript 객체는 모두 객체의 프로토타입에 해당하는 "[[Prototype]]" 내부 속성을 포함합니다. .
"[[프로토타입]]"은 객체의 내부 속성이므로 직접 액세스할 수 없습니다. 따라서 객체의 프로토타입을 편리하게 보기 위해 Firefox와 Chrome에서는 비표준(모든 브라우저에서 지원되지는 않음) __proto__ 접근자를 제공합니다(ECMA에서는 표준 객체 프로토타입 접근자 "Object.getPrototype(object)"를 도입했습니다). JavaScript 프로토타입 객체에는 프로토타입을 가리키는 모든 인스턴스를 생성하는 생성자에 해당하는 "constructor" 속성도 포함되어 있습니다.
2. 규칙
JavaScript에서 각 함수에는 프로토타입 속성이 있습니다. 함수를 생성자로 사용하여 인스턴스를 생성하면 이 함수의 프로토타입 속성 값이 모든 객체 인스턴스에 프로토타입으로 할당됩니다(즉, 인스턴스의 `__proto__` 설정). 속성), 즉 모든 인스턴스의 프로토타입은 함수의 프로토타입 속성을 참조합니다. (****`오직 함수 객체만이 이 속성을 갖습니다!`****)
새로운 과정은 3단계로 나누어집니다
var p = new Person('张三',20);
1. var p={}; 객체 p를 초기화합니다.
2. p._proto_=Person.prototype;, 객체 p의 __proto__ 속성을 Person.prototype
으로 설정합니다.
3. Person.call(p,"Zhang San",20) 생성자 Person을 호출하여 p를 초기화합니다. 통화/신청 이용안내
3.오브젝트와의 첫 만남
Object 객체 자체는 함수 객체입니다. (CODE TEST) Object 함수이므로 프로토타입 속성이 있어야만 "Object.prototype"의 값이 프로토타입 객체 "Object {}"임을 알 수 있습니다. 차례로 "Object.prototype" 개체의 "constructor" 속성에 액세스하면 개체 함수가 얻어집니다.
또한 "Object.prototype._proto_"를 통해 Object 프로토타입의 프로토타입을 얻으면 "null"을 얻게 되는데, 이는 "Object {}" 프로토타입 객체가 프로토타입 체인의 끝이라는 의미입니다.
4. 첫 번째 기능 소개
위 예시의 생성자와 마찬가지로 자바스크립트의 함수도 객체이므로 _proto_를 통해 생성자 객체의 프로토타입을 찾을 수 있습니다.
함수로서 Function 객체는 "function () {}" 객체에 해당하는 프로토타입 속성을 갖습니다.
객체로서 Function 객체에는 "Function.prototype", 즉 "Function._proto_ === Function.prototype"에 해당하는 __proto__ 속성이 있습니다.
'프로토타입'과 '프로토'에 대한 간략한 소개는 다음과 같습니다.
모든 객체에는 객체의 프로토타입에 해당하는 __proto__ 속성이 있습니다.
함수 객체의 경우 __proto__ 속성 외에 프로토타입 속성도 있습니다. 함수가 인스턴스를 생성하기 위해 생성자로 사용되면 함수의 프로토타입 속성 값이 모든 객체 인스턴스에 프로토타입으로 할당됩니다. 즉, 인스턴스 __proto__ 속성을 설정하는 것입니다)

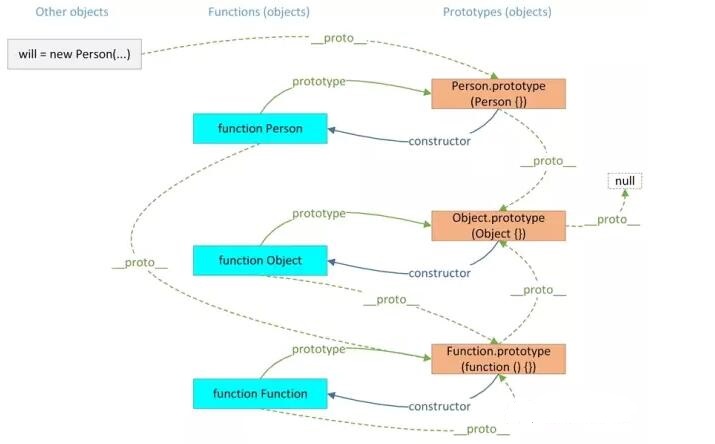
프로토타입 체인 구조도
프로토타입 체인
모든 객체와 프로토타입에는 프로토타입이 있으므로 객체의 프로토타입은 프로토타입 객체를 가리킵니다.
부모의 프로토타입은 부모의 부모를 가리킵니다. 이러한 프로토타입은 레이어별로 연결되어 프로토타입 체인을 형성합니다.
1. 속성 검색
객체의 속성을 찾을 때 JavaScript는 지정된 이름을 가진 속성을 찾을 때까지 프로토타입 체인을 위쪽으로 탐색합니다. 검색이 프로토타입 체인(즉, Object.prototype)의 맨 위에 도달하면 지정된 속성이 다음과 같습니다. 아직 찾을 수 없으면 정의되지 않은 상태로 반환됩니다.
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.MaxNumber = 9999;
Person.__proto__.MinNumber = -9999;
var will = new Person("Will", 28);
console.log(will.MaxNumber); // 9999
console.log(will.MinNumber); // undefined
이 예에서는 "MaxNumber" 및 "MinNumber" 속성이 두 프로토타입 개체 "Person.prototype" 및 "Person.proto"에 각각 추가됩니다. 여기서는 "prototype"과 "proto"의 차이점을 명확히 해야 합니다. " .
"Person.prototype"은 Person이 구성한 모든 인스턴스의 프로토타입에 해당합니다. 즉, "Person.prototype"은 이러한 인스턴스의 프로토타입 체인의 일부이므로 이러한 인스턴스가 속성 검색을 수행할 때 참조합니다. .prototype의 "Person" 속성 ".
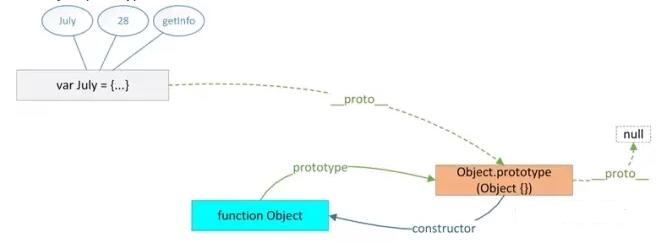
객체가 생성되는 방식이 프로토타입 체인에 영향을 미칩니다
var July = {
name: "张三",
age: 28,
getInfo: function(){
console.log(this.name + " is " + this.age + " years old");
}
}
console.log(July.getInfo());
이렇게 객체가 생성되면 프로토타입 체인은 다음 그림과 같습니다. July 객체의 프로토타입은 "Object.prototype"이며, 이는 객체 구성 방식이 프로토타입 체인의 형태에 영향을 미친다는 의미입니다. .

{}객체 프로토타입 체인 구조 다이어그램
사진 개요
1. 모든 객체에는 객체의 프로토타입에 해당하는 __proto__ 속성이 있습니다.
2. 모든 함수 객체에는 프로토타입 속성이 있으며, 이 속성의 값은 함수에 의해 생성된 객체에 할당됩니다. 3. 객체의 _proto_ 속성.
4. 모든 프로토타입 객체에는 프로토타입을 가리키는 모든 인스턴스를 생성하는 생성자에 해당하는 생성자 속성이 있습니다.
5. 함수 객체와 프로토타입 객체는 프로토타입과 생성자 속성을 통해 서로 연관되어 있습니다.
위에서는 JS 프로토타입과 프로토타입 체인의 자세한 내용을 소개하겠습니다. 모든 분들의 학습에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1208
1208
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 지도를 소개합니다. Genshin Impact 4.4 버전은 또한 Liyue에서 Sea Lantern Festival을 열었습니다. 동시에 버전 4.4에서는 Shen Yu Valley라는 새로운 지도 영역이 출시됩니다. 제공된 정보에 따르면 Shen Yugu는 실제로 Qiaoying Village의 일부이지만 플레이어는 Shen Yugu라고 부르는 데 더 익숙합니다. 이제 새로운 맵을 소개하겠습니다. Genshin Impact 버전 4.4의 새로운 지도 소개 버전 4.4에서는 Liyue 북쪽에 "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" 및 "Laixin Mountain"이 개방됩니다. 계곡·상구' . ※마신 퀘스트·액트 3: 용과 자유의 노래 프롤로그를 완료하면 순간이동 앵커 포인트가 자동으로 잠금 해제됩니다. 2. Qiaoyingzhuang 따뜻한 봄바람이 천위의 산과 들에 다시 한 번 스며들 때, 향기로운




