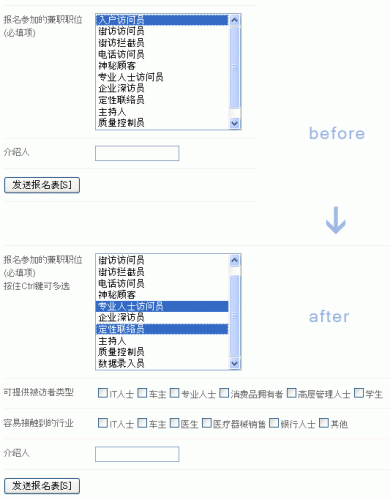
선택 콤보 상자 option_form 특수 효과의 예제 코드 캡처
'전문 면접관'과 '질적 면접관'을 각각 선택한 후 '면접 대상 유형'과 '접근이 쉬운 업종'에 해당하는 양식을 표시해야 하는 등록 양식입니다. 선택을 취소하면 이 두 상자도 그에 따라 숨겨집니다.
html 부분
javascript 부분
옵션에서는 이벤트를 정의할 수 없으므로(시도해본 적은 없습니다) 선택 시 이벤트를 정의해야 합니다. 여기서는 onchange 이벤트가 사용됩니다. onchange 이벤트는 객체가 변경될 때 트리거됩니다. 여기서 onchange를 사용하는 것이 onclick보다 훨씬 합리적이고 효과적입니다.
이 스크립트를 디버깅할 때 처음에는 selectedIndex를 사용했습니다. 많은 실험 끝에 selectedIndex는 다중 선택의 경우 처음 선택한 옵션만 캡처할 수 있고 다중 선택을 처리할 수 없다는 것을 알았습니다. 참고서를 확인한 후 우회로를 택했다는 것을 깨달았습니다.
var oEasyvisitBox = document.getElementById("easyvisitBox")
var oSupportvisitBox = document.getElementById("supportvisitBox") ;
if (oListBox.options[5].selected)
{
oEasyvisitBox.style.display = "차단";
}
else {
oEasyvisitBox.style.display = "없음" ;
}
if (oListBox.options[7].selected)
{
oSupportvisitBox.style.display = "차단"
}
else {
oSupportvisitBox.style.display = "없음"
}
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7432
7432
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 jquery에서 선택 요소를 숨기는 방법
Aug 15, 2023 pm 01:56 PM
jquery에서 선택 요소를 숨기는 방법
Aug 15, 2023 pm 01:56 PM
jquery에서 선택 요소를 숨기는 방법: 1. hide() 메서드, HTML 페이지에 jQuery 라이브러리를 도입하고 다른 선택기를 사용하여 선택 요소를 숨길 수 있습니다. ID 선택기는 selectId를 선택한 선택 요소의 ID로 바꿉니다. 2. css() 메서드, ID 선택기를 사용하여 숨겨야 하는 선택 요소를 선택하고, css() 메서드를 사용하여 표시 속성을 없음으로 설정하고, selectId를 선택 요소의 ID로 바꿉니다.
 Select Channels의 비동기 처리 방법 golang을 이용한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:27 PM
Select Channels의 비동기 처리 방법 golang을 이용한 Go 동시 프로그래밍
Sep 28, 2023 pm 05:27 PM
golang을 사용한 SelectChannelsGo 동시 프로그래밍의 비동기 처리 방법 소개: 동시 프로그래밍은 현대 소프트웨어 개발에서 중요한 영역으로, 애플리케이션의 성능과 응답성을 효과적으로 향상시킬 수 있습니다. Go 언어에서는 채널 및 Select 문을 사용하여 동시 프로그래밍을 간단하고 효율적으로 구현할 수 있습니다. 이 기사에서는 SelectChannelsGo 동시 프로그래밍의 비동기 처리 방법에 golang을 사용하는 방법을 소개하고 구체적인 내용을 제공합니다.
 Linux 문서에서 옵션은 무엇을 의미합니까?
Mar 07, 2023 am 10:41 AM
Linux 문서에서 옵션은 무엇을 의미합니까?
Mar 07, 2023 am 10:41 AM
Linux에서 옵션은 명령 실행 동작을 조정하는 스위치인 명령 옵션을 나타냅니다. 즉, 옵션에 따라 명령의 표시 결과가 결정됩니다. 옵션은 긴 옵션과 짧은 옵션으로 구분됩니다. 1. 짧은 옵션은 모두 "-"로 표시됩니다. 짧은 옵션이 여러 개인 경우 공백을 사용하여 각 옵션을 구분합니다. 결합.
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 Linux에서 select를 사용하는 이유는 무엇입니까?
May 19, 2023 pm 03:07 PM
Linux에서 select를 사용하는 이유는 무엇입니까?
May 19, 2023 pm 03:07 PM
Select를 사용하면 개발자가 동시에 여러 파일 버퍼를 기다릴 수 있으므로 IO 대기 시간을 줄이고 프로세스의 IO 효율성을 향상시킬 수 있습니다. select() 함수는 프로그램이 여러 파일 설명자를 모니터링하고 하나 이상의 모니터링된 파일 설명자가 소위 "준비" 상태가 될 때까지 기다릴 수 있도록 하는 IO 다중화 기능입니다. 설명자는 더 이상 차단되지 않으며 읽기, 쓰기 가능 및 예외를 포함한 특정 유형의 IO 작업에 사용될 수 있습니다. select는 헤더 파일 #include에 있는 컴퓨터 기능입니다. 이 함수는 파일 설명자 변경(읽기, 쓰기 또는 예외)을 모니터링하는 데 사용됩니다. 1.선택 기능 소개 선택 기능은 IO 다중화 기능입니다.
 mysql의 선택 구문을 사용하는 방법
Jun 01, 2023 pm 07:37 PM
mysql의 선택 구문을 사용하는 방법
Jun 01, 2023 pm 07:37 PM
1. SQL 문의 키워드는 대소문자를 구분하지 않습니다. SELECT는 SELECT와 동일하고 FROM은 from과 동일합니다. 2. 사용자 테이블에서 모든 열을 선택하려면 * 기호를 사용하여 열 이름을 바꿀 수 있습니다. 구문--주석입니다. FEOM에 의해 지정된 [테이블]에서 [모든] 데이터를 쿼리합니다. *는 [모든 열]을 의미합니다. SELECT*FROM--FROM 데이터의 지정된 [테이블]에서 지정된 데이터를 쿼리합니다. 열 이름(필드) SELECT 열 이름 FROM 테이블 이름 인스턴스--참고: 여러 열을 구분하려면 영어 쉼표를 사용하십시오. selectusername, 비밀번호from
 선택 채널 구현 golang을 통한 동시 프로그래밍 성능 최적화
Sep 27, 2023 pm 01:09 PM
선택 채널 구현 golang을 통한 동시 프로그래밍 성능 최적화
Sep 27, 2023 pm 01:09 PM
golang을 통해 SelectChannels 구현 Go 동시 프로그래밍의 성능 최적화 Go 언어에서는 동시 프로그래밍을 구현하기 위해 goroutine과 채널을 사용하는 것이 매우 일반적입니다. 여러 채널을 처리할 때 일반적으로 다중화를 위해 select 문을 사용합니다. 그러나 대규모 동시성의 경우 select 문을 사용하면 성능 저하가 발생할 수 있습니다. 이 기사에서는 golang을 통한 select의 일부 구현을 소개합니다.
 iPhone에서 더 나은 파노라마를 찍는 방법
Nov 23, 2023 am 08:13 AM
iPhone에서 더 나은 파노라마를 찍는 방법
Nov 23, 2023 am 08:13 AM
스마트폰 시대에 접어들면서 사진은 변화했고, iPhone을 몇 번만 탭하면 놀라운 파노라마 이미지를 포착할 수 있습니다. 한때 특별한 장비가 필요했던 예술인 파노라마 사진을 이제 모든 iPhone 사용자가 이용할 수 있습니다. 이 기사에서는 파노라마 사진을 향상시키기 위한 전문가의 팁과 요령을 자세히 살펴보고 해당 주제에 대한 iPhoneQuickTips의 최근 정보 비디오에서 통찰력을 얻습니다. 기본 파노라마 사용법 이해: 먼저 iPhone 카메라 앱에서 파노라마 모드의 기본 사항을 숙지하는 것이 중요합니다. 이 기능을 사용하면 휴대폰을 옆으로 돌리기만 하면 넓은 장면을 캡처할 수 있습니다. 파노라마 모드를 선택하고 전화기를 좌우로 꾸준히 움직이는 것으로 프로세스가 시작됩니다. 이 표준