검색창 자바스크립트 구현_javascript 기술 자동 완성
검색해야 하는 많은 웹사이트에는 자동완성 검색창이 있어 사용자가 원하는 검색어를 쉽게 찾을 수 있습니다. 이 방법이 더 친숙합니다. . 그래서 더욱 사용하시는 걸 추천드려요.
이번에는 이 효과를 달성하기 위해 두 가지 기사를 통해 먼저 인터페이스의 디자인과 레이아웃을 완성하겠습니다.
인터페이스의 HTML 구조로, 첫 번째는 검색창이고, 두 번째는 검색 클릭 버튼입니다.
<div class="search">
<input type="text" value="">
<button>搜索</button>
</div>이것은 CSS 코드를 처리하는 가장 간단한 방법입니다. 과거에는 float를 사용하여 검색창에 테두리를 지정하고 패딩을 설정했습니다. 버튼과 패딩이 설정되었습니다. 여기서는 플렉스 레이아웃을 사용합니다. 물론 여기서는 호환성 문제를 고려해야 합니다.
.search {
display: inline-flex;
height: 35px;
margin: 50px auto;
position: relative;
}
.search input {
border: #eee 1px solid;
background-color: #fff;
outline: none;
width: 200px;
padding: 0 5px;
}
.search button {
background-color: #ff3300;
color: #fff;
border: none;
width: 80px;
}
예를 들어
<ul> <li><a href="#">武林外传</a> </li> <li><a href="#">葵花宝典</a> </li> <li><a href="#">如来佛掌</a> </li> <li><a href="#">九阴白骨爪</a> </li> </ul>
.search ul {
position: absolute;
left: 0;
top: 35px;
border: #eee 1px solid;
min-width: calc(100% - 80px);
text-align: left;
}
.search ul a {
display: block;
padding: 5px;
}

이벤트를 분석해 보겠습니다. 사용자가 입력 상자에 텍스트를 입력한 후 입력된 텍스트를 백그라운드 데이터로 쿼리하고 쿼리를 받은 후 클라이언트에 반환한 다음 반환된 데이터를 데이터 목록에 표시합니다.
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
//处理事件
}
var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"];
첫 번째는 입력 데이터를 얻은 후 배경 데이터와 비교한 다음 비교된 데이터를 데이터에 저장하는 것입니다.
//定义一些数据
var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"];
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
var val = this.value;
//获取输入框里匹配的数据
var srdata = [];
for (var i = 0; i < data.length; i++) {
console.log(data[i].indexOf(val))
if (val.trim().length > 0 && data[i].indexOf(val) > -1) {
srdata.push(data[i]);
}
}
}
//定义一些数据
var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"];
var ele_key = document.getElementById("key");
ele_key.onkeyup = function (e) {
var val = this.value;
//获取输入框里匹配的数据
var srdata = [];
for (var i = 0; i < data.length; i++) {
console.log(data[i].indexOf(val))
if (val.trim().length > 0 && data[i].indexOf(val) > -1) {
srdata.push(data[i]);
}
}
//获取到的数据准备追加显示, 前期要做的事情: 清空数据,然后显示数据列表,如果获取到的数据为空,则不显示
var ele_datalist = document.getElementById("datalist");
ele_datalist.style.visibility = "visible";
ele_datalist.innerHTML = "";
if (srdata.length == 0) {
ele_datalist.style.visibility = "hidden";
}
//将搜索到的数据追加到显示数据列表, 然后每一行加入点击事件, 点击后将数据放入搜索框内, 数据列表隐藏
var self = this;
for (var i = 0; i < srdata.length; i++) {
var ele_li = document.createElement("li");
var ele_a = document.createElement("a");
ele_a.setAttribute("href", "javascript:;");
ele_a.textContent = srdata[i];
ele_a.onclick = function () {
self.value = this.textContent;
ele_datalist.style.visibility = "hidden";
}
ele_li.appendChild(ele_a);
ele_datalist.appendChild(ele_li);
}
}
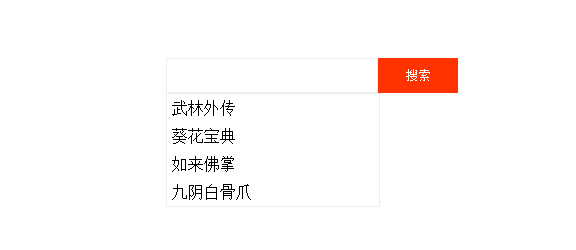
여기서 전체 자동완성 검색창이 완성되었습니다. 효과를 테스트해 보겠습니다.

위 내용은 JAVASCRIPT에서 구현한 검색창 자동완성 효과입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 Windows 10 검색창을 투명하게 설정하는 방법
Jan 09, 2024 pm 09:46 PM
Windows 10 검색창을 투명하게 설정하는 방법
Jan 09, 2024 pm 09:46 PM
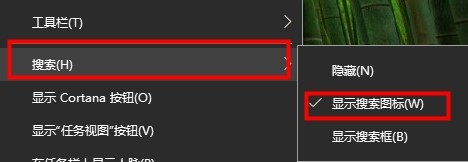
일부 사용자는 win10 검색 상자가 투명하다는 것을 알고 싶어하지만 설정 방법을 모릅니다. 이제 win10 스토어에서 소프트웨어를 다운로드하기만 하면 됩니다. win10 검색창을 투명하게 설정하는 방법에 대해 알아보세요. win10 검색 상자는 투명합니다. 1. 작업 표시줄을 마우스 오른쪽 버튼으로 클릭하고 검색을 선택하여 검색 상자를 검색 아이콘으로 바꿉니다. 2. 앱 스토어를 엽니다. 3. TranslucentTB 소프트웨어를 검색하세요. (중국어 버전을 선택하여 다운로드할 수 있습니다.) 4. 다운로드 후 설치합니다. 5. 오른쪽 하단 작업 표시줄에 보이는 TranslucentTB를 엽니다. 6. 완전히 투명하게 설정하세요.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 win10 검색창이 회색으로 표시되어 사용할 수 없는 문제 해결 방법
Jan 03, 2024 am 11:07 AM
win10 검색창이 회색으로 표시되어 사용할 수 없는 문제 해결 방법
Jan 03, 2024 am 11:07 AM
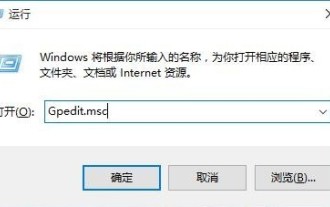
사용자가 매일 win10 검색 상자를 사용하여 콘텐츠 및 필수 소프트웨어를 검색할 때 win10 검색 상자가 회색으로 표시되어 사용할 수 없는 문제를 발견합니다. 일반적으로 컴퓨터 정책 그룹에서 비활성화로 설정되어 있습니다. win10 검색 상자가 회색이고 사용할 수 없는 방법에 대한 솔루션입니다. win10 검색 상자가 회색이므로 사용할 수 없습니다. 해결 방법: 1. win+R 키를 눌러 실행을 열고 gpedit.msc를 입력합니다. 2. 로컬 그룹 정책 편집기에서 관리 템플릿 - Windows 구성 요소 옵션을 선택합니다. 3. 검색 - Cortana 허용 옵션을 찾으세요. 4. 연 후 해당 페이지에서 비활성화를 선택하고 확인을 클릭한 다음 컴퓨터를 다시 시작합니다.




