불규칙한 commas_javascript 팁으로 인해 JavaScript 코드가 IE와 호환되지 않습니다.
프런트 엔드 개발에 ExtJS를 사용할 때 Google Chrome 및 Firefox에서는 시스템이 정상적으로 표시되지만 IE 브라우저로 열면 다음과 같은 오류 메시지가 보고됩니다. 문자열 또는 숫자. 나중에 코드를 확인해 보니 js 코드에서 쉼표를 불규칙하게 사용해서 IE가 호환되지 않는 것을 발견했습니다.
저는 Eclipse를 사용하여 코드를 작성하므로 이 문제를 해결하기 위해 Eclipse를 사용하는 방법을 소개하겠습니다.
예를 들어 다음과 같은 불규칙 코드가 있습니다.
Ext.onReady(function() {
var panel = Ext.create('Ext.container.Viewport', {
layout : 'border',
items : [{
title : 'north panel',
html : 'north content',
region : 'north',
height : 100,
}, {
title : 'west panel',
html : 'west content',
region : 'west',
width : 150, // 这是备注1
}, {
title : 'main panel',
html : 'main content',
region : 'center',
/* 这是备注2*/
}]
});
});보시다시피 100, 150, 가운데 뒤에 쉼표(,)가 있습니다. IE에서 실행하면 실제로 오류가 발생합니다. 이제 코드가 이렇게 작성되었으니 이 문제를 어떻게 감지할 수 있을까요?

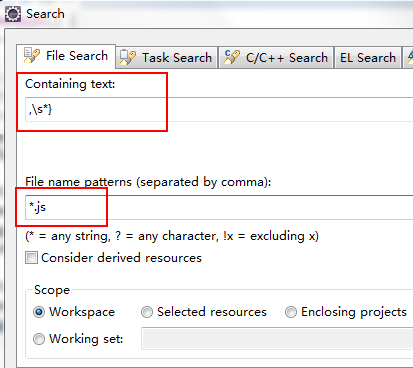
그림 1: 파일 검색
위 그림 1과 같이 eclipse의 File Search 기능을 이용하면 정규식을 이용해 검색할 수 있습니다. 정규식은 s*}입니다. 그러나 문제가 있는데, 위의 첫 번째 오류만 검색할 수 있습니다. // 또는 /**/를 주석에 추가하면 감지할 수 없습니다. 그러나 yuicompressor와 같은 js 코드 압축 도구를 사용하여 코드를 압축할 수도 있습니다. 압축하는 동안 모든 주석이 제거되고 압축된 js 파일을 감지할 수 있습니다. 물론 자신만의 알고리즘을 작성하여 탐지할 수도 있지만 이는 여전히 일반 사람들에게는 어렵습니다!
그러나 저는 플러그인을 사용하는 또 다른 방법을 제안합니다. 여기서는 Spket 플러그인을 사용하고 있습니다. Spket 공식 웹사이트는 http://www.spket.com/입니다. Spket eclipse 플러그인을 다운로드하려면 eclipse 마켓에서 직접 다운로드할 수도 있습니다. 다운로드한 후 플러그인을 설치한 다음 spket으로 js 파일을 엽니다.

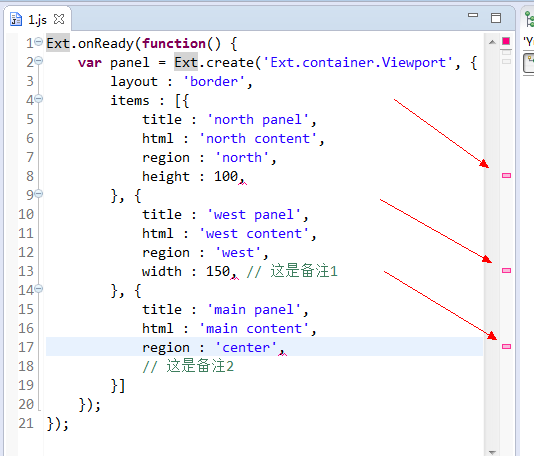
그림 2: Spket을 이용한 탐지
위의 그림 2와 같이 Spket은 코드의 불규칙성을 자동으로 감지하고 문제가 있는 부분을 표시하는 것을 볼 수 있습니다. 코드를 작성하는 동안 문제를 발견할 수 있어 표준화되고 아름다운 코드를 작성하는 데 도움이 됩니다. ! 그런데 IE에 존재하지 않는 객체가 사용되기 때문에 호환성이 문제가 되는 경우가 있습니다. 예를 들어, Firefox와 Google에는 콘솔 객체가 있지만 IE에서 console.info를 사용하면 오류가 보고됩니다! 따라서 코드에서 일부 호환되지 않는 개체를 제거하는 것을 잊지 마세요!
이상에서는 불규칙한 쉼표로 인해 JavaScript 코드가 IE와 호환되지 않는 문제를 소개합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원




