new function(){}과 function(){}()_js 객체 지향 간의 차이점에 대한 자세한 설명
시나리오 1:
var yx01 = new function() {return "center of Circle"};
alert(yx01);
시나리오 1 코드를 실행하면 "[object object]"가 반환됩니다. 이때 코드는 다음과 같습니다.
function anonymous class(){
return "center of Circle"
var yx01 = new anonymous class( );
alert(yx01); us 시나리오 1의 코드를 다음과 같이 변경합니다.
var yx01 = new function() {return new String("center of the Circle")}; 🎜>alert(yx01);
실행하면 "원의 중심"이 반환됩니다.
new 표현식 뒤의 생성자가 참조 객체(배열, 객체, 함수 등)를 반환하는 한, new가 생성한 익명 객체를 덮어씁니다(반환 없이). 실제로는 원래 유형을 정의하지 않은 상태로 반환하고 new
에 의해 생성된 익명 객체를 반환합니다. 왜냐하면 new String은 문자열 리터럴이 아닌 객체를 구성하고 new String(x)가 매개변수를 취하면 경고가 표시되기 때문입니다. 그것이 x를 반환할 때. 따라서 yx01은 새 String("원의 중심") 개체를 반환하고 경고 yx01은 "원의 중심"을 표시합니다.
시나리오 2:
var yx02 = function() {return "center of Circle"}();
alert(yx02); of Circle"이 표시됩니다. , 이때 코드는 다음과 같습니다.
var anonymous function = function() {return "center of Circle"};
yx02 = anonymous function();
alert(yx02); 당연히 yx02는 익명 함수의 실행 결과 값을 반환합니다. 즉, yx02는 "원의 중심"입니다.
물론 익명 함수의 실행 결과가 익명 객체일 수도 있습니다. 특정 공통 애플리케이션에 대해서는 "Javascript의 모듈 패턴
" 을 참조하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 lenb 함수와 len 함수의 차이점에 대한 심층 분석
Jan 28, 2024 am 10:02 AM
lenb 함수와 len 함수의 차이점에 대한 심층 분석
Jan 28, 2024 am 10:02 AM
lenb 함수와 len 함수의 차이점을 심층적으로 분석하려면 구체적인 코드 예제가 필요합니다. Python 프로그래밍 언어에서는 문자열이 일반적인 데이터 유형이므로 문자열 관련 연산 및 처리가 필요한 경우가 많습니다. 문자열을 처리하는 과정에서 문자열의 길이를 구하는 함수를 자주 사용합니다. Python은 문자열의 길이를 얻기 위해 lenb 함수와 len 함수라는 두 가지 내장 함수를 제공합니다. 함수 이름은 매우 유사하지만 실제로 문자열 길이를 처리하는 방법에는 중요한 차이점이 있습니다.
 Java에서 new 키워드를 사용하는 방법
May 03, 2023 pm 10:16 PM
Java에서 new 키워드를 사용하는 방법
May 03, 2023 pm 10:16 PM
1. 개념 Java 언어에서 "new" 표현식은 인스턴스를 생성하는 역할을 하며 생성자가 인스턴스를 초기화하기 위해 호출됩니다. 생성자 자체의 반환 값 유형은 "생성자가 새로 생성된 값을 반환합니다." 개체 참조"이지만 새 표현식의 값은 새로 생성된 개체에 대한 참조입니다. 2. 목적: 새 클래스의 객체를 생성합니다. 3. 작동 메커니즘: 객체 멤버에 대한 메모리 공간을 할당하고, 멤버 변수를 명시적으로 초기화하고, 생성 방법 계산을 수행하고, 참조 값을 자주 반환합니다. 메모리에서 새로운 메모리를 여는 것을 의미합니다. 메모리 공간은 메모리의 힙 영역에 할당되며 jvm에 의해 제어되며 자동으로 메모리를 관리합니다. 여기서는 String 클래스를 예로 사용합니다. 푸
 C 언어와 다른 프로그래밍 언어의 비교 및 차이점
Mar 21, 2024 pm 09:27 PM
C 언어와 다른 프로그래밍 언어의 비교 및 차이점
Mar 21, 2024 pm 09:27 PM
C 언어는 시스템 소프트웨어 개발, 임베디드 시스템, 게임 개발 및 기타 분야에서 널리 사용되는 일반적인 프로그래밍 언어입니다. 이에 비해 Python, Java, JavaScript 등과 같은 다른 프로그래밍 언어도 다양한 분야에서 고유한 장점을 가지고 있습니다. 이 기사에서는 C 언어와 다른 프로그래밍 언어를 비교하고 차이점을 설명하고 구체적인 코드 예제를 제공합니다. 우선, C 언어는 기본 컴퓨터의 제어 및 최적화에 중점을 둔 절차적 프로그래밍 언어입니다. 이에 반해 Python은 객체지향이다.
 Go 언어에서 make와 new의 차이점은 무엇입니까
Jan 09, 2023 am 11:44 AM
Go 언어에서 make와 new의 차이점은 무엇입니까
Jan 09, 2023 am 11:44 AM
차이점: 1. Make는 Slice, Map 및 chan 유형의 데이터를 할당하고 초기화하는 데만 사용할 수 있는 반면 new는 모든 유형의 데이터를 할당할 수 있습니다. 2. 새 할당은 "*Type" 유형인 포인터를 반환하고 make는 유형인 참조를 반환합니다. 3. new에 의해 할당된 공간은 지워집니다. make가 공간을 할당한 후에는 초기화됩니다.
 new 연산자는 js에서 어떻게 작동하나요?
Feb 19, 2024 am 11:17 AM
new 연산자는 js에서 어떻게 작동하나요?
Feb 19, 2024 am 11:17 AM
js의 new 연산자는 어떻게 작동하나요? 구체적인 코드 예제가 필요합니다. js의 new 연산자는 객체를 생성하는 데 사용되는 키워드입니다. 그 기능은 지정된 생성자를 기반으로 새 인스턴스 개체를 만들고 개체에 대한 참조를 반환하는 것입니다. new 연산자를 사용할 때 실제로 다음 단계가 수행됩니다. 빈 개체의 프로토타입을 생성자의 프로토타입 개체에 지정하고 생성자의 범위를 새 개체에 할당합니다. 객체) 생성자에서 코드를 실행하고 새 객체를 제공합니다.
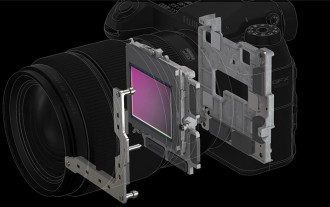
 새로운 후지필름 고정 렌즈 GFX 카메라, 새로운 중형 포맷 센서 선보이며 완전히 새로운 시리즈 시작 가능
Sep 27, 2024 am 06:03 AM
새로운 후지필름 고정 렌즈 GFX 카메라, 새로운 중형 포맷 센서 선보이며 완전히 새로운 시리즈 시작 가능
Sep 27, 2024 am 06:03 AM
Fujifilm은 필름 시뮬레이션과 소셜 미디어에서의 소형 레인지핑거 스타일 카메라의 인기 덕분에 최근 몇 년 동안 많은 성공을 거두었습니다. 그러나 Fujirumors에 따르면, 현재의 성공에 안주하지 않는 것 같습니다. 당신
 new 키워드 대신 Java에서 clone() 메소드를 사용하는 방법은 무엇입니까?
Apr 22, 2023 pm 07:55 PM
new 키워드 대신 Java에서 clone() 메소드를 사용하는 방법은 무엇입니까?
Apr 22, 2023 pm 07:55 PM
new 대신 clone() 사용 Java에서 새 객체 인스턴스를 생성하는 가장 일반적인 방법은 new 키워드를 사용하는 것입니다. new에 대한 JDK의 지원은 매우 훌륭합니다. new 키워드를 사용하여 경량 객체를 생성하면 매우 빠릅니다. 그러나 중량이 큰 개체의 경우 개체가 생성자에서 일부 복잡하고 시간이 많이 소요되는 작업을 수행할 수 있으므로 생성자의 실행 시간이 더 길어질 수 있습니다. 결과적으로 시스템은 단기간에 많은 수의 인스턴스를 확보할 수 없습니다. 이 문제를 해결하려면 Object.clone() 메서드를 사용할 수 있습니다. Object.clone() 메서드는 생성자를 우회하고 객체 인스턴스를 빠르게 복사할 수 있습니다. 그러나 기본적으로 clone() 메서드에 의해 생성된 인스턴스는 원본 객체의 단순 복사본일 뿐입니다.





