Javascript 다양한 브라우저의 Javascript 효율성 비교_javascript 기술
"Yiyan" 기사를 통해 다양한 브라우저에서의 Javascript 비교에 대해 배웠습니다. "준" Javascript 개발자로서 저는 당연히 이 문제에 대해 더 관심을 갖고 있습니다. 나는 여전히 SunSpider의 테스트 표면에 대해 신뢰하는 태도를 유지하고 있습니다. 원본 기사에서 말했듯이 "이것은 잘 설계된 테스트 세트이며 실행하기 쉽고 매우 포괄적입니다."
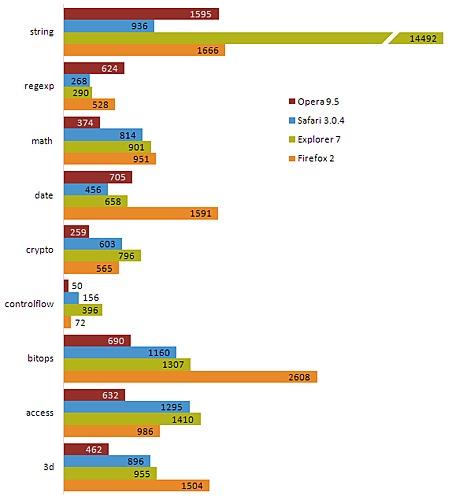
테스트 내용은 다음과 같습니다.
3d - 순수 JavaScript 3D 렌더링 작업이지만 렌더링 부분은 포함되지 않습니다. 여기에는 많은 부동 소수점 및 배열 연산이 포함되어 있습니다.
액세스 - 배열, 개체 속성 및 변수에 대한 액세스입니다.
bitops - 게임, 수학 연산, 다양한 인코딩 및 디코딩에 중요한 응용 프로그램이 있는 비트 연산입니다. 이는 JavaScript의 유일한 정수 연산이기도 합니다.
controlflow - 제어 흐름 구조(반복, 재귀, 조건부). 현재는 주로 재귀 구조이지만 다른 구조도 포함됩니다.
crypto - 실제 암호화 코드, 주로 비트 작업 및 문자열 작업입니다.
날짜 - "날짜" 개체 성능입니다.
수학 - 다양한 유형의 수학 연산.
regexp - 정규식입니다.
string - 거대한 "tagcloud" 코드 생성, 압축된 Javascript 코드 압축 풀기 등을 포함한 문자열 처리 
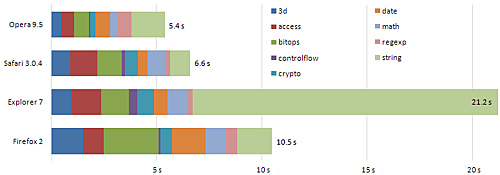
위의 비교 외에도 다음 통계 차트를 이용하면 각 브라우저의 성능을 보다 직관적으로 비교할 수 있습니다.

테스트에서 생성된 문자열은 대부분의 프로덕션 상황에서 거의 발생하지 않지만 IE의 낮은 운영 효율성에 대한 불만은 여전히 남아 있습니다. IE의 가장 취약한 문자열 연산을 제외하면 문자열 제외 테스트에서 Firefox가 IE보다 그다지 빠르지 않다는 사실에 저와 원글 작성자도 똑같이 놀랐습니다. 지난 Firefox 3beta 리뷰에서 예상한 대로 좀 더 빠르게 실행되기를 원했습니다.
Safari도 제가 주목하고 있는 브라우저인데, 이번 테스트에서도 효율성이 매우 만족스럽습니다. 오페라에 관해서는 원문 작성자도 매우 높은 평가를 내린 것을 알 수 있는데, "세계에서 가장 빠른 브라우저"라는 타이틀은 충분히 그럴 만해 보인다.
요약하자면, 국내 브라우저 시장은 여전히 IE가 대부분을 장악하고 있기 때문에, 위의 테스트를 토대로 특히 Javascript의 경우 문자열 연산에서는 성능을 고려해야 합니다. IE에서 Javascript 정규식의 작업 효율성이 매우 만족스럽다는 것을 알았습니다. 아마도 앞으로 문자열 연산 및 비교를 접하게 되면 정규식을 우선적으로 사용하게 될 것입니다.
마지막으로 원본 링크를 계속해서 읽어보시길 권장합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari에서 사용자 정의 스타일 시트 사용에 대한 토론 오늘 우리는 Safari 브라우저에 대한 사용자 정의 스타일 시트 적용에 대한 질문에 대해 논의 할 것입니다. 프론트 엔드 초보자 ...
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.
 웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법 웹 페이지 개발 에서이 상황이 발생 했습니까? 컴퓨터에 글꼴을 설치했습니다 ...
 부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까? 프로그래밍 중에 CSS의 부정적인 마진 (음수 ...
 CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
웹 디자인, CSS에서 다른 화면 크기에서 레이아웃 변경을 구현할 때 CSS를 사용하여 반응 형 레이아웃 구현 ...
 플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
Flex 레이아웃 및 솔루션에서 텍스트를 과도하게 누락하여 컨테이너 개구부 문제가 사용됩니다 ...




