JavaScript_javascript 기술로 네임스페이스를 생성하는 가장 간단한 구현
최근 Ext 소스 코드를 보고 어떻게 네임스페이스 기능을 구현하는지 보았습니다:
Ext NameSpace 구현 코드:
네임스페이스 : function(){
var a=arguments, o=null, i, j, d, rt
for ( i=0 ; i
rt = d[0]
eval('if (typeof ') rt ' = "정의되지 않음"){' rt ' = {};} o = ' rt ';') for (j=1; j
나는 가장 단순한 프로그래밍을 좋아합니다(이것은 종종 좋은 습관이 아닙니다. 프로그램이 단순할수록 더 어렵습니다. 이해하는 것입니다) 그래서 이 문제를 더 짧은 방법으로 해결하고 싶습니다.
거의 30분 동안 노력한 끝에 다음 구현을 작성했습니다. 기본적으로 고려해야 할 모든 상황을 고려하여 적어도 페이지에 이미 존재하는 기능을 덮어쓰지는 않습니다.
구현 코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
테스트를 위해 다음 코드를 저장할 수 있습니다.
테스트 코드:
코드 복사
코드는 다음과 같습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Realme Phone에서 폴더를 만드는 방법은 무엇입니까?
Mar 23, 2024 pm 02:30 PM
Realme Phone에서 폴더를 만드는 방법은 무엇입니까?
Mar 23, 2024 pm 02:30 PM
제목: Realme Phone 초보자 가이드: Realme Phone에서 폴더를 만드는 방법은 무엇입니까? 현대 사회에서 휴대폰은 사람들의 삶에 없어서는 안 될 도구가 되었습니다. 인기 스마트폰 브랜드인 Realme Phone은 간단하고 실용적인 운영 체제로 사용자들에게 사랑을 받고 있습니다. Realme 휴대폰을 사용하는 과정에서 많은 사람들이 휴대폰에 있는 파일과 애플리케이션을 정리해야 하는 상황에 직면할 수 있는데, 폴더를 만드는 것이 효과적인 방법입니다. 이 기사에서는 사용자가 휴대폰 콘텐츠를 더 잘 관리할 수 있도록 Realme 휴대폰에서 폴더를 만드는 방법을 소개합니다. 아니요.
 김프에서 픽셀 아트를 만드는 방법
Feb 19, 2024 pm 03:24 PM
김프에서 픽셀 아트를 만드는 방법
Feb 19, 2024 pm 03:24 PM
Windows에서 픽셀 아트 제작을 위해 김프를 사용하는 데 관심이 있다면 이 기사가 흥미로울 것입니다. GIMP는 무료 오픈 소스일 뿐만 아니라 사용자가 아름다운 이미지와 디자인을 쉽게 만들 수 있도록 도와주는 잘 알려진 그래픽 편집 소프트웨어입니다. 초보자와 전문 디자이너 모두에게 적합할 뿐만 아니라, 김프는 그리기와 창작을 위한 유일한 구성 요소로 픽셀을 활용하는 디지털 아트의 한 형태인 픽셀 아트를 만드는 데에도 사용할 수 있습니다. 김프에서 픽셀 아트를 만드는 방법 Windows PC에서 김프를 사용하여 픽셀 그림을 만드는 주요 단계는 다음과 같습니다. 김프를 다운로드하여 설치한 다음 응용 프로그램을 시작합니다. 새 이미지를 만듭니다. 너비와 높이의 크기를 조정합니다. 연필 도구를 선택합니다. 브러시 유형을 픽셀로 설정합니다. 설정
 Gree+로 가족을 만드는 방법
Mar 01, 2024 pm 12:40 PM
Gree+로 가족을 만드는 방법
Mar 01, 2024 pm 12:40 PM
많은 친구들이 Gree+ 소프트웨어에서 가족을 만드는 방법을 알고 싶다고 말했습니다. 자세한 내용을 알고 싶은 친구들은 저와 함께 살펴보세요. 먼저 휴대폰에서 Gree+ 소프트웨어를 열고 로그인하세요. 그런 다음 페이지 하단의 옵션 표시줄에서 맨 오른쪽에 있는 "내" 옵션을 클릭하여 개인 계정 페이지로 들어갑니다. 2. 내 페이지에 접속한 후 "가족" 아래에 "가족 만들기" 옵션이 있습니다. 찾은 후 클릭하여 들어갑니다. 3. 다음으로 가족을 생성하는 페이지로 이동하여 프롬프트에 따라 입력 상자에 설정할 가족 이름을 입력하고 입력 후 오른쪽 상단의 "저장" 버튼을 클릭합니다. 4. 마지막으로 페이지 하단에 "저장 성공" 메시지가 나타나 패밀리가 성공적으로 생성되었음을 나타냅니다.
 Django 첫 번째 살펴보기: 명령줄을 사용하여 첫 번째 Django 프로젝트 만들기
Feb 19, 2024 am 09:56 AM
Django 첫 번째 살펴보기: 명령줄을 사용하여 첫 번째 Django 프로젝트 만들기
Feb 19, 2024 am 09:56 AM
Django 프로젝트 여정을 시작하세요. 명령줄에서 시작하여 첫 번째 Django 프로젝트를 만드세요. Django는 Python을 기반으로 하며 웹 애플리케이션 개발에 필요한 많은 도구와 기능을 제공합니다. 이 문서에서는 명령줄에서 시작하여 첫 번째 Django 프로젝트를 만드는 방법을 안내합니다. 시작하기 전에 Python과 Django가 설치되어 있는지 확인하세요. 1단계: 프로젝트 디렉터리 생성 먼저 명령줄 창을 열고 새 디렉터리를 생성합니다.
 iPhone용 연락처 포스터를 만드는 방법
Mar 02, 2024 am 11:30 AM
iPhone용 연락처 포스터를 만드는 방법
Mar 02, 2024 am 11:30 AM
iOS17에서 Apple은 일반적으로 사용되는 전화 및 연락처 앱에 연락처 포스터 기능을 추가했습니다. 이 기능을 통해 사용자는 각 연락처에 대해 개인화된 포스터를 설정할 수 있어 주소록을 더욱 시각적이고 개인적으로 만들 수 있습니다. 연락처 포스터는 사용자가 특정 연락처를 더 빠르게 식별하고 찾는 데 도움이 되어 사용자 경험을 향상시킵니다. 이 기능을 통해 사용자는 자신의 선호도와 요구 사항에 따라 각 연락처에 특정 사진이나 로고를 추가할 수 있어 주소록 인터페이스가 더욱 생생해집니다. iOS17의 Apple은 iPhone 사용자에게 자신을 표현하는 새로운 방법을 제공하고 개인화 가능한 연락처 포스터를 추가했습니다. 연락처 포스터 기능을 사용하면 다른 iPhone 사용자에게 전화할 때 고유하고 개인화된 콘텐츠를 표시할 수 있습니다. 너
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 MDF 파일을 만드는 방법
Feb 18, 2024 pm 01:36 PM
MDF 파일을 만드는 방법
Feb 18, 2024 pm 01:36 PM
MDF 파일은 일반적인 데이터베이스 파일 형식이며 Microsoft SQL Server 데이터베이스의 주요 파일 중 하나입니다. 데이터베이스 관리 시스템에서 MDF 파일은 테이블, 인덱스, 저장 프로시저 등을 포함하여 데이터베이스의 주요 데이터를 저장하는 데 사용됩니다. MDF 파일을 만드는 것은 데이터베이스를 만드는 주요 단계 중 하나입니다. 아래에서는 몇 가지 일반적인 방법을 소개합니다. SQLServerManagementStudio(SSMS)SQLServerManag 사용
 온라인 단어를 만드는 방법
Mar 21, 2024 pm 01:06 PM
온라인 단어를 만드는 방법
Mar 21, 2024 pm 01:06 PM
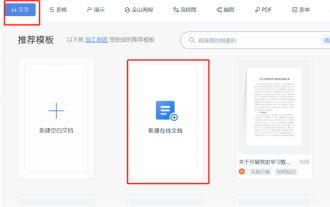
온라인 워드 문서를 만드는 방법을 알고 있나요? 온라인 워드 문서는 여러 사람이 온라인 문서를 공동 작업하고 편집할 수 있습니다. 대용량 클라우드 저장 공간을 갖추고 있어 문서를 중앙에 저장할 수 있으며 어떤 기기를 사용하더라도 로그인이 가능합니다. 보고 편집할 수 있습니다. 가장 중요한 점은 원클릭 공유를 지원한다는 점인데, 이는 동료와 문서를 공유할 때 특히 편리합니다. 오늘은 온라인 워드 문서를 만드는 방법을 소개하겠습니다. 실제로 방법은 매우 간단합니다. 도움이 필요한 친구들이 참고할 수 있습니다. 1. 먼저 컴퓨터에서 wpsoffice 소프트웨어를 연 다음 새 파일 페이지에서 텍스트 항목 표시줄을 열고 새 온라인 문서 옵션을 선택합니다. 2. 그러면 새 문서 페이지가 열리고 여기서 온라인 문서 템플릿이나 빈 문서를 선택할 수 있습니다.




