안녕하세요 여러분, 오늘은 계속해서 캡슐화에 대해 설명하겠습니다. 오늘은 이전 내용의 업그레이드인 OOP 사고에서 상속이 무엇을 의미하는지 먼저 설명하겠습니다.
상속이란 자손이 조상의 일련의 속성과 행동을 상속받는 것을 의미합니다. 자손은 여전히 조상과 동일한 인종입니다. 상속이 무엇인지 이해하기 위해 몇 가지 구체적인 설명을 사용하겠습니다.

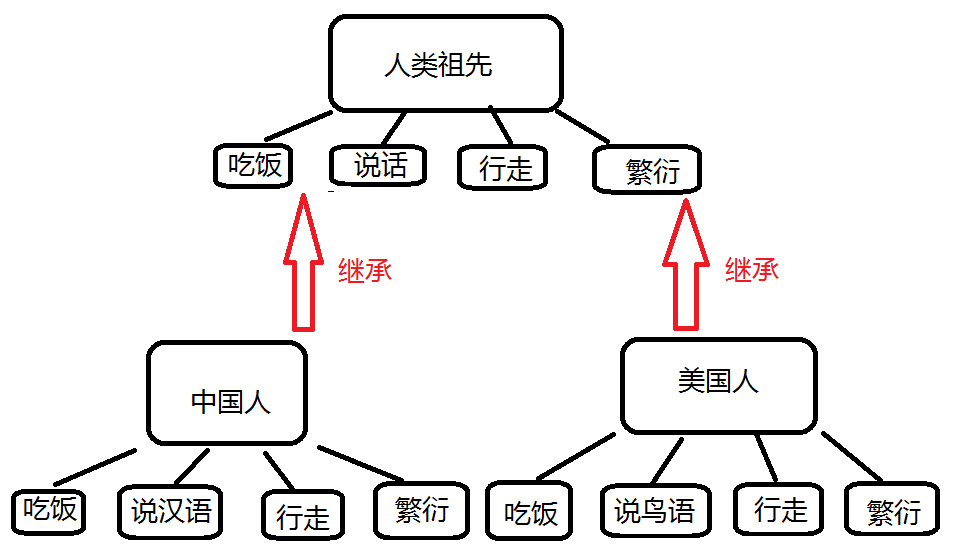
중국인과 미국인은 모두 인간 조상으로부터 물려받았기 때문에 동일한 속성 행동을 갖고 있지만 여전히 일정한 차이점이 있으므로 나중에 다형성에 대해 계속 이야기할 것이므로 위의 예 다이어그램을 통해 우리는 명확하게 알 수 있습니다. 사람들은 실제로 서로 매우 유사하다는 것을 이해했기 때문에 아래 예제 코드를 보면 코드를 사용하여 상속을 시뮬레이션함으로써 가능한 한 적은 코드를 작성하여 최대한 많은 것을 달성하는 방법도 알 수 있습니다. 가능해요.
//遗传继承函数
function Extend(Children,Parent){
//这里仅仅只是继承的原型链接定义的行为
for(var p in Parent.prototype){
Children[p] = Parent.prototype[p];
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,Human);
}
//美国人
function American(){
//调用继承函数
Extend(this,Human);
}
그냥 이렇게 작성하고 고급 언어에서 상속을 시뮬레이션해 볼까요

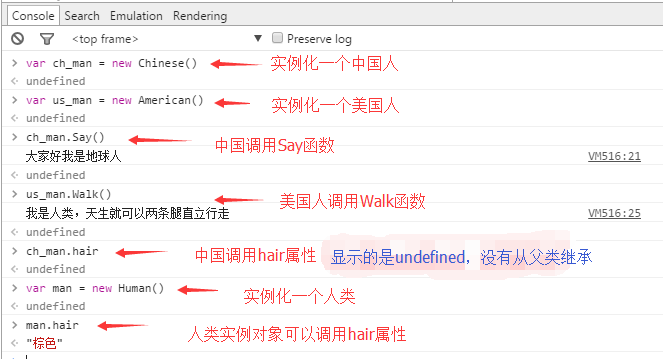
실행 후 문제를 발견했습니다. 이렇게 작성하면 이미 프로토타입 링크의 상속을 실현할 수 있고, 중국 및 미국 함수를 작성할 때 코드도 많이 절약됩니다. 코드의 양이 얼마나 되는지, 우리는 부모 클래스의 동작을 상속했으며 인스턴스는 부모 클래스가 소유한 동작 함수를 호출할 수도 있습니다. 그러나 이렇게 작성하면 상속이 완전히 구현되지 않습니다. all 우리가 hair 속성을 호출할 때, 코드를 다시 수정하면 완전한 상속을 얻을 수 있습니다
//遗传继承函数
function Extend(Children,Parent){
//现在我们是从父类实例来继承,所以属性和方法都会被继承的
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,new Human());
}
//美国人
function American(){
//调用继承函数
Extend(this,new Human());
}
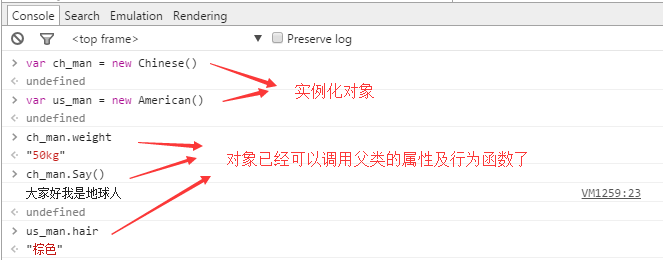
아직 런닝 효과가 우리가 상상했던 것과 같은지는 지켜봐야겠죠?

위 코드에서 현재 상속 함수가 실제로 Human 클래스의 특정 인스턴스에서 복사된 속성과 동작임을 확인하는 것은 어렵지 않습니다. 이런 식으로 클래스의 상속을 추가로 시뮬레이션할 수 있습니다. 위 문장이 있는데 아직 설명이 필요해요
if(typeof Children[p] == "undefined"){
......
}
여기에 나오는 typeof 키워드는 실제로는 특정 변수의 유형을 확인하는 데 사용되는 연산자입니다. 정의되지 않은 경우 연산 결과는 "정의되지 않음"이므로 이렇게 비교하면 됩니다. 하위 클래스는 그렇지 않습니다. 이러한 속성이나 동작 함수가 정의된 경우 상위 클래스에서 상속됩니다(참고: 여기서 설명하는 것은 나중에 다형성을 위한 길을 닦기 위한 것입니다).
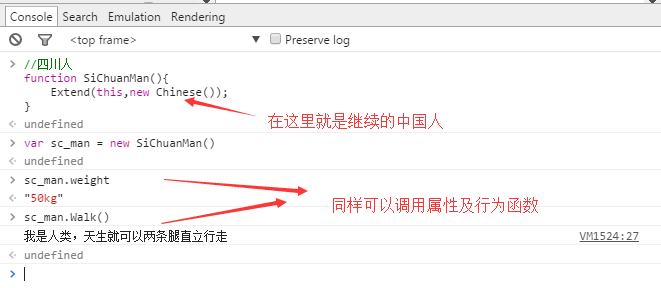
다음으로 다중 상속이 가능한지 살펴보겠습니다. 중국과 미국 클래스 모두 Human 클래스를 상속한다고 이미 언급했습니다. 이제 중국에서 상속할 다른 클래스를 작성해 보겠습니다.
//四川人
function SiChuanMan(){
Extend(this,new Chinese());
}

요약하자면, 오늘은 캡슐화의 기반을 더욱 업그레이드하여 객체 상속을 달성했으며, 작성되는 코드의 양을 더욱 압축했다고 생각하면 작업의 효율성과 우아함을 향상시킬 수 있습니다. 코드입니다. 제 발자취를 따라가면 가장 복잡한 것들을 가장 간단한 방법으로 이해할 수 있습니다. 사실, 복잡한 이유는 모두가 그렇지 않았기 때문입니다. 원래는 아주 간단했는데, 사람마다 이해하고 해석하는 게 달라서 배우기도 복잡하고, 단계별로 모두를 올바른 방향으로 이끄는 튜토리얼도 없습니다. 오랫동안 승진하는 것은 어렵습니다.