매일매일 배워야 하는 JavaScript 캡슐화_javascript 기술
안녕하세요 여러분, 우리는 이미 자바스크립트의 기본에 대해 설명했습니다. 오늘의 내용부터 시작해서 OOP(객체 지향 프로그래밍)에 대해 이야기해보겠습니다. OOP를 언어로 사용하는 프로그래머는 OOP가 무엇인지도 모르거나 들어본 적도 없고 스스로 이해하지도 못하고 객체지향 코드를 작성할 수도 없다면 프로그래밍을 배울 필요가 없습니다. , 객체지향이 무엇인지, 프로세스지향이 무엇인지 자세히 소개하겠습니다. 객체지향을 이해하려면 먼저 프로세스지향을 알아야 합니다. 프로세스 방향을 파악한 후에는 OOP를 위해 맹목적으로 OOP를 수행할 수 없습니다. 이는 단지 헛된 작업일 뿐입니다. 왜냐하면 대부분의 경우 작은 문제를 해결하기 위해 몇 가지 코드를 작성하기 때문입니다. OOP를 작성할 필요가 없으며 일부 프로세스 지향 코드만 작성하면 됩니다. "현지 조건에 대한 조치 적용"을 설명하는 단어를 사용하십시오.
먼저 프로세스가 무엇인지부터 설명하겠습니다. 우리가 일반적으로 "프로그램"이라고 부르는 것은 실제로 프로세스를 실행하는 것입니다. , 프로세스는 9시에 정시에 회사에 도착하고, 완료해야 할 몇 가지 작업을 수행하고, 결과가 오후 6시에 어떻든 출근 프로세스가 완료되고, 퇴사하는 경우 절차는 다음과 같습니다. 좀 더 구체적인 예를 들어보겠습니다. 탈퇴인 경우 실행 절차를 더 명확하게 작성하겠습니다.
1. 은행 카드를 ATM에 가져가세요
2. 은행카드 삽입
3. 비밀번호를 입력하세요
4. 출금금액을 입력하세요
5. ATM이 돈을 뱉어낸다
6. 주머니에 돈을 넣어두세요
6. 원하는 번호를 받지 못한 경우 4단계로 돌아갑니다
7. 영수증을 인쇄하려면 영수증 인쇄를 클릭하고, 인쇄하지 않으려면 이 단계를 건너뛰세요.
8. 반납카드
9. 절차 완료
위의 단계를 보면 첫 번째 단계부터 마지막 단계까지가 실행 순서이고, 4~6단계는 순환 프로세스, 7단계는 분기 프로세스, 이것이 프로세스라는 것을 알 수 있습니다. 프로그램. 코드를 작성하는 목적은 일부 행동 프로세스를 시뮬레이션하고 컴퓨터의 고속 컴퓨팅 특성을 사용하여 우리 삶에 도움을 주는 것입니다.
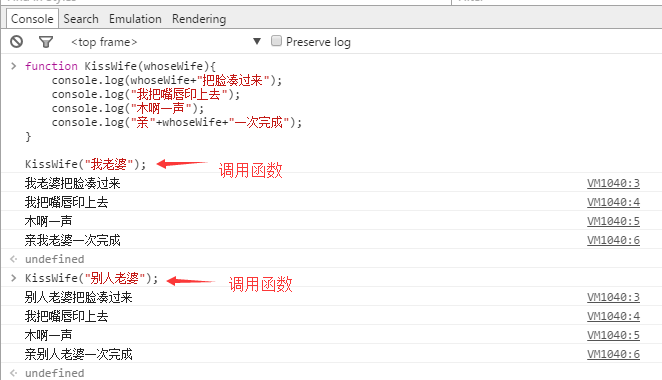
철회를 함수로 캡슐화하여 독립적인 프로세스가 되도록 할 수 있습니다. 필요한 경우 이 함수를 호출하여 작업 요구 사항을 완료할 수 있습니다. 아래에서는 가장 간단한 예를 사용하여 가장 간단한 프로그램 프로세스를 표현하겠습니다. >
function KissWife(whoseWife){
console.log(whoseWife+"把脸凑过来");
console.log("我把嘴唇印上去");
console.log("木啊一声");
console.log("亲"+whoseWife+"一次完成");
}
KissWife("我老婆");

看图说话,在合适的时候,我们调用KissWife函数,输入合适参数,我们执行完一个过程了。
OOP的目的就是提高代码的重用率,用最少的代码干尽量多的事,使用参数,也是面向对象编程的一种体现,我们来举个反例,如果我们在不使用参数的情况下,我们在想亲别人老婆的时候,就要重新写一个KissWife函数,这样,我们就写了大量重复的代码,不方便代码管理,诸多不便,方法不顺溜,就算在亲别人老婆的时候被发现的机率就大大增加了,带来了一些不必要的麻烦。
这时候有同学想问了,我觉得,我觉得我不习惯使用参数,就是不想传递参数,代码管理哪里会出现不方便管理呢?好,这个问题问得相当的到位。
我来解释一下吧,如果在这个过程执行过程中,我们发现有不合理的地方,需要修改,例如,我还想伸个舌头啥的,我们就要在亲自己老婆的函数中修改(麻烦),还要在亲别人老婆的函数中修改(麻烦+1),当我们有很多个类似的函数的时候,是不是要全部做修改(麻烦+n);第二个坏处就是修改次数多了,你能保证一次性全部修改都不会出错吗(容易失误),这就能体现出了,如果我们只是完全写一些重复性的代码,工作效率大打折扣。
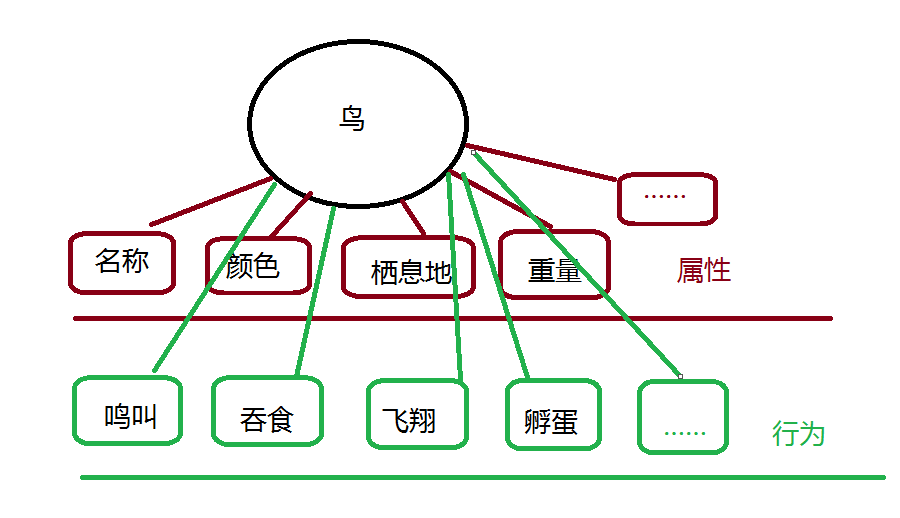
通过上面的讲解,其实新手读者们还是没能理解什么是OOP(面向对象编程),我们现在就从对象(object)开始讲解,这里的对象,不能单纯地理解成谈恋爱时所处的男女朋友,对象是指世间的万事万物,太阳,大海,人,宠物……;每一种我们可以想得到的事物,每一个对象都有自己的属性,行为。

我们就可以像上图这样来理解,鸟就是一个对象,它有自己属性,有自己的行为,下面我们就用具体代码来封装一个关于鸟的类。(注:在javascript语言中function关键字中仅仅用来定义函数,也可以定义类,它不能像高级语言那样使用Class关键字,后面我们讲继承的时候,我们还会用特殊方法来实现继承)
//声明一个鸟类
function Bird(){
this.name = "鸽子";
this.color = "灰色";
this.habitat = "笼子";
this.weight = "500克";
}
//使用原型链的方式,来定义鸟的行,也可以用来定义属性,但是,属性一般用this关键字来声明
//行为和属性,其实同一个级别的,后面我们用for in来给大家验证
//鸣叫
Bird.prototype.Sing = function(){
console.log("咕咕咕");
}
//进食
Bird.prototype.Eat = function(){
console.log("吃了一粒玉米");
}
//飞翔
Bird.prototype.Fly = function(){
console.log("在天空中飞翔着");
}
//孵蛋
Bird.prototype.Brood = function(){
cossole.log("正在孵化鸽子蛋");
}
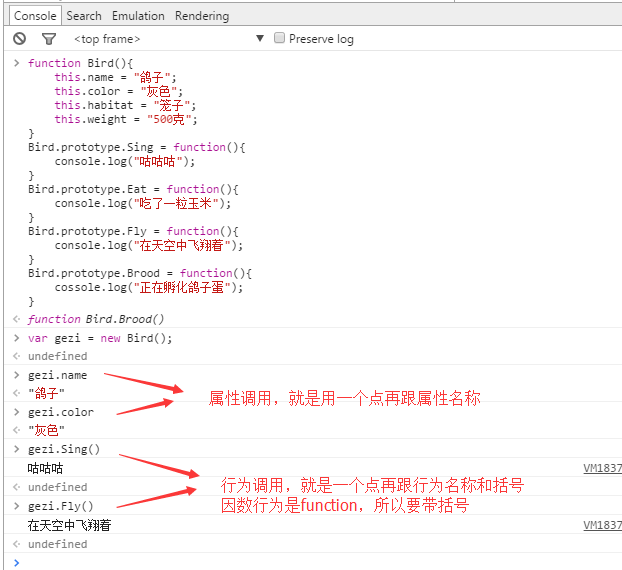
现在我们类已经声明好了,但是我们,怎么使用它呢?现在它只是一个类,还不是实例,就是我口头上所说的鸽子,实例,就是一只具体的鸽子,怎么才能得到一只具体的鸽子呢?看下面的代码
//用new 关键字来获得一个实例 var gezi = new Bird();
现在我们就可以调用它的属性,以及方法了

通过这样的方法我们所得到的每一个鸽子其实都是一样的,我们要怎么才得到有自己特征的鸽子呢?有自己独有特征,其实就是属性不一样,那们我们就来改造一下函数的声明
//其实我们只需要在这里小小地修改一下
function Bird(_color,_habitat,_weight){
this.name = "鸽子";
this.color = _color;
this.habitat = _habitat;
this.weight = _weight;
}
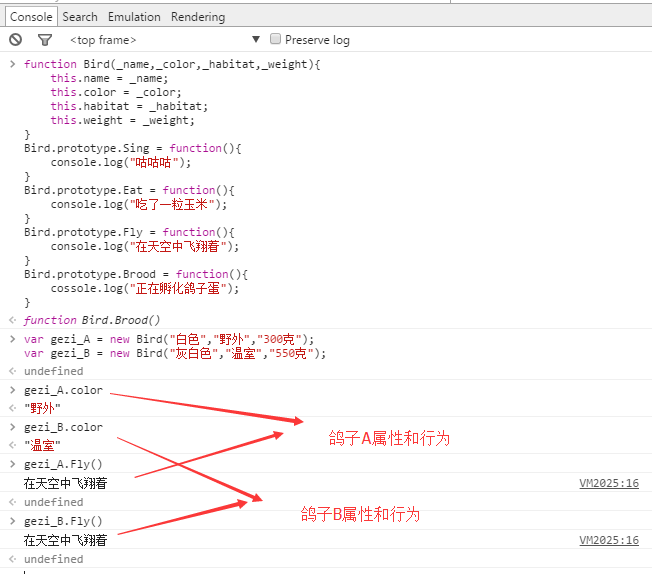
然后我们来看一下实例化一个鸽子的时候,怎么做
//我们现在就实例化了两个鸽子
var gezi_A = new Bird("白色","野外","300克");
var gezi_B = new Bird("灰白色","温室","550克");
这样,我们就可以构造出有自己特征的鸽子出来了,从上面的例子,我们其实已经不难看出,封装,其实就是把我们可以形容的对象用类来表示,我们就可通过new关键字来实例化出对象,这个对象就有自己独立的属性,行为,这样的一个对象,我们就可以方便的供我们操作,封装就是一种体现OOP的方法,我们先是封装一个类,然后,再new 出实例,这样写就比我们直接用代码来构造两次鸽子类少了很多的代码,如果我们还构造第3只鸽子,就再new 一次就可以了,构造对象的时候,就感觉一句代码的事。提高代码的重用率,OOP就这样体现出来了。
这时候,有人问了,只是在说我们用OOP的好处 ,还没有看到不用OOP的代码到底怎么写,那们就来一个不用OOP的方式,同样以鸽子为例
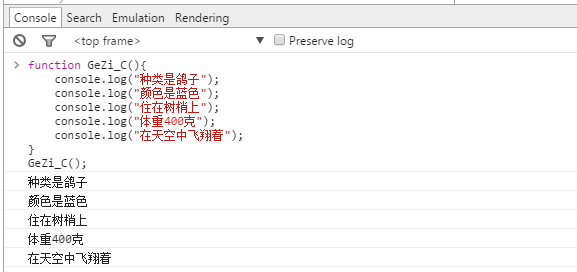
//声明一个鸽子
function GeZi_C(){
console.log("种类是鸽子");
console.log("颜色是蓝色");
console.log("住在树梢上");
console.log("体重400克");
console.log("在天空中飞翔着");
}
//执行一次
GeZi_C();

如果我们要再声明100个鸽子,是不是要写大量重复类似上面这样的代码呀,这就是面向过程的代码。相信新手朋友们已经有一个模糊的OOP概念了吧,慢慢体会,这种感觉不一两天就能弄明白的,一口吃不成大胖子,后面我们还会继续讲OOP思想的继承和多态。
继续先前在声明Bird类的时候,说的属性和行为是同一级别,而且是可以用两种方式来声明,属性在构造函数里面用 this 关键字声明,行为函数用 prototype 关键字来声明,prototype就是函数原型链的标准扩展,我们之所以这样来写,就是把javascript语言的使用代入高级语言的范畴,用来模拟高级语言的使用,扯远了,我们先来验证一下Bird实例对象中是不是拥有在同一级别的属性跟行为函数
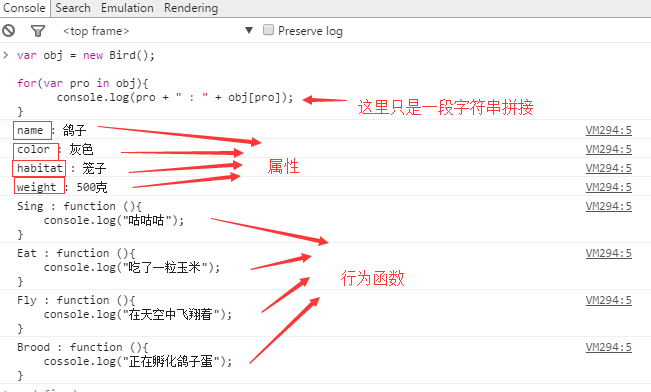
//我们现在是用的前面的没有参数的Bird类
var obj = new Bird();
//逐一打印出来
for(var pro in obj){
console.log(pro + " : " + obj[pro]);
}

看到了吧,for...in就作用就是用来循环遍历对象的属性以及数组的下标,行为函数的名称其实也是对象的属性,现在就验证了前面的说法,相信大家现在对OOP的封装思想有一定的认知了。
总结一下,今天我们所讲的东西其实就是把事物给抽象的拟态一下,然后,把这些属性行为给封装成一个类,使用new关键字实例化出具体对象,这样大大地提高了代码的使用率,提高了工作效率。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 TrendForce: Nvidia의 Blackwell 플랫폼 제품으로 TSMC의 CoWoS 생산 능력이 올해 150% 증가합니다.
Apr 17, 2024 pm 08:00 PM
TrendForce: Nvidia의 Blackwell 플랫폼 제품으로 TSMC의 CoWoS 생산 능력이 올해 150% 증가합니다.
Apr 17, 2024 pm 08:00 PM
4월 17일 이 사이트의 뉴스에 따르면 TrendForce는 최근 Nvidia의 새로운 Blackwell 플랫폼 제품에 대한 수요가 강세를 보이고 있으며, 이로 인해 TSMC의 전체 CoWoS 패키징 생산 능력이 2024년에 150% 이상 증가할 것으로 예상된다는 보고서를 발표했습니다. NVIDIA Blackwell의 새로운 플랫폼 제품에는 B 시리즈 GPU와 NVIDIA 자체 GraceArm CPU를 통합한 GB200 가속기 카드가 포함됩니다. TrendForce는 현재 공급망이 GB200에 대해 매우 낙관적이며, 출하량이 2025년에 100만 개를 초과할 것으로 예상되며 이는 Nvidia 고급 GPU의 40~50%를 차지할 것으로 확인했습니다. 엔비디아는 하반기에 GB200, B100 등의 제품을 출시할 계획이지만, 업스트림 웨이퍼 패키징에는 더욱 복잡한 제품을 채택해야 합니다.
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 AMD 'Strix Halo' FP11 패키지 크기 노출: Intel LGA1700과 동일, Phoenix보다 60% 더 큼
Jul 18, 2024 am 02:04 AM
AMD 'Strix Halo' FP11 패키지 크기 노출: Intel LGA1700과 동일, Phoenix보다 60% 더 큼
Jul 18, 2024 am 02:04 AM
이 웹사이트는 7월 9일에 AMD Zen5 아키텍처 "Strix" 시리즈 프로세서에 두 가지 패키징 솔루션이 있을 것이라고 보고했습니다. 더 작은 StrixPoint는 FP8 패키지를 사용하고 StrixHalo는 FP11 패키지를 사용합니다. 출처: videocardz 출처 @Olrak29_ 최근 밝혀진 바에 따르면 StrixHalo의 FP11 패키지 크기는 37.5mm*45mm(1687제곱밀리미터)로 Intel의 AlderLake 및 RaptorLake CPU의 LGA-1700 패키지 크기와 동일합니다. AMD의 최신 Phoenix APU는 25*40mm 크기의 FP8 패키징 솔루션을 사용합니다. 이는 StrixHalo의 F가




