ueditor 在ie 下正常 在360下 工具栏变成一列
这东西变成一列 (竖起来了)变得很 height
怎么回事啊,我找了好久也不知道什么原因
代码
这是引用
<script></script>
<script></script>
这是html中ueditor 的显示
<script></script>
这是js
<script> <br /> var editor = new baidu.editor.ui.Editor(); <br /> editor.render("myEditor"); <br /> </script>
回复讨论(解决方案)
碰到过这个竖排的BUG,不过忘了原因了
首先你把自己写的CSS文件link注释掉,然后初始化UE的时候传入宽和高,应该可以找到原因
我自己写的css,那这个也去掉么?
碰到过这个竖排的BUG,不过忘了原因了
首先你把自己写的CSS文件link注释掉,然后初始化UE的时候传入宽和高,应该可以找到原因
我在本地测试没问题 放到远端服务器后问题就来了,真郁闷
UE貌似不需要手动引入css文件吧,我印象中只引入了2个JS
服务器的网址方便来一发吗
呵呵 我的那个css引入是错的 删掉了也是一样的 服务器是公司临时弄的外网

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 Windows 11에서 작업 표시줄에 빠른 실행 도구 모음을 추가하는 방법
Apr 14, 2023 pm 02:31 PM
Windows 11에서 작업 표시줄에 빠른 실행 도구 모음을 추가하는 방법
Apr 14, 2023 pm 02:31 PM
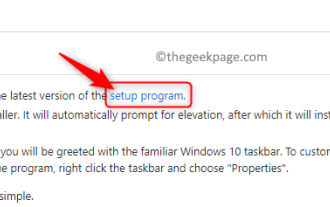
Windows 10 및 Windows 11에서 빠른 실행 도구 모음은 작업 표시줄(시스템 트레이 앞)에 있으며 사용자가 자주 액세스하는 파일, 폴더, 응용 프로그램 등을 열거나 실행하는 데 도움이 됩니다. 이는 사용자가 파일, 폴더 및 응용 프로그램에 액세스하기 위한 사용자 지정 도구 모음을 만들 수 있는 Windows 10의 기본 기능입니다. 그러나 Windows 11에서는 사용자가 이 기능을 사용할 수 없습니다. 그러나 Windows 11 PC의 시스템 트레이에서 정기적으로 액세스하는 파일, 폴더 및 응용 프로그램에 액세스하기 위해 빠른 실행 도구 모음을 만들고 추가하는 것은 가능합니다. Windows 11 시스템에서 빠른 실행 도구 모음을 사용하고 싶으십니까? 이 문서를 계속 읽으십시오.
 WPS2019에서 툴바가 보이지 않는 문제를 해결하는 방법
Mar 27, 2024 pm 02:20 PM
WPS2019에서 툴바가 보이지 않는 문제를 해결하는 방법
Mar 27, 2024 pm 02:20 PM
1. 아래 그림과 같이 WPS 텍스트 소프트웨어를 열면 필요한 도구 모음이나 리본이 숨겨져 있기 때문에 표시되지 않습니다. 2. 해결 방법 1: 먼저 메뉴 표시줄 오른쪽 상단에 있는 리본 표시/숨기기 버튼을 클릭하여 리본을 숨기거나 표시합니다. 3. 이 버튼을 클릭하면 리본이 표시됩니다. 4. 방법 2 : 리본이 숨겨져 있는 경우 시작, 삽입 등 리본 이름 위에 마우스를 올려놓으면 숨겨진 리본이 표시됩니다. 5. 그런데 편집 영역으로 마우스를 이동하고 오랫동안 마우스를 이동하지 않으면 아래 그림과 같이 리본이 자동으로 다시 숨겨집니다. 이는 자동 숨기기/표시 기능을 설정했기 때문입니다. . 6. 이제 오른쪽 상단에 있는 인터페이스 설정 버튼을 클릭해야 합니다. 7. 그런 다음 드롭다운 메뉴를 클릭하세요.
 Windows 11 파일 탐색기에 QT TabBar를 추가하는 방법
Apr 14, 2023 am 08:58 AM
Windows 11 파일 탐색기에 QT TabBar를 추가하는 방법
Apr 14, 2023 am 08:58 AM
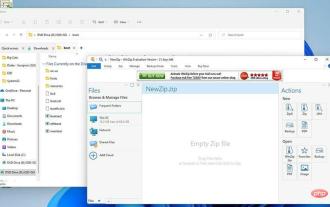
Windows 11이 처음 출시되었을 때 많은 메뉴가 단순화되고 전체 시스템이 더욱 접근하기 쉽고 사용자 친화적으로 바뀌는 등 많은 큰 변화가 있었습니다. 그러나 운영 체제의 일부 측면은 여전히 과거의 것이며 파일 탐색기의 경우입니다. 파일 탐색기는 시스템의 기본 파일 관리자이며 사용하기가 매우 혼란스러웠습니다. Windows 11이 출시되기 전까지 애플리케이션은 더욱 간단해지고 사용하기 쉬워졌습니다. 그러나 탐색하려는 경우 여전히 탭 대신 별도의 창 두 개를 열어야 하므로 약간 짜증스러울 수 있습니다. 우리는 Firefox, Chrome, Edge와 같이 우리가 가장 좋아하는 웹 브라우저를 사용하면 여러 탭을 열어 두지 않고도 웹 서핑을 할 수 있는 세상에 살고 있습니다.
 숨겨진 Google 크롬 툴바를 복원하는 방법
Apr 02, 2024 pm 02:22 PM
숨겨진 Google 크롬 툴바를 복원하는 방법
Apr 02, 2024 pm 02:22 PM
숨겨진 Google 크롬 툴바를 복원하는 방법은 무엇입니까? Google 크롬은 풍부한 기능과 강력한 핵심 기능을 갖춘 웹 브라우저 소프트웨어입니다. 이 브라우저에는 사용자가 선택할 수 있는 다양한 도구가 있습니다. 많은 사용자는 도구 모음에 자주 사용하는 도구를 추가하여 일부 도구를 쉽게 찾을 수 있습니다. 사용자가 실수로 도구 모음을 숨겼는데, 이때 복원하는 방법은 무엇입니까? 다음으로, 편집기는 문제 해결에 도움이 되기를 바라며 Chrome의 숨겨진 도구 모음을 검색하는 단계를 안내합니다. Google Chrome의 숨겨진 도구 모음을 검색하는 단계: 1. 먼저 브라우저 오른쪽 상단에 있는 메뉴 아이콘을 클릭한 다음 클릭하여 설정으로 들어갑니다(그림 참조). 2. 설정 재설정을 클릭하세요(그림 참조). 3. 마지막으로 클릭하여 설정을 원래 기본 설정으로 복원합니다(그림 참조).
 도구 모음이 누락된 경우 Word 문서에서 도구 모음을 다시 가져오는 방법
Mar 19, 2024 pm 09:40 PM
도구 모음이 누락된 경우 Word 문서에서 도구 모음을 다시 가져오는 방법
Mar 19, 2024 pm 09:40 PM
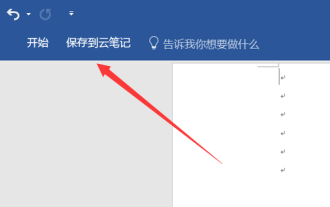
지능이 빠르게 발전하는 시대에 사무용 소프트웨어의 사용은 모든 사람이 갖춰야 할 운영 기술이 되었습니다. 실제 업무에서 사무용 소프트웨어를 사용할 때 다양한 상황에 직면하게 되는데, 그 중 일부는 업무를 매우 어렵게 만듭니다. 다양한 메뉴에 Word의 많은 실용적인 기능이 숨겨져 있습니다. 각 메뉴의 기능을 조금씩 작동하여 구체적인 효과를 확인해야만 Word 소프트웨어 작동에 능숙해질 수 있습니다. 오늘 우리가 여러분에게 전할 교훈은: 워드 문서에서 도구 모음이 누락된 경우 도구 모음을 다시 가져오는 방법은 무엇입니까? 1. 컴퓨터에서 Word를 선택하고 클릭하여 들어갑니다. 도구 모음에서 많은 탭이 누락된 것을 볼 수 있습니다. 2. 탭을 선택하고 마우스 오른쪽 버튼을 클릭한 후 나타나는 팝업 창에서 사용자 정의 기능을 선택하세요.
 Microsoft Word에서 열의 값을 합산하는 방법
Apr 14, 2023 pm 06:55 PM
Microsoft Word에서 열의 값을 합산하는 방법
Apr 14, 2023 pm 06:55 PM
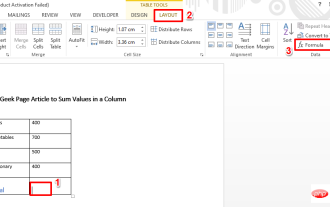
열에 있는 모든 값의 합계를 찾는 방법은 무엇입니까? 당신이 어떻게 하는지 말해 줄 때까지 기다리라고 말하지 않을 수도 있습니다. 그런데 잠깐만요, Excel이 아니라 Word라고 말씀드렸나요? Excel에서는 수식 함수를 적용하고 열의 모든 값의 합계를 찾는 방법을 누구나 알고 있습니다. 그러나 Microsoft Word를 사용하는 경우 사람들은 종종 계산기를 사용하여 값의 합계를 구하거나 Word에서 Excel로 데이터를 가져와 계산을 수행한 다음 다시 Word에 입력합니다. 글쎄요, 두 솔루션 모두 분명한 이유로 이상적이지 않습니다. 또 무엇을 해야할지 궁금하십니까? Excel보다 Word에서 값의 합을 찾는 것이 더 쉽다고 말하면 믿으시겠습니까? 당신은해야합니다
 macOS Monterey에서 화면을 비디오로 캡처하는 방법
Apr 20, 2023 pm 05:01 PM
macOS Monterey에서 화면을 비디오로 캡처하는 방법
Apr 20, 2023 pm 05:01 PM
YouTube 동영상용이든 가족 구성원에게 클릭 가능한 버튼을 표시하는 용도이든 macOS Monterey에는 Mac 화면을 녹화하는 방법이 포함되어 있습니다. 다른 사람에게 유용한 방식으로 화면을 캡처하는 것이 목적이라면 메시지를 통해 다른 사람과 화면을 공유할 수 있습니다. 하지만 가족 중 한 명이 알고 싶어한다면 다른 사람들도 알고 싶어할 것입니다. 다른 사람을 돕기 위해 꼭 그렇게 할 필요는 없으며, 자신을 돕기 위해 화면 녹화를 할 수도 있습니다. 특히, 미래의 자신을 돕기 위해. Mac에서 1년에 몇 번만 특정 작업을 수행하는 경우 첫 번째 작업을 화면 녹화하고 두 번째 작업을 수행하는 방법에 대한 가장 포괄적인 튜토리얼을 얻을 수 있습니다. macOS Mojave 이후 새로운
 win11 시스템에서 도구 모음 위치를 찾는 방법
Jan 29, 2024 pm 05:21 PM
win11 시스템에서 도구 모음 위치를 찾는 방법
Jan 29, 2024 pm 05:21 PM
Win11 시스템 도구 모음은 어디에 있습니까? Windows 11 시스템이 출시되면서 많은 사용자가 새 시스템의 인터페이스와 기능에 대해 몇 가지 질문을 할 수 있습니다. 일반적인 질문 중 하나는 Win11 시스템 도구 모음이 어디에 있습니까?입니다. 이 기사에서는 Windows 11 컴퓨터에서 도구 모음의 위치를 찾는 방법을 설명합니다. Win11 시스템에서는 도구 모음의 위치가 일부 변경되었습니다. 이전 버전과 달리 Windows 11 도구 모음은 이제 화면 하단에 있습니다. 이는 Win11 시스템이 시작 버튼과 작업 보기 버튼을 화면 하단 중앙에 배치하고 도구 모음은 그 위에 위치하는 새로운 중앙 집중식 작업 표시줄 디자인을 채택했기 때문입니다. 도구 모음의 위치를 찾으려면 다음 단계를 수행하십시오. 1. 먼저 다음을 확인하십시오.




