用360检测出一个后门程序,求鉴定
代码如下:
eval(function(p,a,c,k,e,d){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('$(Y).X(3(){$(\'a[1p="#"]\').k(3(){$(4).2l(\'1p\',\'2h:2w(0)\')});$(\'.2v 8\').k(3(){7 o=$(4);$(4).r(\'.s\').d(3(){7 j=$(4).1J();o.r(\'.s\').6(\'5\').b(j).9(\'5\');o.r(\'.2u
我做的是淘宝客网站,采集商品时需要通过程序的提供方服务器 ,请鉴定这段代码是干什么用的,谢谢
回复讨论(解决方案)
刚找了个工具进行解密,解密后:
$(document).ready(function() {
$('a[href="#"]').each(function() {
$(this).attr('href', 'javascript:void(0)')
});
$('.perform li').each(function() {
var o = $(this);
$(this).find('.s').click(function() {
var j = $(this).index();
o.find('.s').removeClass('on').eq(j).addClass('on');
o.find('.info').hide().eq(j).fadeIn(500)
})
});
$('.artist_l li').each(function(m) {
$(this).find('a').css('top', -$(this).height());
$(this).hover(function() {
$(this).find('a').animate({
'top': '0'
},
200)
},
function() {
$(this).find('a').animate({
'top': $(this).height()
},
{
duration: 200,
complete: function() {
$(this).css('top', -$(this).parent('li').height())
}
})
})
});
$('#calendar td').live('mouseover',
function() {
$('#calendar td').removeClass('hover');
$(this).addClass('hover')
});
$('.category_list .item').each(function(i) {
$(this).hover(function() {
$('.category_list .item').removeClass('on').eq(i).addClass('on');
$('.category_list ol').hide().eq(i).show()
},
function() {
$(this).find('ol').hide();
$(this).removeClass('on')
})
});
$('.u_city_a li').each(function(i) {
$(this).click(function() {
if (i == 10) return false;
$('.u_city_nav li').removeClass('on').eq(i).addClass('on');
$('.u_city_nav p').hide().eq(i).show()
})
});
var intIndexCity = 0;
var intHoverCity = 0;
$('.u_city_nav .more').click(function() {
if (intIndexCity == 1) {
$(this).removeClass('on');
$('.s_citys').hide(200);
intIndexCity = 0
} else {
$(this).addClass('on');
$('.s_citys').show(200);
intIndexCity = 1
}
return false
});
$('.s_citys').hover(function() {
intHoverCity = 1
},
function() {
intHoverCity = 0
});
$('body').bind('click',
function() {
if (intIndexCity == 1 && intHoverCity == 0) {
$('.s_citys').hide(200);
$('.u_city_nav .more').removeClass('on');
intIndexCity = 0
}
});
function scrollList() {
if ($('.scroll_txt li').length var temp = $('.scroll_txt li:last');
temp.hide();
$('.scroll_txt li:last').remove();
$('.scroll_txt li:first').before(temp);
temp.slideDown(500)
}
window.setInterval(scrollList, 5000);
$('.live_top li').each(function(i) {
$(this).hover(function() {
$('.live_top li').removeClass('on').eq(i).addClass('on')
})
});
$('.list_1 li').each(function(i) {
$(this).hover(function() {
$('.list_1 li').removeClass('on').eq(i).addClass('on')
})
});
$('.vote_m dd').each(function(i) {
$(this).click(function() {
$('.vote_m dd').removeClass('on').eq(i).addClass('on')
})
});
$('.tr_commend dl').each(function(i) {
$(this).hover(function() {
$('.tr_commend dl').removeClass('on').eq(i).addClass('on')
})
});
$('.ticketInfo .help').hover(function() {
$('.minTips').fadeIn('fast')
},
function() {
$('.minTips').fadeOut('fast')
});
$('.videoList li').hover(function() {
$(this).addClass('on')
},
function() {
$(this).removeClass('on')
});
$('.min_tip .tab_min_b a').each(function(i) {
$(this).click(function() {
$('.tab_min_b a').removeClass('on').eq(i).addClass('on')
})
});
$('.news_list li').hover(function() {
$(this).addClass('on')
},
function() {
$(this).removeClass('on')
});
$('.tr_pic_list li').hover(function() {
$(this).addClass('on')
},
function() {
$(this).removeClass('on')
});
$('.sift .expand').toggle(function() {
$('#city').height(24);
$(this).html('\u5c55\u5f00')
},
function() {
$('#city').height('auto');
$(this).html('\u6536\u7f29')
});
$('.buy_caption .tab_t a').each(function(i) {
$(this).click(function() {
$('.buy_caption .tab_t a').removeClass('on').eq(i).addClass('on');
$('.buy_caption dl').hide().eq(i).show()
})
});
$('.vocal_list li .t .c7').click(function() {
$(this).parent().parent().find('.t').show();
$(this).parent().hide()
})
});
$(document).ready(function() {
var t = false;
var str = '';
var speed = 500;
var w = 960;
var n = $('#actor li').length;
var numWidth = n * 18;
var _left = (w - (numWidth + 26)) / 2;
var c = 0;
$('#actor').width(w * n);
$('#actor li').each(function(i) {
str += ''
});
$('#numInner').width(numWidth).html(str);
$('#imgPlay .mc').width(numWidth);
$('#imgPlay .num').css('left', _left);
$('#numInner').css('left', _left + 13);
$('#numInner span:first').addClass('on');
function cur(ele, currentClass) {
ele = $(ele) ? $(ele) : ele;
ele.addClass(currentClass).siblings().removeClass(currentClass)
}
$('#imgPlay .next').click(function() {
slide(1)
});
$('#imgPlay .prev').click(function() {
slide( - 1)
});
function slide(j) {
if ($('#actor').is(':animated') == false) {
c += j;
if (c != -1 && c != n) {
$('#actor').animate({
'marginLeft': -c * w + 'px'
},
speed)
} else if (c == -1) {
c = n - 1;
$("#actor").css({
"marginLeft": -(w * (c - 1)) + "px"
});
$("#actor").animate({
"marginLeft": -(w * c) + "px"
},
speed)
} else if (c == n) {
c = 0;
$("#actor").css({
"marginLeft": -w + "px"
});
$("#actor").animate({
"marginLeft": 0 + "px"
},
speed)
}
cur($('#numInner span').eq(c), 'on')
}
}
$('#numInner span').click(function() {
c = $(this).index();
fade(c);
cur($('#numInner span').eq(c), 'on')
});
function fade(i) {
if ($('#actor').css('marginLeft') != -i * w + 'px') {
$('#actor').css('marginLeft', -i * w + 'px');
$('#actor').fadeOut(0,
function() {
$('#actor').fadeIn(500)
})
}
}
function start() {
t = setInterval(function() {
slide(1)
},
5000)
}
function stopt() {
if (t) clearInterval(t)
}
$("#imgPlay").hover(function() {
stopt()
},
function() {
start()
});
start()
});
$(document).ready(function() {
var isshowcity = false;
var ishovercitys = false;
$('.s_city .s').click(function() {
if (isshowcity == false) {
$('.s_c_links').show(200);
$(this).addClass('on');
isshowcity = true
} else {
$('.s_c_links').hide(200);
$(this).removeClass('on');
isshowcity = false
}
return false
});
$('.s_c_links').hover(function() {
ishovercitys = true
},
function() {
ishovercitys = false
});
$('body').bind('click',
function() {
if (isshowcity == true && ishovercitys == false) {
$('.s_c_links').hide(200);
$('.s_city .s').removeClass('on');
isshowcity = false
}
})
});
$(document).ready(function() {
$('.sd').each(function(i) {
$(this).find('.hztitle').click(function() {
$('.sd').eq(i).find('p').toggle()
})
});
$(".hztitle").toggle(function() {
$(this).addClass("hztitle-2")
},
function() {
$(this).removeClass("hztitle-2")
})
});
function artHeight() {
var rh = $('.artists_r').height();
var lh = $('.artists_l').height();
var list = $('.artists_l .tab_min_in').height();
var dh = rh - lh;
if (dh > 0) {
var h = lh + dh - 12;
$('.artists_l').height(h)
}
if (rh - list $('.artists_l').height('auto')
}
}
这是 jq 代码
没有危险性
这个图片是360网站安全检测中 后门检测,查出来的
点击查看后门位置后出现了这段代码:
第1行:eval(function(p,a,c,k,e,d){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('$(Y).X(3(){$(\'a[1p="#"]\').k(3(){$(4).2l(\'1p\',\'2h:2w(0)\')});$(\'.2v 8\').k(3(){7 o=$(4);$(4).r(\'.s\').d(3(){7 j=$(4).1J();o.r(\'.s\').6(\'5\').b(j).9(\'5\');o.r(\'.2u
就是帖子首层发的那个。 难到说360 误报?
你把 js 代码发到 javascript 版面,请权威人士鉴定一下就知道书否误报了

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7356
7356
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 DeWu 앱은 신발의 진품을 어떻게 식별합니까? DeWu는 신발의 진품을 어떻게 식별합니까?
Mar 12, 2024 pm 12:31 PM
DeWu 앱은 신발의 진품을 어떻게 식별합니까? DeWu는 신발의 진품을 어떻게 식별합니까?
Mar 12, 2024 pm 12:31 PM
Dewu 앱은 신발의 진위 여부를 어떻게 식별하나요? Dewu 앱은 젊은이들에게 매우 인기가 있는 트렌디한 쇼핑 커뮤니티입니다. 여기서 플레이어가 구매하는 모든 것은 먼저 인증을 받은 후 결함이 있는지 검사하고 최종적으로 배송 및 배송이 고객에게 빠르게 전달됩니다. 가능한 한 빨리. 다른 곳에서 구입한 신발 및 기타 품목도 여기에서 진위 여부를 확인하는 데 사용할 수 있습니다. 그렇다면 Dewu 앱을 사용하여 신발의 진위 여부를 어떻게 확인할 수 있을까요? 아래에는 이 웹사이트의 편집자가 참고할 수 있도록 신발의 진위 여부를 확인할 수 있는 몇 가지 방법을 정리했습니다. Dewu로 신발 정품 확인하는 방법 1. 먼저 Dewu 앱을 휴대폰에 다운로드합니다. 앱에 들어간 후 계정에 로그인해야 합니다. 계정이 없으면 등록할 수 있습니다.
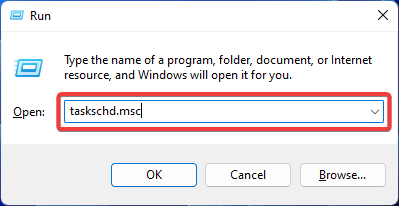
 수정: Windows 작업 스케줄러에서 운영자 거부 요청 오류
Aug 01, 2023 pm 08:43 PM
수정: Windows 작업 스케줄러에서 운영자 거부 요청 오류
Aug 01, 2023 pm 08:43 PM
작업을 자동화하고 여러 시스템을 관리하기 위해 임무 계획 소프트웨어는 특히 시스템 관리자에게 유용한 도구입니다. Windows 작업 스케줄러는 작업을 완벽하게 수행하지만 최근 많은 사람들이 운영자 거부 요청 오류를 보고했습니다. 이 문제는 운영 체제의 모든 반복에 존재하며 널리 보고되고 다루어졌음에도 불구하고 효과적인 해결책은 없습니다. 다른 사람들에게 실제로 효과가 있을 수 있는 것이 무엇인지 알아보려면 계속해서 읽어보세요! 운영자 또는 관리자가 거부한 작업 스케줄러 0x800710e0의 요청은 무엇입니까? 작업 스케줄러를 사용하면 사용자 입력 없이 다양한 작업과 응용 프로그램을 자동화할 수 있습니다. 이를 사용하여 특정 애플리케이션을 예약 및 구성하고, 자동 알림을 구성하고, 메시지 전달을 돕는 등의 작업을 할 수 있습니다. 그것
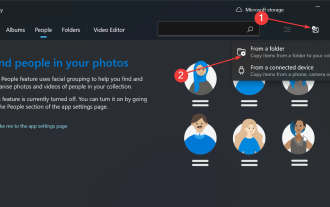
 Windows 10 및 11에서 얼굴별로 사진을 정렬하는 방법
Aug 08, 2023 pm 10:41 PM
Windows 10 및 11에서 얼굴별로 사진을 정렬하는 방법
Aug 08, 2023 pm 10:41 PM
Windows의 작동은 사용자 경험을 향상시키는 매력적인 기능을 포함하여 모든 버전에서 점점 더 좋아지고 있습니다. 사용자가 Windows 10 및 11에서 탐색하고 싶은 기능 중 하나는 사진을 얼굴별로 정렬하는 기능입니다. 이 기능을 사용하면 얼굴 인식을 사용하여 친구와 가족의 사진을 그룹화할 수 있습니다. 재미있을 것 같죠? 이 기능을 활용하는 방법을 알아보려면 계속 읽어보세요. Windows에서 사진을 얼굴별로 그룹화할 수 있나요? 예, Windows 10 및 11에서 사진 앱을 사용하여 사진을 얼굴별로 그룹화할 수 있습니다. 하지만 포토 앱 버전에서는 이 기능을 사용할 수 없습니다. 또한 인물 탭을 사용하여 이러한 사진을 연락처에 연결할 수 있습니다. 따라서 이 기능을 사용하면 다음과 같은 작업을 수행할 수 있습니다.
 iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
휴대폰에 시계 앱이 없나요? 날짜와 시간은 iPhone의 상태 표시줄에 계속 표시됩니다. 그러나 시계 앱이 없으면 세계 시계, 스톱워치, 알람 시계 및 기타 여러 기능을 사용할 수 없습니다. 따라서 누락된 시계 앱을 수정하는 것이 해야 할 일 목록의 맨 위에 있어야 합니다. 이러한 솔루션은 이 문제를 해결하는 데 도움이 될 수 있습니다. 수정 1 - 시계 앱 배치 실수로 홈 화면에서 시계 앱을 제거한 경우 시계 앱을 다시 제자리에 배치할 수 있습니다. 1단계 – iPhone을 잠금 해제하고 앱 라이브러리 페이지에 도달할 때까지 왼쪽으로 스와이프합니다. 2단계 – 다음으로 검색창에 “시계”를 검색하세요. 3단계 – 검색 결과 아래에 “시계”가 표시되면 길게 누르고
 C++로 간단한 카운트다운 프로그램을 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 01:39 PM
C++로 간단한 카운트다운 프로그램을 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 01:39 PM
C++는 카운트다운 프로그램을 작성하는 데 매우 편리하고 실용적인 프로그래밍 언어로 널리 사용됩니다. 카운트다운 프로그램은 매우 정확한 시간 계산 및 카운트다운 기능을 제공할 수 있는 일반적인 애플리케이션입니다. 이 기사에서는 C++를 사용하여 간단한 카운트다운 프로그램을 작성하는 방법을 소개합니다. 카운트다운 프로그램 구현의 핵심은 타이머를 사용하여 시간의 경과를 계산하는 것입니다. C++에서는 time.h 헤더 파일의 함수를 사용하여 타이머 함수를 구현할 수 있습니다. 다음은 간단한 카운트다운 프로그램의 코드입니다.
 작업 스케줄러를 사용하여 웹사이트를 여는 방법
Oct 02, 2023 pm 11:13 PM
작업 스케줄러를 사용하여 웹사이트를 여는 방법
Oct 02, 2023 pm 11:13 PM
매일 같은 시간에 같은 웹사이트를 자주 방문하시나요? 이로 인해 여러 브라우저 탭을 열어두고 일상적인 작업을 수행하는 동안 브라우저가 복잡해지는 데 많은 시간을 소비하게 될 수 있습니다. 그렇다면 브라우저를 수동으로 실행할 필요 없이 열어보는 것은 어떨까요? 매우 간단하며 아래와 같이 타사 앱을 다운로드할 필요가 없습니다. 웹사이트를 열려면 작업 스케줄러를 어떻게 설정하나요? 키를 누르고 검색 상자에 작업 스케줄러를 입력한 다음 열기를 클릭합니다. Windows 오른쪽 사이드바에서 기본 작업 생성 옵션을 클릭합니다. 이름 필드에 열려는 웹사이트의 이름을 입력하고 다음을 클릭하세요. 그런 다음 트리거에서 시간 빈도를 클릭하고 다음을 클릭합니다. 이벤트를 반복할 기간을 선택하고 다음을 클릭하세요. 활성화 선택
 iOS 17: 메시지에서 iMessage 앱을 구성하는 방법
Sep 18, 2023 pm 05:25 PM
iOS 17: 메시지에서 iMessage 앱을 구성하는 방법
Sep 18, 2023 pm 05:25 PM
iOS 17에서 Apple은 몇 가지 새로운 메시징 기능을 추가했을 뿐만 아니라 메시지 앱의 디자인을 조정하여 더욱 깔끔한 모습을 제공했습니다. 카메라 및 사진 옵션과 같은 모든 iMessage 앱과 도구는 이제 키보드 위와 텍스트 입력 필드 왼쪽에 있는 "+" 버튼을 탭하여 접근할 수 있습니다. "+" 버튼을 클릭하면 기본 옵션 순서가 포함된 메뉴 열이 나타납니다. 맨 위에서부터 카메라, 사진, 스티커, 현금(가능한 경우), 오디오, 위치가 있습니다. 맨 아래에는 "더 보기" 버튼이 있는데, 이 버튼을 누르면 설치된 다른 메시징 앱이 표시됩니다(위로 스와이프하여 숨겨진 목록을 표시할 수도 있습니다). iMessage 앱을 재구성하는 방법 다음과 같이 할 수 있습니다.




