Javascript 및 DHTML 예제 프로그래밍(튜토리얼) (4) 기초 예제 2 - 애니메이션_기본 지식
이전 기사에서는 노드를 동적으로 생성하고 삭제하는 예제에 대해 설명했습니다. 이 기사에서는 setInterval 및 setTimeout을 사용하여 간단한 애니메이션을 만드는 방법에 대해 설명합니다.
구문은 window.setTimeout(fn, 지연), window.setInterval(fn, 지연)입니다.
fn은 함수 이름이거나 실행 문자열일 수 있지만 fn인 경우 실행 가능한 문자열이라는 점에 유의해야 합니다. 예를 들어 window.setInterval("myFunction(obj)",1000)은 예외가 발생할 수 있습니다. 이때 일반적으로 개체 매개 변수를 전달해야 합니다. 이를 해결하는 방법도 권장됩니다. 이 방법을 사용하여 window.setTimeout 및 window.setInterval을 사용하려면:
window.setInterval(function (){
myFunction(obj);},1000)
또 다른 상황은 다음과 같습니다. "클래스"에서 this.myFunction(obj)을 구현하는 방법은 무엇입니까?
function jsclass() {};
jsclass.prototype.init = function (obj) {
var self = this; //이 포인터에 대한 참조 생성
창 .setInterval(function(obj) {
self.myFunction(obj);},1000);
}
jsclass.prototype.myFunction = function(obj) {
//TODO
};
DHTML의 전역 메소드 setInterval 및 setTimeout. 소위 전역은 DHTML에 속하지 않는 DOM 요소의 메소드를 의미합니다. 인터넷에 많은 설명이 있는데 setInterval이라고 합니다. 지정된 함수를 루프로 실행하고 setTimeout은 한 번만 실행됩니다. 예외적으로 윈도우 레벨에 속하는 경우에는 윈도우를 앞에 추가할 수 없다. 즉, window.setInterval을 사용하거나 setInterval을 직접 사용할 수 있다.
모두 cleaverInterval/clearTimeout 메서드에 사용되며 setInterval/setTimeout에서 반환되는 숫자 타이머Id를 반환합니다. 데스크톱 애플리케이션을 수행한 경우 setInterval 및 setTimeout을 스레드를 생성하는 것으로 생각할 수 있으며,timerId는 스레드 ID이고 cleaverInterval/clearTimeout 메서드는 이 스레드를 파괴합니다. 아마도 이 두 가지 방법을 더 잘 이해할 수 있을 것입니다.
(특정 애플리케이션에서는 setTimeout을 선호합니다.)
이 두 메소드의 기능을 알고 있으므로 먼저 간단한 예를 작성해 보겠습니다.
경고 대화 상자가 나타납니다. 1초 후에 올라옵니다.
<script> <br>window.setTimeout(function () { <br> Alert("1초 후 시간 초과 예"); <br>},1000) <br></script>
1초마다 새로운 DIV 노드를 생성하는 함수
<script> <br>function IntervalExample() { <br> var div=document.createElement("div"); innerHTML = "www.never-online.net의 DHTML 및 자바스크립트 프로그래밍 튜토리얼"; <br> document.body.appendChild(div) <br>} <br>window.setInterval(intervalExample,1000); ></script>
실제 애플리케이션에서 setTimeout은 VB의 DoEvents 함수 또는 .net 데스크톱 프로그램의 Application.DoEvents()와 같은 대체 애플리케이션을 가질 수 있습니다. 비동기 처리입니다. DHTML에는 멀티스레딩이 없기 때문에 이 기능은 사용자가 애니메이션이 정지된 상태가 아니라는 느낌을 주거나 코드의 논리에 따라 다른 프로그램이 계속 실행되도록 하기 위해 자주 사용됩니다. 차단하지 않거나 코드 실행 블록을 건너뛰지 않습니다.
예를 들어보세요.
다음 코드는 setTimeout을 추가하지 않습니다. 실행 후 앵커 포인트는 즉시 hash2
<script> <br>window.location.hash="hash1"; <br>window.location.hash="hash2"; < /script> <br><br>이 섹션은 setTimeout으로 추가됩니다. 앵커 포인트는 3초 후에 hash1을 가리키고, 3초 후에 hash2를 가리킵니다. = 0; <br>function DoEvents(fn) { <br> window.setTimeout(fn,doEventsDelay); <br> doEventsDelay =3000 <br>} <br>DoEvents(function () { <br> window.location .hash=" hash1"; <br> doEventsDelay-=3000; <br>} <br>) <br>DoEvents(function () { <br> window.location.hash="hash2"; <br> doEventsDelay -=3000; <br> } <br>); <br></script>
팁을 동적으로 표시하는 동적 메뉴와 같은 좀 더 실용적인 예를 만들어 보겠습니다.
1. 여기서는 setTimeout 메소드에 대해서만 설명합니다. setInterval에 대해서는 데모의 코드를 참조하세요. 또한 한 가지 주의할 점(이 예제에는 아직 해결되지 않은 심각한 문제가 있습니다. 떠나겠습니다. 여기서는 나중에 설명하겠습니다.) 좌표에 관한 문제입니다. 예를 들어, 다음 코드의 SliderShow를 테이블에 넣으면 몇 가지 문제가 발생할 수 있습니다.:D
요소를 가져와 이 요소를 기준으로 표시한 다음 팁 컨테이너를 기반으로 애니메이션을 만드는 것이 아이디어입니다.
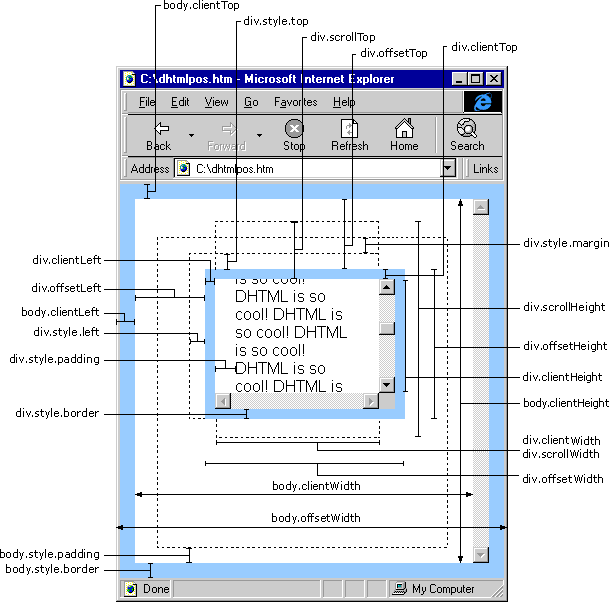
사용되는 주요 내용은 상대 요소의 X, Y 좌표입니다. 요소, 좌표 정보 일부 속성 의미는 아래 그림을 참조하세요.
애니메이션 전체의 아이디어는 아래 사진을 참고하세요
댓글 코드:
[Ctrl A 모두 선택 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7407
7407
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가