구구단은 다양한 언어로 구현될 수 있습니다. 이 글에서는 이러한 4개의 대칭 구구단을 완성하기 위해 JavaScript에서 일반적으로 사용되는 두 개의 루프(For, While)를 설명합니다. 이 예제는 루프의 기본을 연습하는 좋은 방법입니다. 레이아웃이 깔끔하지 않기 때문에 테이블이 루프됩니다.
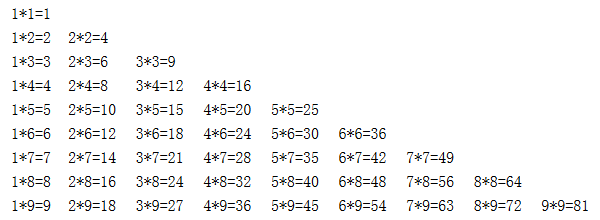
1. 왼쪽 아래 모서리가 도 단위인 사다리꼴 곱셈표:
For 루프 코드
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>"); While 루프 코드
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i++;
}
document.write("</table>");예시 이미지

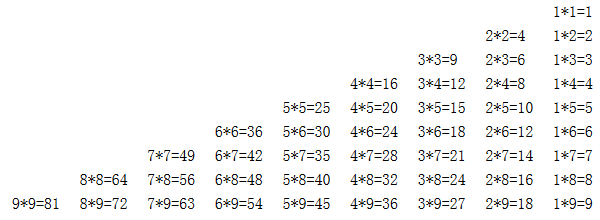
2. 오른쪽 하단에 도가 표시된 사다리꼴 구구단:
For 루프 코드
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var n=i; n<; n++){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");While 루프 코드
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var n = i;
while(n<){
document.write("<td> </td>");
n++;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i++;
}
document.write("</table>");예시 이미지

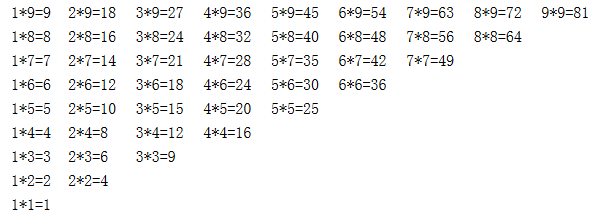
3. 왼쪽 상단 모서리가 도 단위인 사다리꼴 곱셈표:
For 루프 코드
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");While 루프 코드
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i--;
}
document.write("</table>");예시 이미지

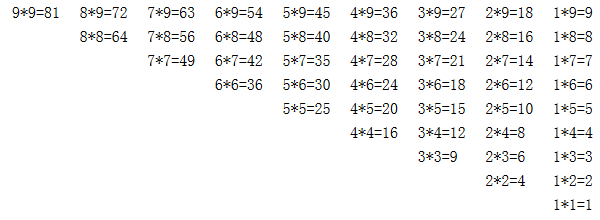
4. 오른쪽 상단 모서리가 도 단위인 사다리꼴 구구단:
For 루프 코드
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j>=i; j--){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");While 루프 코드
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j>=i){
document.write("<td> </td>");
j--;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i--;
}
document.write("</table>");예시 이미지

위 내용은 4개의 대칭 구구단을 완성하기 위해 이 글에서 공유한 JavaScript에서 일반적으로 사용되는 두 개의 루프(For, While)입니다. 모든 분들께 도움이 되길 바랍니다!