메모리 누수_YUI.Ext 관련 문제를 해결하는 간단한 세 가지 단계
누수 모니터
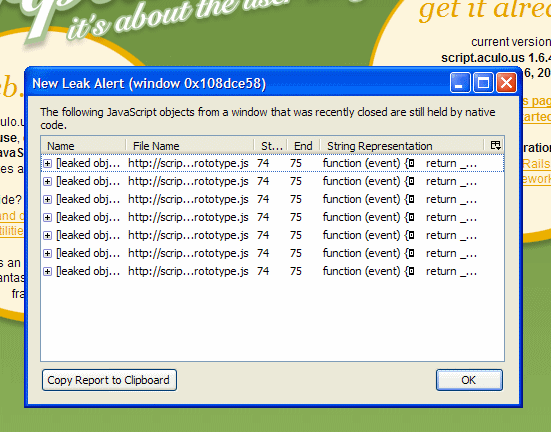
http://script.aculo.us/를 떠날 때
이것은 아마도 제가 가장 자주 누출하는 프로토타입.js의 74:3행입니다
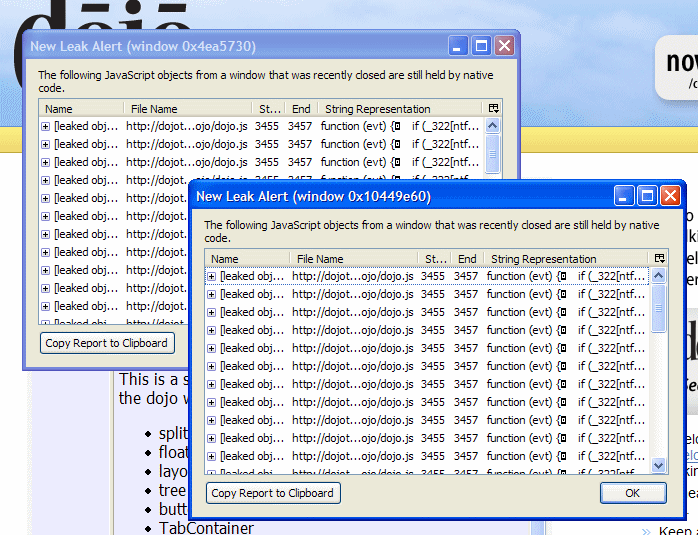
심각한 누수로 창이 두 개나 동시에 떴습니다(스크롤바 주의!).
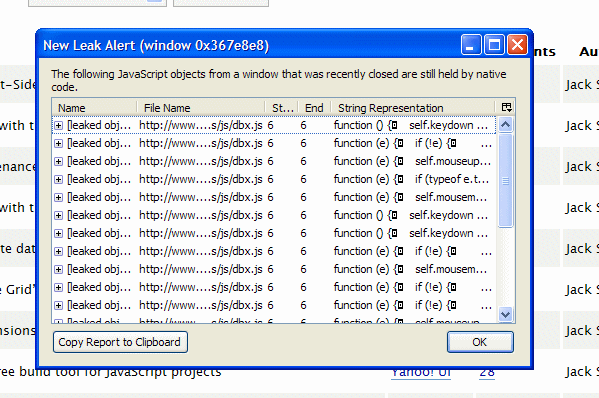
이건 더욱 어이가 없습니다. 워드프레스 작성을 마칠 때마다 나타나게 됩니다!
일반 사이트를 방문해보면 대부분의 사이트에서 이런 문제가 발생한다는 것을 알 수 있습니다. 실제로 일부 웹사이트가 이러한 테스트를 거치지 않았다면 다소 충격적일 수 있습니다. 몇 가지 사소한 변경을 통해 이 문제가 발생하지 않도록 할 수 있었습니다.
이 웹사이트(Jack'sBlog, 예제)는 모두 JavaScript이지만, 유출 위험에 대해서는 걱정하지 않으셔도 됩니다.
다음은 세 가지 간단한 단계입니다.
1. 완료되면 XMLHttpRequest onreadystatechange 핸들러를 null로 설정합니다.
저는 XHR 연결에 YAHOO.util.Connect를 사용합니다. 왜냐하면 YAHOO.util.Connect는 XHR 연결 대신 폴링 메커니즘을 사용하기 때문입니다. readstate이므로 수동으로 null을 설정할 필요가 없습니다. 가능하다면 YAHOO.util.Connect(또는 그 위에 구축된 YAHOO.ext.UpdateManager)를 사용하는 것이 좋습니다.
2. unload 이벤트에서 참조할 수 있는 모든 DOM 이벤트 핸들러 객체를 지웁니다(Refence).
도서관에 해달라고 할 수 있다면 마음대로 하지 마세요! 이벤트 메커니즘의 경우 YAHOO.util.Event를 사용하여 처리합니다. 다른 라이브러리(프로토타입, dojo 등)에도 이를 처리하는 자체 해당 메커니즘이 있습니다. --그들이 얼마나 효율적으로 그곳으로 가는지는 모르겠지만. 위 스크린샷을 잘 살펴보면 위의 유출된 코드가 이들 라이브러리와 연관되어 있음을 알 수 있습니다. (사고의 원인을 증명하기 위해 사실을 활용, Frank의 메모)
3. 몇 가지 기본 유형의 데이터 외에 기본 값(String, Number), DOM 확장 또는 속성에 다른 어떤 것도 넣지 마세요. 물론, 시간 내에 클리어할 수 있는 경우에는 예외가 있습니다.
이것이 가장 중요한 황금률입니다. DOM 확장에 무언가를 넣은 다음 $()를 사용하여 가져오는 것이 편리할 수 있지만 절대 이렇게 하지 마십시오. 정말로, 나는 당신이 무슨 생각을 하는지 알고 있습니다. 이제 나는 유선이고 편집증적이라는 것을 인정했습니다. 예, JS 객체는 여러 경우에 DOM 확장에 들어가고 아무 일도 일어나지 않습니다. . . . 이 상황은 감지하기 쉽지 않습니다! (예: 폐쇄 폐쇄) 따라서 발생 가능한 상황을 피하기 위해 이 규칙만 따르겠습니다.
이 문제를 해결하는 것은 그리 어렵지 않습니다. 기술이나 경험이 필요하지 않습니다. 위의 사항에 주의를 기울이면 초보자도 누출을 방지하는 방법을 알게 될 것입니다.
나(또는 다른 사람들)가 메모리 누수 없이 페이지를 탐색할 수 있도록 일부 대형 사이트(새로운 Yahoo Mail!?!? 포함)에서 약간의 시간과 노력을 투자하시기 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript