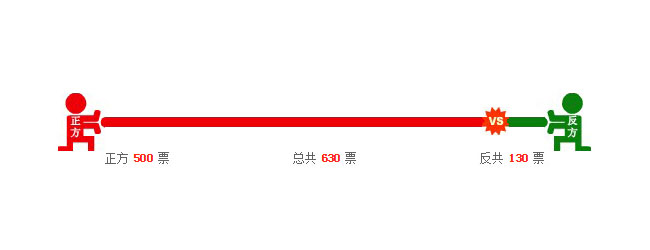
jQuery를 기반으로 모방된 Sohu 토론 투표 애니메이션 코드, 맞춤형 만화 악당 찬성 및 토론 투표 특수 효과 코드를 구현합니다. 움직임 애니메이션 효과는 부드럽고 자연스럽습니다. 매우 좋은 사용자 경험을 가지고 있습니다. 소스 코드는 최신 주류 브라우저와 호환됩니다.

html 코드:
<script type="text/javascript">
$(document).ready(function () {
var a = 500;
var b = 130;
$("#white").animate({ width: 0, left: "250px" }, 1000, function () {
$("#vs").fadeIn("slow", function () {
$("#all").html(a + b); $("#aa").html(a); $("#bb").html(b);
var newLeft = a / (a + b) * 500 - 20 + "px"; //20为vs 的一半
$("#vs").animate({ left: newLeft }, 1000);
$("#red").animate({ width: newLeft }, 1000);
});
});
});
</script>
<div id="box_bg">
<div id="container">
<div id="green" class="line"></div>
<div id="red" class="line"></div>
<div id="white" class="line"></div>
<div id="vs"></div>
</div>
</div>
<div style="width:440px; margin:0px auto;">
<div id="aa2" class="scope">正方<span id="aa"></span>票</div>
<div id="bb2" class="scope">反共<span id="bb"></span>票</div>
<div id="all2" class="scope">总共<span id="all"></span>票</div>
</div>위 코드는 jQuery를 기반으로 Sohu와 같은 토론 투표 애니메이션 코드를 구현한 것입니다. 모두에게 도움이 되길 바랍니다!