부트스트랩 입문서 (3) 그리드 시스템_자바스크립트 기술
실행원리
그리드 시스템은 부트스트랩의 핵심입니다. 부트스트랩이 이렇게 강력한 반응형 레이아웃 솔루션을 가질 수 있는 것은 바로 그리드 시스템이 있기 때문입니다. 다음은 공식 문서에 나온 설명입니다.
Bootstrap에는 반응형 모바일 우선 유동 그리드 시스템이 내장되어 있습니다. 화면 장치 또는 뷰포트 크기가 증가하면 시스템이 자동으로 최대 12개의 열로 분할됩니다. 여기에는 보다 의미 있는 레이아웃을 생성하기 위한 사용하기 쉬운 사전 정의된 클래스와 강력한 믹스인이 포함되어 있습니다.
이 단락을 이해하고 가장 중요한 부분이 모바일 장치 우선순위라는 것을 알아봅시다. 그렇다면 모바일 장치 우선순위란 무엇일까요?
Bootstrap의 기본 CSS 코드는 기본적으로 작은 화면 장치(예: 모바일 장치, 태블릿)에서 시작한 다음 미디어 쿼리를 사용하여 큰 화면 장치(예: 노트북, 데스크톱 컴퓨터)의 구성 요소와 그리드로 확장됩니다.
다음과 같은 전략이 있습니다.
내용: 무엇이 가장 중요한지 결정하세요.
레이아웃: 더 작은 너비에 우선순위를 둡니다.
점진적인 향상: 화면 크기가 증가함에 따라 요소가 추가됩니다.
작동 방식
올바른 정렬 및 패딩을 제공하려면 데이터 행(.row)이 컨테이너 .container(고정 너비) 또는 .container-fluid(100% 너비)에 포함되어야 합니다. 예:
<div class="container"><!-- 水平居中,两边有margin,最小屏幕时,充满父元素 --> <div class="row"></div> </div> <!-- 或者 --> <div class="container-fluid"><!-- 默认一直充满整个父元素 --> <div class="row"></div> </div>
데이터 행(.row)에 열을 추가할 수 있지만 열 수의 합은 이등분된 열의 총 수를 초과할 수 없습니다(초과 시 초과분은 새 줄에 표시됨). 기본값은 다음과 같습니다. 12. (Less 또는 Sass를 사용하여 사용자 정의 설정을 할 수 있습니다.) 예:
<div class="container"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-6"></div> <div class="col-md-4"></div>
페이지의 특정 콘텐츠는 열(column) 내에 배치되어야 하며, 열(column)만 데이터 행 .row 컨테이너의 직접 하위 요소로 사용할 수 있습니다.
.row 및 .col-xs-4와 같은 사전 정의된 그리드 클래스를 사용하여 그리드 레이아웃을 빠르게 생성할 수 있습니다.
래스터 시스템의 열은 1에서 12 사이의 값을 지정하여 범위를 나타냅니다. 예를 들어, 3개의 .col-xs-4를 사용하여 3개의 동일한 너비 열을 생성할 수 있습니다.
참고:
위 댓글에서 볼 수 있듯이 .container(고정 너비)는 고정 너비 레이아웃 방식입니다. 소스 코드를 보면 .container 클래스를 보면 너비가 반응형이라는 것을 알 수 있습니다. (다음과 같이)
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
/*........*/위 CSS 코드에서 볼 수 있듯이 이 클래스는 기본적으로 상위 요소 전체(최소 화면)의 너비로 설정되어 있지만, 큰 화면에서는 너비가 다르며, 왼쪽과 오른쪽 여백이 커지거나 작아집니다. 동시에 다른 너비(가로 중앙)에서.
.container-fluid 클래스는 기본적으로 .container와 동일하며 너비는 100%입니다. (CSS 코드는 동일합니다)
그밖에
소스 코드를 보면 왼쪽 및 오른쪽 여백 외에도 이 클래스에 왼쪽 및 오른쪽 패딩이 있음을 알 수 있습니다.
소스 코드를 계속 살펴보면 다음과 같이 데이터 행 .row의 각 열에도 왼쪽 및 오른쪽 패딩이 있음을 알 수 있습니다.
.col-md-1, .col-lg-12 /*......*/{
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}이것만 보면 어떤 상황이 벌어질지 다들 짐작이 가실 텐데요! 첫 번째 열과 마지막 열에 이중 패딩이 있기 때문에 콘텐츠 격리가 실제로 30px에 도달했습니다. 그 영향을 어떻게 제거해야 합니까?
Bootstrap은 .rows에서 음수 margin-left: -15px;margin-right: -15px를 사용하여 첫 번째 열과 마지막 열의 행 오프셋을 나타내며 열의 왼쪽 패딩과 오른쪽 패딩을 오프셋하는 데 사용됩니다. 마지막 열의.
기본 사용법
bootstrap3.x는 네 가지 그리드 옵션을 사용하여 그리드 시스템을 구성합니다. 이 네 가지 옵션은 아래와 같이 공식 웹사이트에 소개되어 있습니다. 여기서는 네 가지 그리드 옵션의 차이점에 대해 자세히 설명합니다. 실제로 유일한 차이점은 다양한 크기의 화면 장치에 적합하다는 것입니다. 클래스 접두사를 살펴보겠습니다. 이 네 가지 그리드 옵션은 col-xs, col-sm, col-md 및 col-lg입니다. md는 mid의 약어, sm은 small의 약어, xs는 ***의 약어입니다. 이 이름 지정은 이러한 클래스가 적용되는 다양한 화면 너비를 반영합니다. 아래에서는 이들 클래스의 특징을 각각 소개한다.
아래 표를 사용하여 Bootstrap의 그리드 시스템이 다양한 화면 장치에서 어떻게 작동하는지 자세히 알아보세요.

다음과 같이 소스코드를 통해 찾아보실 수 있습니다.
.col-md-1/*......*/{ float: left;}/*所有的列都是默认向左浮动的*/
.col-md-1 {
width: 8.33333333%;
}
.col-md-2 {
width: 16.66666667%;
}
/*.....*/
.col-md-12 {
width: 100%;
}이 CSS 코드를 통해 Bootstrap의 각 열 너비를 알아내는 것은 어렵지 않으며, 열 수를 12를 초과하도록 설정하면 초과 부분이 새 줄에 표시되는 이유는 무엇입니까?
아래의 모든 예에서 각 열의 배경색과 테두리 효과는 다음 CSS 코드로 제어됩니다.
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}基础
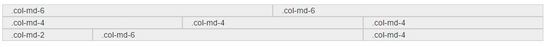
那么我们就来看看一些示例吧,下面这种方式是最基本的用法:
<div class="container"> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-2">.col-md-2</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-4">.col-md-4</div> </div> </div>
实现的效果如下:

Bootstrap作为一个响应式框架当然不会只有那么简单的功能,我们继续往下走吧!
列偏移
在某些情况下,我们不希望相邻的列紧靠在一起,如果你希望不通过额外的margin或其他的手段来实现的话,Bootstrap内置为我们提供了列偏移(offset),这一系列的类来帮助我们实现想要的效果。
只需要给需要偏移的列元素上添加类名 col-md-offset-* ( 星号代表要偏移的列组合数 ),那么具有这个类名的列就会向右偏移。
这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如:在列元素中添加 .col-md-offset-6 类将 .col-md-6 元素向右侧偏移了6个列(column)的宽度。
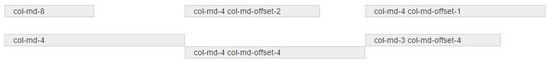
现在我们的代码是这样的:
<div class="container"> <div class="row"> <div class="col-md-2 ">col-md-8 </div> <div class="col-md-3 col-md-offset-2">col-md-4 col-md-offset-2</div> <div class="col-md-4 col-md-offset-1">col-md-4 col-md-offset-1</div> </div> <p><br></p> <div class="row"> <div class="col-md-4 ">col-md-4 </div> <div class="col-md-3 col-md-offset-4">col-md-3 col-md-offset-4</div> <div class="col-md-4 col-md-offset-4">col-md-4 col-md-offset-4</div> </div> </div>
可以实现的效果如下:

从实现的效果我们就能发现一些东西,注意 第二段的显示效果与代码 ,从那里我们可以发现:使用 col-md-offset-* 对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示。
其实原因也很简单:因为该类是对于列设置 margin-left ,并且我们在上面的源码展示中,也可以看有每一列都有着 float:left 的属性,从这些地方我们就不难发现在(偏移+列宽)超过12时,为何会换行显示了
列排序
列排序其实就是改变列的方向(顺序),就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名 col-md-push-* 和 col-md-pull-* (和上面一样,星号代表移动的列组合数)。
Bootstrap仅通过设置left和right来实现定位效果。通过查看源码,我们可以看到基本设置比较简单,如下:
.col-md-pull-12 {
right: 100%;
}
/*...*/
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: auto;
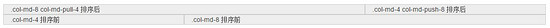
}还是继续看看我们的实际效果吧!代码如下
<div class="container"> <div class="row"> <div class="col-md-4 col-md-push-8">.col-md-4 col-md-push-8 </div> <div class="col-md-8 col-md-pull-4">.col-md-8 col-md-pull-4 </div> </div> <div class="row"> <div class="col-md-4 ">.col-md-4 默认</div> <div class="col-md-8 ">.col-md-8 默认</div> </div> </div>

我们可以发现列的位置已经发生了改变
列嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行( .row )容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器( .row ),宽度为100%时,就是当前外部列的宽度。(其实就是在列中嵌套多个列,下面会有实际效果展示)
注意:被嵌套的行( .row )所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列 -_- )。
我们现在有这样一个需求:
创建一个8-4列网格。(备注:以中屏md(970px)为例)。
在第一个8列网格中插入8-4列网格。
在第二个4列网格中插入9-3列网格。
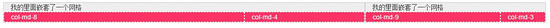
效果如下:

该如何实现呢?
<div class="container"> <div class="row"> <div class="col-md-8"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-8">col-md-8</div> <div class="col-md-4">col-md-4</div> </div> </div> <div class="col-md-4"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-9">col-md-9</div> <div class="col-md-3">col-md-3</div> </div> </div> </div> </div>
是不是很简单呢?当然为了完全实现和效果图一样的展示,我们还需要对CSS进行一些添加:
[class *= col-] [class *= col-] {
background-color: #f36;
border:1px dashed #fff;
color: #fff;
}以上所述是小编给大家分享的Bootstrap入门书籍之(三)栅格系统,希望对大家有所帮助!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7520
7520
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




