부트스트랩이란 무엇인가요?
Bootstrap은 웹 애플리케이션과 웹사이트의 신속한 개발을 위한 프런트 엔드 프레임워크입니다. 부트스트랩은 HTML, CSS, JAVASCRIPT를 기반으로 합니다.
Bootstrap은 2011년 8월 GitHub에 출시된 오픈소스 제품입니다. Bootstrap은 Twitter의 Mark Otto와 Jacob Thornton이 개발했습니다.
html5와 css3 기반의 부트스트랩은 다음과 같은 매력적인 기능을 가지고 있습니다.
(1) 모바일 기기 우선
(2) 아름다운 디자인
(3) 친숙한 학습 곡선
(4) 뛰어난 호환성
(5) 반응형 디자인
(6) 12열 반응형 그리드 구조
(7) 스타일 마법사 문서.
Less, Sass 등을 기반으로 한 맞춤형 JQuery 플러그인, 완전한 클래스 라이브러리
부트스트랩 다운로드
중국 공식 홈페이지에서 다운로드할 수 있으며, 큰 다운로드 버튼이 눈에 띄게 보입니다. 또한 CDN, git command, npm 등을 통해서도 다운로드할 수 있습니다.
제가 작성한 Sublime Text 블로그를 우연히 읽어보셨다면 플러그인을 통해 직접 설치할 수 있다는 사실을 아셨을 겁니다. ctrl + Shift + P에 feth:manage를 입력하고 다음 설정을 지정하세요.
"packages":
{
"Bootstrap": "https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip"
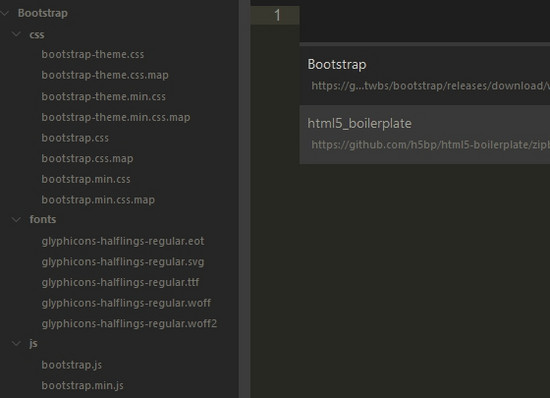
}이후에는 sublime Text를 통해 직접 다운로드할 수 있습니다. 여전히 동일한 단계이지만 이번에는 fetch:package를 입력합니다. Bootstrap을 찾으세요. 다운로드가 성공하면 폴더에 다음과 같은 세 개의 폴더(css,font,js)가 표시되어야 합니다.

글꼴 폴더를 제외한 다른 폴더의 모든 파일에는 두 가지 버전이 있는 것을 볼 수 있습니다. 하나는 bootstrap.js와 같이 소스 코드를 쉽게 볼 수 있는 전체 버전이고 다른 하나는 실제 제작 상황용입니다. bottstrap.min.js와 같은
글꼴 파일에는 여러 가지 파일을 볼 수 있지만 기능은 매우 간단합니다. CSS3의 @font-face 기술을 이용하여 아이콘 아이콘을 만드는데 사용되는 파일입니다.
실제 상황에서 더 많은 아이콘을 사용하고 싶다면 Iconfont-알리바바 벡터 아이콘 라이브러리에서 직접 설정을 찾아보실 수도 있습니다.
부트스트랩 표준 템플릿
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 在IE运行最新的渲染模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 初始化移动浏览显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 标准模板</title> <!-- 1. 加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 你自己自定义的样式文件 --> <link href="css/your-style.css" rel="stylesheet"> <!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除 --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>hello,world</h1> <!-- 2. 如果要使用Bootstrap的js插件,必须加载jquery库,且必须在bootstrap库之前 --> <script src="js/jquery-min-1.11.3.js"></script> <!-- 3. 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用--> <script src="js/bootstrap.min.js"></script> </body> </html>
글로벌 스타일
Bootstrap 프레임워크의 핵심은 경량 CSS 기본 코드 라이브러리입니다. 스타일을 맹목적으로 재설정하지 않고 각 브라우저의 기본 성능에 중점을 두어 개발 난이도를 줄입니다.
브라우저 간 성능의 일관성을 높이기 위해 Bootstrap은 Normalize.css를 사용합니다. 그러나 이 재설정 스타일을 맹목적으로 사용하는 대신 Bootstrap의 디자인 아이디어에 더 부합하도록 이를 기반으로 몇 가지 개선이 이루어졌습니다.
Bootstrap은 일부 브라우저의 기본 스타일을 유지 및 고수하며, 일부 잠재적인 문제를 해결하고, 일부 세부 사항의 경험을 개선하며, 레이아웃 및 링크 스타일에서 기본 전역 스타일을 설정합니다. 구체적인 지침은 다음과 같습니다.
본문 여백 문 제거
바디 배경색을 흰색으로 설정
타이포그래피의 기본 글꼴, 글꼴 크기, 줄 높이 설정
전체 링크 색상을 설정하면 링크가 :hover 상태일 때만 밑줄 스타일이 표시됩니다.
이것으로 Bootstrap의 중국 공식 홈페이지에 명확하고 자세한 문서가 있습니다
부트스트랩의 세계!