Angle_AngularJS에 애니메이션 효과를 추가할 때 발생하는 문제 요약
'애니메이션'을 추가하는 것은 사용자가 애플리케이션의 동작을 인식할 수 있도록 하는 효과적인 방법입니다. "목록"은 응용 프로그램에서 가장 일반적으로 사용되는 인터페이스 형식으로 행 추가, 행 삭제, 행 이동과 같은 작업이 자주 있습니다. 추가 작업이 매우 간단하다고 상상해 보십시오. 삭제하면 큰 것에서 작은 것으로 이동한 다음 사라지고, 이동할 때 작은 것에서 큰 것으로 이동하는 것은 먼저 삭제한 다음 추가하는 것을 의미합니다. 복잡하게 느껴지지 않으며 CSS 전환을 사용하여 수행해야 하지만 실제로는 해결해야 할 문제가 많다는 사실을 하나씩 살펴보겠습니다.
간단한 테스트를 해보자
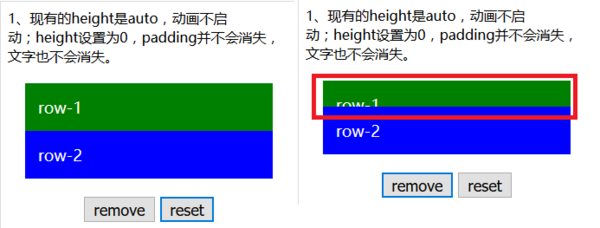
1. 초기 버전
<div class='list'> <div class='row-1'>row-1</div> <div class='row-2'>row-2</div> </div>
.list{margin:20px;background:#eee;font-size:18px;color:white;}
.row-1{background:green;overflow:hidden;padding:15px;}
.row-2{background:blue;padding:15px;}
/*demo1*/
.demo-1 .remove{-webkit-transition: height 3s linear;}
.demo-1 .remove.active{height:0;}
var ele = document.querySelector('.demo-1 .row-1');
ele.classList.add('remove');
ele.classList.add('active');아이디어는 매우 간단합니다. "remove" 클래스를 추가하여 애니메이션 효과를 설정하고, "active"를 추가하여 CSS 속성을 수정하고 애니메이션을 활성화합니다.

결과가 예상과 다릅니다. 두 가지 문제가 있습니다. 1. 애니메이션이 실행되지 않습니다. 2. row-1이 사라지지 않습니다. 왜? 우선, row-1에는 원래 높이가 설정되어 있지 않기 때문에 CSS 전환은 auto 속성에 작용할 수 없으므로 기존 높이에서 0으로의 애니메이션은 생성되지 않습니다. 둘째, height=0은 콘텐츠 영역만 0으로 설정하고 패딩은 변경되지 않았으므로 row-1은 여전히 30px의 공간을 차지합니다.
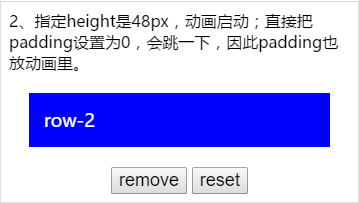
2. 고정 높이를 지정하고 패딩에 애니메이션을 추가합니다
CSS 조정
/*demo2*/
.demo-2 .row-1{height:48px;}
.demo-2 .remove{-webkit-transition: height 3s linear, padding-top 3s linear;}
.demo-2 .row-1.remove.active{height:0;padding-top:0;padding-bottom:0;}
이번 효과는 정확합니다. row-1이 48px에서 0으로 바뀌고 그에 따라 패딩도 변경됩니다.
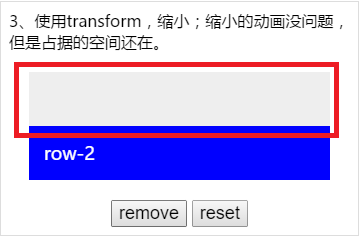
3. 다른 방법은 없나요? 높이를 지정해야 하나요? 변신 괜찮나요?
CSS 수정
/*demo3*/
.demo-3 .remove{-webkit-transition: -webkit-transform 3s linear,padding 0s linear 3s;}
.demo-3 .row-1.remove.active{-webkit-transform-origin:0 0;-webkit-transform:scaleY(0);}
높이를 설정하지 않더라도 변형을 통한 애니메이션 수행에는 문제가 없습니다. 문제는 행 1이 여전히 원래 위치에 있고 여전히 공간을 차지하고 행 2가 위로 이동되지 않았다는 것입니다. 이로 인해 문제가 발생합니다. 애니메이션이 실행된 후(높이 설정의 두 번째 예 포함) row-1은 삭제되지 않고 보이지 않습니다.
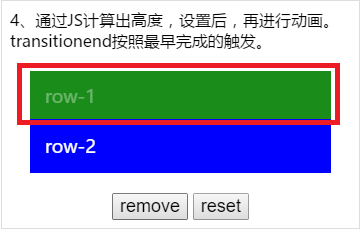
4. 애니메이션 실행 후 요소가 지워지는 문제 해결
CSS 수정
.demo-4 .remove{-webkit-transition: 높이 3s 선형, 패딩 3s 선형, 불투명도 3s 선형, 색상 .5s 선형;}
.demo-4 .row-1.remove.active{padding-top:0;padding-bottom:0;color:rgba(0,0,0,0);opacity:0;}
JS 수정
var ele, l;
ele = document.querySelector('.demo-4 .row-1');
l = ele.addEventListener('webkitTransitionEnd', function(evt){
if (evt.propertyName === 'height') {
ele.style.display = 'none';
ele.style.height = '';
ele.removeEventListener('webkitTransitionEnd', l, false);
}
}, false);
ele.style.height = ele.offsetHeight + 'px';
ele.classList.add('remove');
$timeout(function(){
ele.classList.add('active');
ele.style.height = '0px';
});
이번 효과는 좋아요. 참고할 사항이 몇 가지 있습니다. 1. 애니메이션의 끝은 TransitionEnd 이벤트를 등록하여 캡처할 수 있습니다. 2. 여러 애니메이션이 동시에 실행될 수 있습니다. 각 작업이 끝날 때마다 TransitionEnd 이벤트가 생성됩니다. 애니메이션이 끝난 이벤트의 "propertyName"을 통해 어떤 속성인지 알 수 있습니다.
5. Velocity.js도 사용해 봤습니다
CSS를 설정할 필요가 없습니다
JS 코드
var ele = document.querySelector('.demo-5 .row-1');
Velocity(ele, 'slideUp', { duration: 1000 });
실행 과정을 살펴보면서 높이와 패딩도 수정했습니다. 그러나 속도는 requestAnimationFrame 함수를 사용합니다. 애니메이션이 비교적 단순하다면 다른 라이브러리를 도입할 필요도 없고, 직접 작성하는 실행 효과도 거의 비슷할 것이라고 생각합니다.
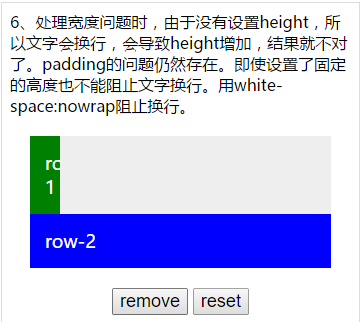
6. 이제 높이가 명확해졌으니 너비를 변경해볼까요?
CSS 조정
.demo-6 .row-1{width:100%;}
.demo-6 .remove{-webkit-transition: width 3s linear;}
.demo-6 .row-1.remove.active{width:0%;}
너비 자체는 백분율로 설정할 수 있지만 높이가 고정되지 않는 문제는 여전히 존재합니다.
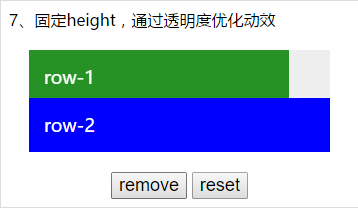
7. JS를 사용하여 너비 변경 문제 해결
CSS 설정
.demo-7 .row-1{width:100%;height:48px;}
.demo-7 .remove{-webkit-transition: width 3s linear, opacity 3s ease;}
.demo-7 .row-1.remove.active{width:0%;opacity:0;}
固定了height已有动效正常了。其他的改进可参照前面的例子了。
二、一个完整的例子
完整的例子实在angular中实现的。angular实现首先一个问题就是在什么时机设置动效?因为,angular是双向绑定的,如果在controller中删除了一个对象,渲染界面的时候这个对象就没了,所以必须介入到数据绑定的过程中。angular提供ngAnimatie这个动画模块,试了一下它也确实可以完成ngRepeat列表数据更新的动效。但是要额外引入angular-animation.js,虽然不大,还是觉得不是很有必要。另外,我是在一个已经写好的框架页面上加动画,如果需要引入新的module,需要改框架文件,我觉得不好。试了试动态加载animation模块也没成功,所以就研究了一下自己怎么控制动效。
angular即使不加载animation模块,也有一个$animate,它为动效控制留出了接口。
看JS
var fnEnter = $animate.enter,
fnLeave = $animate.leave;
$animate.enter = function() {
var defer = $q.defer(),
e = arguments[0],
p = arguments[1],
a = arguments[2],
options = {
addClass: 'ng-enter'
};
fnEnter.call($animate, e, p, a, options).then(function() {
$animate.addClass(e, 'ng-enter-active').then(function(){
var l = e[0].addEventListener('webkitTransitionEnd', function(){
e[0].classList.remove('ng-enter-active');
e[0].classList.remove('ng-enter');
e[0].removeEventListener('webkitTransitionEnd', l, false);
defer.resolve();
}, false);
});
});
return defer.promise;
};
$animate.leave = function() {
var defer = $q.defer(),
e = arguments[0];
$animate.addClass(e, 'ng-leave').then(function(){
$animate.addClass(e, 'ng-leave-active').then(function(){
var l = e[0].addEventListener('webkitTransitionEnd', function(){
fnLeave.call($animate, e).then(function(){
defer.resolve();
});
}, false);
});
});
return defer.promise;
};ng-repeat进行数据更新是会调用$animate服务的enters,leave和move方法,所以,要自己控制动效就要重写对应的方法。重写的时候要用$animate添加,直接在dom上设置有问题。(这一段的angular的逻辑比较底层,没有太看明白,还需要深入研究。)
另外,在移动行的位置时,要通过$timeout将删除和插入放到两个digest循环中处理,否则看不出效果。
var index = records.indexOf($scope.selected),
r = records.splice(index, 1);
$timeout(function(){
records.splice(index + 1, 0, r[0]);
},500);angular的动画和digest循环关系密切,看了angular-animation.js的代码没看明白,还需要深入研究才行。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.
 Vue 페이지 전환 애니메이션 구현 및 일반 애니메이션 효과
Jun 09, 2023 pm 04:11 PM
Vue 페이지 전환 애니메이션 구현 및 일반 애니메이션 효과
Jun 09, 2023 pm 04:11 PM
Vue는 데이터 기반 접근 방식을 사용하여 개발자가 강력한 상호 작용과 아름다운 데이터 표현을 갖춘 단일 페이지 웹 애플리케이션을 구축할 수 있도록 지원하는 인기 있는 JavaScript 프레임워크입니다. Vue에는 유용한 기능이 많이 내장되어 있으며 그 중 하나가 페이지 전환 애니메이션입니다. 이 글에서는 Vue의 전환 애니메이션 기능을 사용하는 방법을 소개하고 가장 일반적인 애니메이션 효과에 대해 논의합니다. Vue 페이지 전환 애니메이션 구현 Vue의 페이지 전환 애니메이션은 Vue의 <transition>
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
Angular 프로젝트가 너무 큽니다. 합리적으로 분할하는 방법은 무엇입니까? 다음 글에서는 Angular 프로젝트를 합리적으로 분할하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!




