在米随随的Blog看到有关Firebug的介绍,遂下载试用了一下,确实是比较好的工具。
二、主要功能
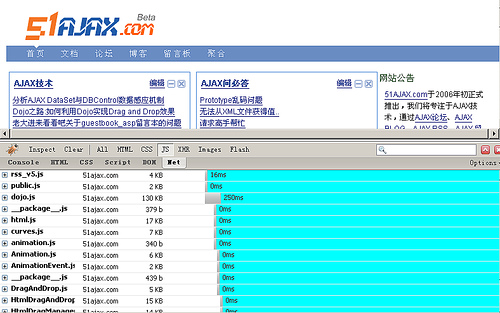
- Inspect and edit HTML
- Tweak CSS to perfection
- Visualize CSS metrics
- Monitor network activity
- Debug and profile JavaScript
- Quickly find errors
- Explore the DOM
- Execute JavaScript on the fly
- Logging for JavaScript
对于WEB开发人员来说,可以非常方便的得到自己想要的信息:HTML、DOM、CSS、JS,甚至各个文件的下载时间。
刚测试了一下JS的调试功能,非常方便,可以设置断点,鼠标移至变量名上,可以得到相应值的提示。太棒了!
三、非Firefox浏览器的解决方案:Firebug Lite
对于非Firefox浏览器,Firebug也有相应的解决方案—Firebug Lite,通过使用console.log()输出错误信息至Firebug 控制台。
1.下载Firebug Lite
下载地址:http://getfirebug.com/releases/firebuglite1.0-b1.zip,解压至WEB目录,比如/js/firebug/。
在页面中增加以下代码:
- <script language="javascript" type="text/javascript"
- src="/path/to/firebug/firebug.js">script>
如果不想安装Firebug Lite,只是为了避免Javascript错误,可以点击这里下载firebugx.js然后copy至代码中即可。
这个文件的代码如下:
- if (!("콘솔" 창) || ! ("방화범" 콘솔))
- {
- var 이름 = [" 로그", "디버그", "정보", "경고", "오류", "확인 ", "dir", "dirxml ",
- "그룹", "그룹 종료", "시간", " timeEnd", "횟수", "추적", "프로필", "프로필 끝"];
- 창.콘솔 = {};
- for (var i = 0; < 이름길이; i)
- 창.콘솔[이름[i]] = 함수() {}
- }
2. Firebug Lite 사용기본적으로 페이지를 연 후 F12를 눌러 Firebug 콘솔을 열 수 있습니다. F12를 자주 눌러 디버깅 상태로 들어가게 됩니다. , HTML 요소에서 F12를 눌러 다음과 같이 debug="true"를 추가할 수도 있습니다.
Firebug에는 명령줄 프로그램도 포함되어 있으며 다음 단축키 Ctrl Shift L(또는 Mac에서는 ⌘ Shift L)을 사용할 수 있습니다
4. 테스트 페이지F12 또는 Ctrl Shift L을 눌러 효과를 확인하세요.