浏览器缓存,想说爱你不容易_html/css_WEB-ITnose
今天小微开店宝在测试环境发布更新的时候,同事问:“为什么我需要手动清理浏览器缓存才能看到变更?难道系统上线后也需要客户自己清理浏览器缓存吗!”看来,这个坑需要我来填了。
什么是浏览器缓存浏览器缓存(Brower Caching)是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档。
浏览器缓存的优点有:
- 减少了冗余的数据传输,节省了网费
- 减少了服务器的负担,大大提升了网站的性能
- 加快了客户端加载网页的速度
在前端开发面试中,浏览器缓存是web性能优化面试题中很重要的一个知识点,从而说明浏览器缓存是提升web性能的一大利器,但是浏览器缓存如果使用不当,也会产生很多问题,正所谓是,想说爱你,并不是很容易的事。所以,结合最近遇到的案例,本文对浏览器缓存相关的知识进行总结归纳,希望对读者有所帮助。
浏览器缓存的分类浏览器缓存主要有两类:缓存协商和彻底缓存,也有称之为协商缓存和强缓存。
浏览器在第一次请求发生后,再次请求时:
- 浏览器会先获取该资源缓存的header信息,根据其中的expires和cahe-control判断是否命中强缓存,若命中则直接从缓存中获取资源,包括缓存的header信息,本次请求不会与服务器进行通信;
- 如果没有命中强缓存,浏览器会发送请求到服务器,该请求会携带第一次请求返回的有关缓存的header字段信息(Last-Modified/IF-Modified-Since、Etag/IF-None-Match),由服务器根据请求中的相关header信息来对比结果是否命中协商缓存,若命中,则服务器返回新的响应header信息更新缓存中的对应header信息,但是并不返回资源内容,它会告知浏览器可以直接从缓存获取;否则返回最新的资源内容
强缓存
强缓存是利用http的返回头中的Expires或者Cache-Control两个字段来控制的,用来表示资源的缓存时间。
Expires
该字段是http1.0时的规范,它的值为一个绝对时间的GMT格式的时间字符串,比如Expires:Mon,18 Oct 2066 23:59:59 GMT。这个时间代表着这个资源的失效时间,在此时间之前,即命中缓存。这种方式有一个明显的缺点,由于失效时间是一个绝对时间,所以当服务器与客户端时间偏差较大时,就会导致缓存混乱。
Cache-Control
Cache-Control是http1.1时出现的header信息,主要是利用该字段的max-age值来进行判断,它是一个相对时间,例如Cache-Control:max-age=3600,代表着资源的有效期是3600秒。cache-control除了该字段外,还有下面几个比较常用的设置值:
Cache-Control与Expires可以在服务端配置同时启用,同时启用的时候Cache-Control优先级高。
协商缓存
协商缓存就是由服务器来确定缓存资源是否可用,所以客户端与服务器端要通过某种标识来进行通信,从而让服务器判断请求资源是否可以缓存访问,这主要涉及到下面两组header字段,这两组搭档都是成对出现的,即第一次请求的响应头带上某个字段(Last-Modified或者Etag),则后续请求则会带上对应的请求字段(If-Modified-Since或者If-None-Match),若响应头没有Last-Modified或者Etag字段,则请求头也不会有对应的字段。
Last-Modify/If-Modify-Since
浏览器第一次请求一个资源的时候,服务器返回的header中会加上Last-Modify,Last-modify是一个时间标识该资源的最后修改时间,例如Last-Modify: Thu,31 Dec 2037 23:59:59 GMT。
当浏览器再次请求该资源时,request的请求头中会包含If-Modify-Since,该值为缓存之前返回的Last-Modify。服务器收到If-Modify-Since后,根据资源的最后修改时间判断是否命中缓存。
如果命中缓存,则返回304,并且不会返回资源内容,并且不会返回Last-Modify。
ETag/If-None-Match
与Last-Modify/If-Modify-Since不同的是,Etag/If-None-Match返回的是一个校验码。ETag可以保证每一个资源是唯一的,资源变化都会导致ETag变化。服务器根据浏览器上送的If-None-Match值来判断是否命中缓存。
与Last-Modified不一样的是,当服务器返回304 Not Modified的响应时,由于ETag重新生成过,response header中还会把这个ETag返回,即使这个ETag跟之前的没有变化。
为什么要有Etag
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
强缓存与协商缓存的区别可以用下表来表示:
|获取资源形式|状态码|发送请求到服务器
------|------------|------|----------------
强缓存|从缓存取 |200(from cache)|否,直接从缓存取
协商缓存|从缓存取|304(Not Modified)|否,通过服务器来告知缓存是否可用
| 地址栏回车 | 有效 | 有效 |
| 页面链接跳转 | 有效 | 有效 |
| 新开窗口 | 有效 | 有效 |
| 前进回退 | 有效 | 有效 |
| F5刷新 | 无效 | 有效 |
| Ctrl+F5强制刷新 | 无效 | 无效 |
如文章开头所属,代码更新到线上后用户浏览器不能自行更新,我们不能要求客户在系统更新后都进行一次缓存清理的操作。
到底该如何解决呢?
在资源请求的URL中增加一个参数,比如:js/mian.js?ver=0.7.1。这个参数是一个版本号,每一次部署的时候变更一下,当这个参数变化的时候,强缓存都会失效并重新加载。这样一来,静态资源,部署以后就需要重新加载。这样就比较完美的解决了问题。
进一步思考这样做是不是最完美的呢?很遗憾,不是。
百度张云龙给出了这样做的弊端,有兴趣可参照下文:
静态资源版本更新与缓存
谢谢!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7756
7756
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Windows 11에서 캐시된 모든 DNS 항목을 표시하는 방법
May 21, 2023 pm 01:01 PM
Windows 11에서 캐시된 모든 DNS 항목을 표시하는 방법
May 21, 2023 pm 01:01 PM
Windows 운영 체제는 캐시를 사용하여 DNS 항목을 저장합니다. DNS(Domain Name System)는 통신에 사용되는 인터넷의 핵심 기술입니다. 특히 도메인 이름을 조회하는 데 사용되는 IP 주소입니다. 사용자가 브라우저에 도메인 이름을 입력하면 사이트가 로드될 때 수행되는 첫 번째 작업 중 하나는 해당 IP 주소를 찾는 것입니다. 이 프로세스에는 DNS 서버에 대한 액세스가 필요합니다. 일반적으로 인터넷 서비스 공급자의 DNS 서버는 자동으로 사용되지만 관리자는 더 빠르거나 더 나은 개인 정보 보호를 제공할 수 있는 다른 DNS 서버로 전환할 수 있습니다. DNS 공급자를 전환하면 DNS를 사용하여 특정 사이트에 대한 액세스를 차단하는 경우 인터넷 검열을 우회하는 데 도움이 될 수도 있습니다. Windows에서는 DNS 솔루션을 사용합니다.
 Windows 11에서 캐시를 지우는 방법: 사진이 포함된 자세한 튜토리얼
Apr 24, 2023 pm 09:37 PM
Windows 11에서 캐시를 지우는 방법: 사진이 포함된 자세한 튜토리얼
Apr 24, 2023 pm 09:37 PM
캐시란 무엇입니까? 캐시(ka·shay로 발음)는 자주 요청되는 데이터 및 지침을 저장하는 데 사용되는 특수 고속 하드웨어 또는 소프트웨어 구성 요소로, 웹 사이트, 애플리케이션, 서비스 및 기타 시스템 측면을 더 빠르게 로드하는 데 사용할 수 있습니다. . 캐싱을 사용하면 가장 자주 액세스하는 데이터를 쉽게 사용할 수 있습니다. 캐시 파일은 캐시 메모리와 동일하지 않습니다. 캐시 파일은 여러 프로그램에서 필요할 수 있는 PNG, 아이콘, 로고, 셰이더 등과 같이 자주 필요한 파일을 의미합니다. 이러한 파일은 일반적으로 숨겨져 있는 실제 드라이브 공간에 저장됩니다. 반면에 캐시 메모리는 주 메모리 및/또는 RAM보다 빠른 메모리 유형입니다. CPU에 더 가깝고 RAM에 비해 빠르기 때문에 데이터 액세스 시간을 크게 줄입니다.
 Windows 11에서 캐시를 빠르게 지우는 방법
Apr 13, 2023 pm 05:46 PM
Windows 11에서 캐시를 빠르게 지우는 방법
Apr 13, 2023 pm 05:46 PM
캐시를 지우는 것은 단순히 캐시를 지우는 것을 의미하는데, 이 글에서는 Windows 11에서 쉽게 캐시를 지우는 방법을 알려드리겠습니다. 캐시 파일이 무엇인지 여전히 궁금하시다면, 그것이 말처럼 기술적이지 않다는 것을 알아야 합니다. 컴퓨터에 대해 생각해 보면 캐시는 나중에 다시 필요할 수 있는 비영구적인 파일(또는 파일들)입니다. 따라서 해당 시간이 될 때까지 캐시는 숨겨진 상태로 유지되어 콘텐츠를 보호합니다. 파일 캐싱은 중요하지만 귀중한 공간을 차지하기도 합니다. SSD의 용량이 제한되어 있는 경우 문제가 될 수 있습니다. 그러나 좋은 소식이 있습니다. 따라서 대부분의 경우 캐시 파일을 안전하게 지워서 디스크 공간을 비울 수 있습니다. Windows 11 캐시 지우기에 중요
 Mac 및 iPhone 성능을 최적화하기 위해 Safari 캐시를 지우는 방법은 무엇입니까?
Apr 22, 2023 pm 07:49 PM
Mac 및 iPhone 성능을 최적화하기 위해 Safari 캐시를 지우는 방법은 무엇입니까?
Apr 22, 2023 pm 07:49 PM
Safari의 캐시를 사용하면 탐색 속도가 빨라지지만 버그가 있을 수 있고 Mac, iPhone 또는 iPad의 속도가 느려질 수 있으며 많은 저장 공간을 차지할 수도 있습니다. 삭제 방법과 시기는 다음과 같습니다. 모든 웹 브라우저와 마찬가지로 Safari는 온라인 생활 속도를 높이려는 분명한 목적으로 Mac, iPhone 및 iPad에 데이터를 저장합니다. Apple Park에서는 당연하다고 생각하는 인터넷 속도가 있을 수 있지만, 그래도 필요한 곳에서는 해당 속도를 사용하는 것이 가장 좋습니다. 따라서 웹사이트를 다시 방문하면 Safari는 변경된 콘텐츠만 다운로드할 수 있도록 최선을 다할 것입니다. 뉴스사이트가 하루종일 업데이트 되더라도 페이지의 기본 레이아웃, 가구는
 iPhone 및 iPad: 캐시, 기록, 쿠키를 지우는 방법
Apr 14, 2023 pm 03:37 PM
iPhone 및 iPad: 캐시, 기록, 쿠키를 지우는 방법
Apr 14, 2023 pm 03:37 PM
Safari 및 기타 앱에서 iPhone 및 iPad의 캐시를 지우는 방법 Safari 열기 설정 열기 아래로 스와이프하고 Safari를 탭합니다. 다시 아래로 스와이프하여 기록 및 웹 사이트 데이터 지우기를 탭합니다. 다시 탭하여 확인합니다. 또는 개인을 지우려는 경우 전체 Safari를 지우지 않고 캐시를 사용하려면 Safari 설정 맨 아래에서 고급 > 웹사이트 데이터 > 편집을 선택하세요(또는 개별 항목을 삭제하려면 오른쪽에서 왼쪽으로 스와이프하세요). iPhone 또는 iPad에서 삭제된 웹사이트 데이터는 동일한 iCloud 계정으로 로그인한 다른 Apple 기기(Safari와 동기화된 경우)에서도 삭제된다는 점에 유의하세요. 내가 지우다
 브라우저 캐시를 지우는 방법
Jan 09, 2024 pm 05:33 PM
브라우저 캐시를 지우는 방법
Jan 09, 2024 pm 05:33 PM
브라우저 캐시를 지우는 방법: 1. 브라우저 설정을 사용하여 청소합니다. 3. 정기적으로 청소합니다. 5. 브라우저 확장 프로그램을 사용하여 청소합니다. , 브라우저 캐시를 비활성화합니다. 8. 쿠키 및 쿠키 관련 파일을 수동으로 삭제합니다. 자세한 소개: 1. 수동 청소, 브라우저를 열고 키보드의 Ctrl+Shift+Delete 키를 누르고 팝업 대화 상자에서 "검색 데이터 지우기" 옵션을 선택한 다음 지울 시간 범위를 선택합니다. .
 브라우저 캐시를 사용하여 Java 웹사이트의 액세스 속도를 향상시키는 방법은 무엇입니까?
Aug 05, 2023 am 10:18 AM
브라우저 캐시를 사용하여 Java 웹사이트의 액세스 속도를 향상시키는 방법은 무엇입니까?
Aug 05, 2023 am 10:18 AM
브라우저 캐시를 사용하여 Java 웹사이트의 액세스 속도를 향상시키는 방법은 무엇입니까? 개요: 브라우저 캐시는 웹사이트 성능을 향상시키는 중요한 수단 중 하나입니다. 이 기사에서는 브라우저 캐싱을 사용하여 Java 웹 사이트의 액세스 속도를 향상시키는 방법을 자세히 소개하고 해당 코드 예제를 첨부합니다. 1. 브라우저 캐시 소개 1.1 브라우저 캐시란? 브라우저 캐시는 브라우저가 웹 페이지에 액세스할 때 웹 페이지의 리소스(예: 페이지 파일, 그림, 스크립트, 스타일 시트 등)의 일부 또는 전부를 로컬 하드 디스크나 메모리에 저장한다는 의미입니다. 다음에 액세스할 수 있습니다.
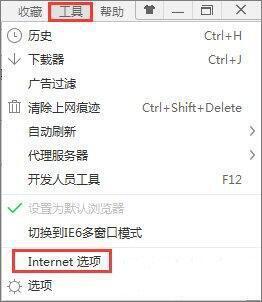
 Windows 7 브라우저의 캐시 지우기 소개
Mar 26, 2024 pm 03:46 PM
Windows 7 브라우저의 캐시 지우기 소개
Mar 26, 2024 pm 03:46 PM
1. IE 브라우저를 예로 들면, 그림과 같이 브라우저 메뉴 표시줄에서 도구를 클릭한 후 [인터넷 옵션]을 클릭합니다. 2. 인터넷 옵션에 다음 옵션이 있는 것을 볼 수 있습니다. 아래에 [종료 시 검색 기록 삭제] 확인란이 있습니다. 선택하면 브라우저를 닫을 때 캐시된 웹 페이지, 캐시된 텍스트, 사진, 뮤직 비디오 등이 모두 삭제됩니다. 물론 지금 삭제하려면 아래의 삭제 버튼을 클릭하여 캐시 파일을 삭제하세요. 삭제가 완료되면 그림과 같이 확인을 클릭하세요. 3. 이제 브라우저 캐시를 정리했지만, IE 브라우저를 사용하지 않고 다른 브라우저를 사용하는 사람들이 많습니다.




