이전 프로젝트 요구 사항에는 순수 JS 텍스트 비교 도구가 필요했습니다. 여기서는 참고용으로 스크립트 홈 플랫폼의 코드를 공유하겠습니다. 이 기사를 제대로 작성하지 못한 점 양해해 주시기 바랍니다.
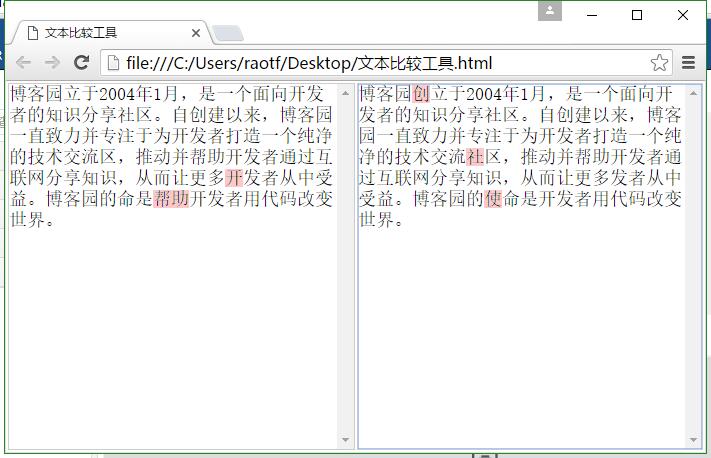
먼저 렌더링:

코드는 다음과 같습니다.
소스코드를 html 형식의 파일로 저장하고 바로 실행해보세요
<!doctype html>
<html>
<head>
<title>文本比较工具</title>
<style type="text/css">
*{padding:px;margin:px;}
html,body{
overflow-y: hidden;
}
.edit_div{
border: px solid #CCCCCC;
overflow: auto;
position: relative;
}
.edit_div textarea{
resize:none;
background: none repeat scroll transparent;
border: none;
width: %;
height:px;
overflow-y: scroll;
position: absolute;
left: px;
top: px;
z-index: ;
font-size: px;
white-space: pre-wrap;
word-wrap: break-word;
word-break:break-all;
}
.edit_div pre{
overflow-y: scroll;
white-space: pre-wrap;
word-wrap: break-word;
word-break:break-all;
width: %;
height:px;
text-align: left;
color: #ffffff;
z-index: ;
font-size: px;
}
</style>
</head>
<body>
<table style="width:%">
<tr>
<td style="width:%">
<div class="edit_div">
<pre id="edit_pre_">