매일 배워야 하는 자바스크립트 연산자_javascript 기술
안녕하세요 독자 여러분, 저는 이미 Javascript의 역할과 몇 가지 기본 함수 선언 및 변수 선언에 대해 대략적으로 이해했습니다. 오늘은 계속해서 이전 내용에 대해 설명하겠습니다. ) 및 일부 간단한 연산자
간단한 연산 연산자에 대해 이야기해 보겠습니다
- + 더하기 기호: 1. 두 숫자의 합을 계산하는 데 사용됩니다. 2. 두 문자열을 연결하는 데 사용됩니다.
- - 빼기 기호: 1. 두 숫자의 차이를 계산하는 데 사용됩니다. 2. 숫자 앞에 음수를 식별하는 데 사용됩니다.
- * 곱셈 기호: 두 숫자의 곱을 계산하는 데 사용됩니다.
- / 나눗셈 기호: 피제수를 제수로 나눈 몫을 계산하는 데 사용됩니다.
- % 나머지: 피제수를 제수로 나눈 나머지를 계산하는 데 사용됩니다. (여기서의 계산은 정수 나누기이며, 정수 나누기 후의 나머지가 구해집니다.)
- = 할당: 변수에 값(객체, 함수, 숫자, 문자열, 부울일 수 있음)을 할당하는 데 사용됩니다.

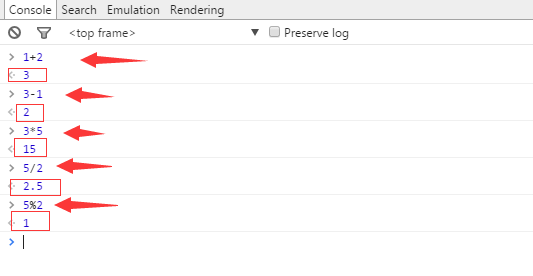
여기서 연산자가 연산 결과를 표시하는 것을 명확하게 볼 수 있습니다. 덧셈, 뺄셈, 곱셈 및 나눗셈에 대해 자세히 설명할 필요는 없습니다. 이제 중학교만 졸업했습니다. 조금 더 이야기하고 싶은 것은 나머지 연산입니다. 위의 예에서는 5% 2가 나머지를 가져가서 1을 얻습니다. 이렇게 계산됩니다. .. 1. 이건 초등학교 2학년 때 봤어야지. 계산하다, 배당 ¼ 제수 = 몫...나머지, 이 나머지는 나머지 연산의 결과이고, 어제 언급한 등호는 var이다. temp = 할당에 사용되는 값; var 키워드를 사용하여 변수를 선언하려면 =를 사용하여 값을 할당합니다. 값 유형은 객체, 함수, 숫자, 문자열 또는 부울일 수 있습니다. 아까도 말했듯이 함수란 function으로 선언된 함수본체인데, 숫자는 말할 필요도 없이 그냥 따옴표로 묶인 문자열이고 불리언 값은 타입이다. true와 false라는 두 가지 값만 있고 세 번째 값은 없습니다.
다양한 가치가 어떤 모습인지 살펴보겠습니다
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;
이러한 기본 작업은 모든 사람에게 명확해야 합니다. 이러한 기본 사항을 볼 때 독자가 불안해하지 않기를 바랍니다. 따라서 기사에서는 이러한 기본 사항을 모두 이해해야 합니다. 그렇지 않으면 나중에 기초가 잘 갖춰져 있지 않으면 내가 멋지다고 생각하는 것을 이야기할 때 코드만 복사해서 쓸 수 있고, 독립적으로 작성할 수 없다면 의미가 없을 것입니다. 당신이 원하는 것.
소규모 업그레이드 후 운영자의 모습을 더 자세히 알아볼까요? (참고: 현재는 일부 기본 연산자와 일부 특수 연산자에 대해서만 설명합니다. 나중에 일부 응용 프로그램에서 설명하고 이해가 더 깊어질 것입니다.)
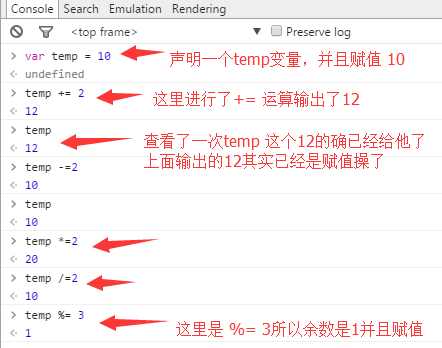
- += 더하기: 먼저 두 피연산자를 더한 다음 첫 번째 피연산자에 더해진 값을 할당합니다
- -= 빼기: 먼저 두 피연산자를 뺀 다음 더한 값을 첫 번째 피연산자에 할당합니다.
- *= 곱셈 등: 먼저 두 피연산자를 곱한 다음 추가된 값을 첫 번째 피연산자에 할당합니다
- /= 나누기 등: 먼저 두 피연산자를 나눈 후 첫 번째 피연산자에 덧셈값을 할당합니다
- %= Remainder: 먼저 두 작업 개체에 나머지 작업을 수행한 다음 추가된 값을 첫 번째 작업 개체에 할당합니다

다음은 간단한 비교 연산자입니다
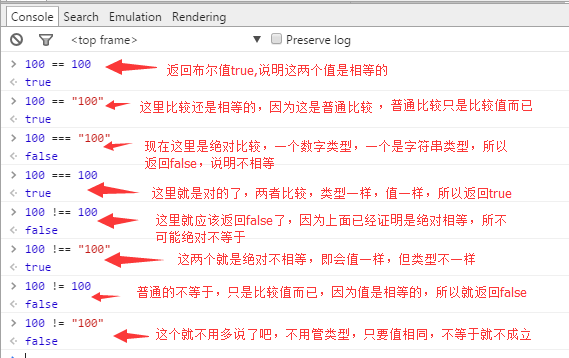
- == 같음: 연산자 양쪽의 개체가 같은지 확인
- === 절대 동등성: 연산자 양쪽의 객체가 절대적으로 동일한지 확인
- !== 절대 같지 않음: 연산자 양쪽의 개체가 절대적으로 같지 않은지 확인
- != 같지 않음: 연산자 양쪽의 개체가 같지 않은지 확인
- || Or(or): 먼저 연산자의 왼쪽과 오른쪽에 있는 개체가 "null이 아닌 개체 또는 정의되지 않은 개체"인지 확인합니다. 둘 다인 경우 값을 반환합니다. 그렇지 않은 값이 있으면 그 값이 아닌 값을 반환
- && And(and): 먼저 연산자의 왼쪽과 오른쪽에 있는 개체가 "null이 아닌 개체 또는 정의되지 않은 개체"인지 확인합니다. 둘 다 아닌 경우 값을 반환합니다. 값이 있으면 yes인 값을 반환하고, 둘 다 yes이면 왼쪽 값을 반환합니다.
- ! 부정(not): 값을 부울 값으로 변환한 후 부정합니다
(참고: 여기에 언급된 or 및 부정 연산자는 모든 사람의 일반적인 논리 이해를 사용하여 설명됩니다. 실제로 내부 연산에는 이진 OR 및 NOT 연산의 결과가 포함됩니다. 이진에 대해서는 아래에서 더 자세히 이야기하겠습니다.) 몇 가지 예에서

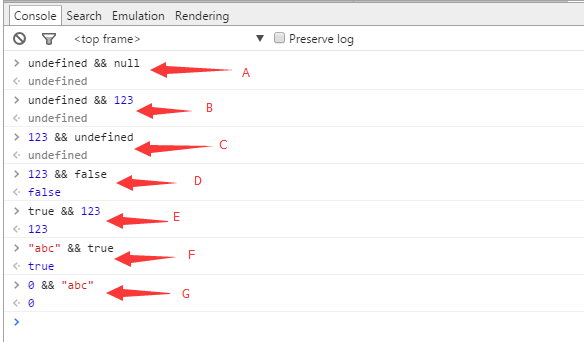
다음은 OR과 NOT의 연산을 조금 이해하기 어려운 부분입니다

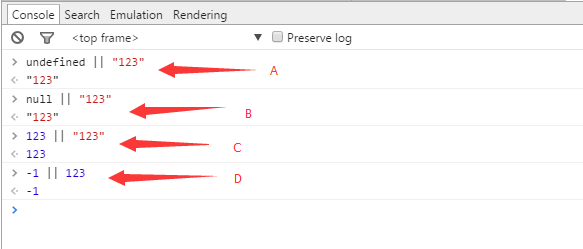
그림을 보면 A에서는 연산자의 왼쪽에 정의된 객체가 없기 때문에 오른쪽의 값이 B에서는 왼쪽이 빈 객체이므로 오른쪽의 값이 반환됩니다. C에서는 왼쪽에 실수값 123이 있으므로 123이 반환되고, D의 왼쪽은 실수값 -1이므로 왼쪽에 있는 값이 반환됩니다. 추가 참고 사항: 숫자 0도 특수 값입니다. 왼쪽이 0이면 오른쪽의 값이 반환됩니다.
OR 연산자의 기능을 요약하면, 연산자의 왼쪽과 오른쪽이 정의되지 않은 값, null 값, 0, false인지 확인하는 데 사용됩니다. 왼쪽이 이러한 값이면 오른쪽의 값입니다. 왼쪽이 이러한 유형의 값이 아닌 경우 왼쪽의 값을 반환합니다.
다음 및 실행

여전히 그림에서 A: 왼쪽과 오른쪽은 각각 정의되지 않은 개체와 빈 개체이고 왼쪽의 값은 B에서 반환되고 왼쪽은 빈 개체이므로 왼쪽이 반환됩니다. C: 오른쪽은 정의되지 않은 객체이므로 오른쪽의 값이 반환됩니다. D: C와 동일합니다. E: 둘 다 비어 있지 않은 객체이고 왼쪽의 부울 값이 true이므로 오른쪽이 반환됩니다. : E와 동일; G: 좌변이 0이므로 정의되지 않은 객체와 동일하고, 빈 객체는 false와 같은 수준이므로 좌변의 값을 반환한다.
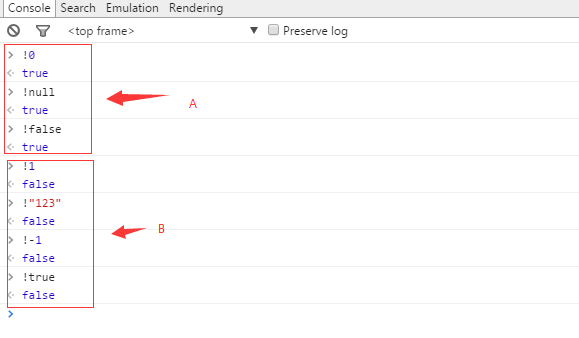
마지막은 비작동입니다

계속해서 그림을 보고 이야기해 보세요. A에서는 연산이 0, false, null, undefine 등과 같은 값이고, 반환되면 B에서 부울 값의 참값을 얻습니다. 작업은 실제 값을 반전하는 것이며 주요는 부울 값 false입니다. 부정은 부울 값이고, 비실제 값의 부정은 정확하며, 실제 값의 부정은 오류라고 결론을 내릴 수 있습니다.
자, 오늘은 여기까지입니다. 오늘은 사실 아주 기본적인 연산자들에 대해서만 이야기했지만, 연산자가 너무 많아서 그냥 이렇게 써서 표현을 마무리합니다. 나중에 이야기하겠습니다. 매일 조금씩 발전하면 위대한 마스터가되는 것이 꿈이 아닙니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 C 언어에서 += 연산자의 의미와 사용법 분석
Apr 03, 2024 pm 02:27 PM
C 언어에서 += 연산자의 의미와 사용법 분석
Apr 03, 2024 pm 02:27 PM
+= 연산자는 왼쪽 피연산자의 값을 오른쪽 피연산자의 값에 더하고 그 결과를 왼쪽 피연산자에 할당하는 데 사용됩니다. 이는 숫자형에 적합하며 왼쪽 피연산자는 쓰기 가능해야 합니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Python 연산자: 초보자부터 마스터까지 최고의 가이드
Mar 11, 2024 am 09:13 AM
Python 연산자: 초보자부터 마스터까지 최고의 가이드
Mar 11, 2024 am 09:13 AM
Python 연산자 소개 연산자는 둘 이상의 피연산자 사이에서 연산을 수행하는 데 사용되는 특수 기호 또는 키워드입니다. Python은 기본적인 수학 연산부터 복잡한 데이터 조작에 이르기까지 광범위한 용도를 포괄하는 다양한 연산자를 제공합니다. 수학 연산자 수학 연산자는 일반적인 수학 연산을 수행하는 데 사용됩니다. 여기에는 다음이 포함됩니다. 연산자 연산 예 + 덧셈 a + b - 뺄셈 a-b * 곱셈 a * b / 나눗셈 a / b % 모듈로 연산(나머지 취함) a % b ** 거듭제곱 연산 a ** b // 정수 나눗셈(생략 나머지) a//b 논리 연산자 논리 연산자는 부울 값을 연결하고 조건을 평가하는 데 사용됩니다. 여기에는 다음이 포함됩니다. 연산자 연산 예제 및 논리 및 a및b논리 또는 aorbnot논리 nota비교 연산




