AngularJS+HTML+Groovy_AngularJS 기반으로 로그인 기능 구현
AngularJS는 브라우저 기반 반응형 RWD 애플리케이션 개발을 위한 프런트엔드 MVC 프레임워크로, 원래 Google에서 개발한 오픈소스 프로젝트로 깔끔한 아키텍처로 많은 팬을 확보했으며 CRUD 유형의 비즈니스를 구축하는 데 적합합니다. 게임과 같은 응용 프로그램은 사용자 인터페이스에 선언적 프로그래밍을 사용하고 최신 데스크톱 및 모바일 브라우저 Internet Explorer 버전 8.0 이상을 지원하는 명령형 프로그래밍을 사용하므로 개발에 적합하지 않습니다.
AngularJS는 클라이언트측 MVC 자바스크립트 프레임워크이며 클라이언트측 MVC는 Struts 또는 SpringMVC 등이 있는 경우 미래 아키텍처(MVC+REST+CQRS
아키텍처를 사용하는 이유)를 나타냅니다. .End-End MVC 프레임워크 프로그래밍 경험을 바탕으로 Angular도 기본적으로 동일한 MVC 아이디어에 따라 구현됩니다.
1 AngularJS
AngularJS 기본 제공 지시문 외에도 사용자 지정 지시문을 만들 수도 있습니다. .directive 함수를 사용하여 사용자 정의 지시어를 추가할 수 있습니다. 사용자 지정 지시문을 호출하려면 HTML 요소에 사용자 지정 지시문 이름을 추가해야 합니다. 카멜 표기법을 사용하여 지시문의 이름을 runoobDirective로 지정하지만 사용 시 runoob-directive로 분할해야 합니다.
<body ng-app="myApp">
<runoob-directive></runoob-directive>
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function() {
return {
template : "<h>自定义指令!</h>"
};
});
</script>
</body>AngularJS는 다음과 같이 필터를 정의할 수도 있습니다.
<div ng-app="myApp" ng-controller="costCtrl">
<input type="number" ng-model="quantity">
<input type="number" ng-model="price">
<p>总价 = {{ (quantity * price) | currency }}</p>
</div>AngularJS에는 자체 HTML 이벤트 처리 방법이 있습니다.
<div ng-app="myApp" ng-controller="personCtrl">
<button ng-click="toggle()">>隐藏/显示</button>
<p ng-hide="myVar">
名: <input type="text" ng-model="firstName"><br>
姓名: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{firstName + " " + lastName}}
</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John",
$scope.lastName = "Doe"
$scope.myVar = false;
$scope.toggle = function() {
$scope.myVar = !$scope.myVar;
};
});
</script>또한 AngularJS에서 선호하는 스타일 시트는 현재 가장 인기 있는 프런트 엔드 프레임워크인 Twitter Bootstrap입니다.
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/../css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/angular.js/../angular.min.js"></script>
<body ng-app="myApp" ng-controller="userCtrl">
<div class="container">
<h>Users</h>
<table class="table table-striped">
<thead><tr>
<th>Edit</th>
<th>First Name</th>
<th>Last Name</th>
</tr></thead>
<tbody><tr ng-repeat="user in users">
<td>
<button class="btn" ng-click="editUser(user.id)">
<span class="glyphicon glyphicon-pencil"></span> Edit
</button>
</td>
<td>{{ user.fName }}</td>
<td>{{ user.lName }}</td>
</tr></tbody>
</table>
<hr>
<button class="btn btn-success" ng-click="editUser('new')">
<span class="glyphicon glyphicon-user"></span> Create New User
</button>
<hr>
<h ng-show="edit">Create New User:</h>
<h ng-hide="edit">Edit User:</h>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm- control-label">First Name:</label>
<div class="col-sm-">
<input type="text" ng-model="fName" ng-disabled="!edit" placeholder="First Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Last Name:</label>
<div class="col-sm-">
<input type="text" ng-model="lName" ng-disabled="!edit" placeholder="Last Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Password:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Password">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Repeat:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Repeat Password">
</div>
</div>
</form>
<hr>
<button class="btn btn-success" ng-disabled="error || incomplete">
<span class="glyphicon glyphicon-save"></span> Save Changes
</button>
</div>
<script src = "myUsers.js"></script>
</body>
</html>위 코드는 http://www.runoob.com/angularjs/에서 확인할 수 있습니다. 자세한 내용은 http: //www .runoob.com/angularjs/
2 Groovy
어떤 사람들은 Java가 있으면 Groovy가 있다고 합니다. grails 프레임워크를 사용하면 웹 애플리케이션을 개발하는 것이 매우 편리합니다. Groovy의 명령문은 Java와 유사하지만 몇 가지 특별한 기능이 있습니다. 예를 들어 문의 세미콜론은 선택 사항입니다. 한 줄에 하나의 문이 있는 경우 세미콜론을 생략할 수 있으며, 한 줄에 여러 개의 문이 있는 경우 세미콜론으로 구분해야 합니다. Groovy의 문자열은 큰따옴표와 작은따옴표를 모두 허용합니다. 큰따옴표를 사용할 때 문자열 내에 일부 표현식을 포함할 수 있으며 Groovy에서는 대체를 위해 bash와 유사한 ${expression} 구문을 사용할 수 있습니다. 문자열에는 임의의 Groovy 표현식 이 포함될 수 있습니다.
name="James"
println "My name is ${name},'00${6+1}'" //prints My name is James,'007'큰 텍스트 블록이 있는 경우 Python과 같은 삼중따옴표(""")로 시작하고 삼중따옴표로 끝나야 합니다.
name = "James"
text = """
hello
there ${name} how are you today?
"""3 로그인 구현
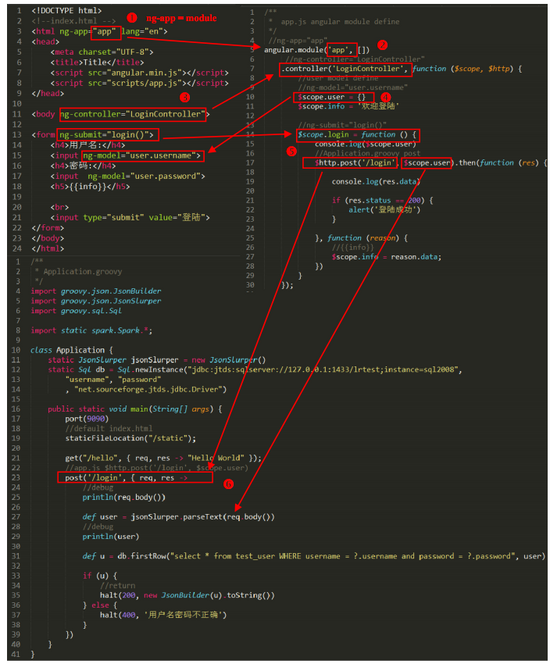
AngularJS 지시문은 접두사 ng-가 있는 확장된 HTML 속성입니다. ng-init 지시어는 애플리케이션 데이터를 초기화합니다. 다음 index.html은 사용자 이름 및 비밀번호 입력 상자를 정의합니다. >
AngularJS 애플리케이션 앱(실제로 app.js에 의해 처리됨)은 ng-app에 의해 정의됩니다. ng-controller="LoginController" 속성은 컨트롤러 기능을 정의하는 데 사용되는 AngularJS 함수입니다. $scope 객체를 사용하여 AngularJS 모델 객체를 저장합니다. 컨트롤러는 범위에 두 가지 속성(사용자 이름 및 비밀번호)을 생성합니다(사용자 이름 및 비밀번호).<!DOCTYPE html>
<!--index.html -->
<html ng-app="app" lang="en">
<head>
<meta charset="UTF-">
<title>Title</title>
<script src="angular.min.js">
</script>
<script src="scripts/app.js">
</script>
</head>
<body ng-controller="LoginController">
<form ng-submit="login()">
<h>用户名:</h><input ng-model="user.username">
<h>密码:</h><input ng-model="user.password">
<h>{{info}}</h><br><input type="submit" value="登陆">
</form>
</body>
</html>다음 로그인 백그라운드 처리 로직은 Groovy로 작성됩니다.
/**
* app.js angular module define
*/
//ng-app="app"
angular.module('app', [])
//ng-controller="LoginController"
.controller('LoginController', function ($scope, $http) {
//user model define
//ng-model="user.username"
$scope.user = {}
$scope.info = '欢迎登陆'
//ng-submit="login()"
$scope.login = function () {
console.log($scope.user)
//Application.groovy post
$http.post('/login', $scope.user).then(function (res) {
console.log(res.data)
if (res.status == ) {
alert('登陆成功')
}
}, function (reason) {
//{{info}}
$scope.info = reason.data;
})
}
});/**
* Application.groovy
*/
import groovy.json.JsonBuilder
import groovy.json.JsonSlurper
import groovy.sql.Sql
import static spark.Spark.*;
class Application {
static JsonSlurper jsonSlurper = new JsonSlurper()
static Sql db = Sql.newInstance("jdbc:jtds:sqlserver://...:/lrtest;instance=sql",
"username", "password"
, "net.sourceforge.jtds.jdbc.Driver")
public static void main(String[] args) {
port()
//default index.html
staticFileLocation("/static");
get("/hello", { req, res -> "Hello World" });
//app.js $http.post('/login', $scope.user)
post('/login', { req, res ->
//debug
println(req.body())
def user = jsonSlurper.parseText(req.body())
//debug
println(user)
def u = db.firstRow("select * from test_user WHERE username = ?.username and password = ?.password", user)
if (u) {
//return
halt(, new JsonBuilder(u).toString())
} else {
halt(, '用户名密码不正确')
}
})
}
}위 내용은 AngularJS+HTML+Groovy를 기반으로 로그인을 구현했습니다. 기능에 대한 관련 지식은 PHP 중국어를 참고하세요. 더 많은 관련 콘텐츠를 보려면 웹사이트(www.php.cn)를 방문하세요. 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 PHP 개발 가이드: 인증 코드 로그인 구현
Jul 01, 2023 am 09:27 AM
PHP 개발 가이드: 인증 코드 로그인 구현
Jul 01, 2023 am 09:27 AM
인터넷의 발달과 스마트폰의 대중화로 인해 인증코드 로그인 기능을 채택하는 웹사이트와 애플리케이션이 점점 더 많아지고 있습니다. 인증번호 로그인은 보안을 강화하고 악의적인 공격을 방지하기 위해 올바른 인증번호를 입력하여 사용자의 신원을 확인하는 로그인 방식입니다. PHP 개발 시 간단한 인증코드 로그인 기능 구현은 복잡하지 않으며 다음 단계를 통해 완료할 수 있습니다. 데이터베이스 테이블 생성 먼저, 인증 코드 정보를 저장할 데이터베이스에 테이블을 생성해야 합니다. 테이블 구조에는 다음 필드가 포함될 수 있습니다. id: 자동 증가 기본 키 전화
 CakePHP 프레임워크를 사용하여 로그인 기능을 구현하는 단계
Jul 28, 2023 am 11:36 AM
CakePHP 프레임워크를 사용하여 로그인 기능을 구현하는 단계
Jul 28, 2023 am 11:36 AM
CakePHP 프레임워크를 사용하여 로그인 기능을 구현하는 단계 인터넷이 발전하면서 웹 애플리케이션의 로그인 기능은 거의 모든 웹사이트와 애플리케이션에 필요한 기능 중 하나가 되었습니다. CakePHP는 로그인 기능 구현을 포함하여 개발 프로세스를 단순화하기 위한 많은 편리한 기능과 도구를 제공하는 인기 있는 PHP 개발 프레임워크입니다. 이 글에서는 CakePHP 프레임워크를 사용하여 로그인 기능을 구현하는 단계를 소개하고 관련 코드 예제를 제공합니다. CakePHP 프레임워크 설치 및 설정 먼저 로컬 환경에 CakePHP 프레임워크를 설정해야 합니다.
 Node.js 개발: 사용자 등록 및 로그인 기능 구현 방법
Nov 08, 2023 pm 12:27 PM
Node.js 개발: 사용자 등록 및 로그인 기능 구현 방법
Nov 08, 2023 pm 12:27 PM
Node.js 개발: 사용자 등록 및 로그인 기능을 구현하는 방법, 구체적인 코드 예제가 필요합니다. 소개: 웹 애플리케이션 개발 과정에서 사용자 등록 및 로그인 기능은 필수적인 부분입니다. 이 기사에서는 Node.js를 사용하여 사용자 등록 및 로그인 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 사용자 등록 기능 구현 데이터베이스 생성 먼저, 사용자 등록 정보를 저장할 데이터베이스를 생성해야 합니다. MongoDB, MySQL과 같은 데이터베이스를 사용하여 사용자 정보를 저장할 수 있습니다. 만들다
 PHP를 사용하여 사용자 등록 및 로그인 기능을 개발하는 방법
Sep 21, 2023 pm 04:55 PM
PHP를 사용하여 사용자 등록 및 로그인 기능을 개발하는 방법
Sep 21, 2023 pm 04:55 PM
사용자 등록 및 로그인 기능 개발을 위해 PHP를 사용하는 방법 오늘날의 인터넷 시대에 사용자 등록 및 로그인은 모든 웹사이트나 애플리케이션에 필수적인 기능입니다. 강력한 서버측 스크립팅 언어인 PHP는 웹사이트 개발에 널리 사용됩니다. 이 기사에서는 PHP를 사용하여 사용자 등록 및 로그인 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 데이터베이스 생성 먼저 사용자 정보를 저장할 데이터베이스를 생성해야 합니다. MySQL과 같은 관계형 데이터베이스 관리 시스템을 사용하여 운영할 수 있습니다. 다음은 간략한 내용입니다
 PHP를 사용하여 WeChat 애플릿 로그인 기능을 구현하는 방법
Jun 27, 2023 am 11:40 AM
PHP를 사용하여 WeChat 애플릿 로그인 기능을 구현하는 방법
Jun 27, 2023 am 11:40 AM
WeChat은 현재 전 세계에서 가장 많은 사용자를 보유한 인스턴트 메시징 소프트웨어 중 하나이며, WeChat 미니 프로그램은 모바일 애플리케이션 중에서 상당한 시장 점유율을 차지하고 있습니다. WeChat 미니 프로그램의 로그인 및 인증 기능을 구현하는 방법은 많은 개발자가 걱정하고 숙달해야 하는 기술입니다. 이 글에서는 PHP를 백엔드 언어로 사용하여 WeChat에서 공식적으로 제공하는 API 및 SDK를 사용하여 WeChat 애플릿의 로그인 기능을 구현하는 방법을 설명합니다. 1. WeChat Mini 프로그램 로그인 프로세스 PHP를 사용하여 WeChat Mini 프로그램 로그인 기능을 구현하는 방법을 소개하기 전에 먼저 이해해야 할 사항이 있습니다.
 PHP를 사용하여 WeChat 애플릿의 로그인 기능을 개발하는 방법은 무엇입니까?
Oct 26, 2023 am 09:09 AM
PHP를 사용하여 WeChat 애플릿의 로그인 기능을 개발하는 방법은 무엇입니까?
Oct 26, 2023 am 09:09 AM
PHP를 사용하여 WeChat 애플릿의 로그인 기능을 개발하는 방법은 무엇입니까? WeChat 미니 프로그램은 점점 더 많은 기업과 개발자가 선택하는 플랫폼 중 하나가 되었습니다. 미니 프로그램에서 개인정보를 이용하거나, 사용자 인증이 필요한 일부 작업을 수행하기 위해서는 개발자가 로그인 기능을 구현해야 합니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿의 로그인 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿 로그인 프로세스를 이해해야 합니다. 일반적으로 미니 프로그램 로그인 기능은 위챗 오픈 플랫폼에서 제공하는 로그인 인터페이스를 기반으로 구현된다. 개발자
 PHP를 사용하여 WeChat 애플릿 로그인 기능 구현
May 13, 2023 am 11:21 AM
PHP를 사용하여 WeChat 애플릿 로그인 기능 구현
May 13, 2023 am 11:21 AM
모바일 인터넷의 지속적인 발전과 함께 WeChat 미니 프로그램은 점점 더 많은 기업과 개인이 비즈니스와 서비스를 수행하는 중요한 채널이 되었습니다. 미니 프로그램의 로그인 기능은 미니 프로그램 개발의 핵심 링크 중 하나입니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿의 로그인 기능을 구현하는 방법을 소개합니다. WeChat 오픈 플랫폼 계정을 신청하세요. WeChat 미니 프로그램 개발을 시작하기 전에 WeChat 오픈 플랫폼 계정을 신청하고 자체 미니 프로그램을 만들어야 합니다. 신청 절차는 비교적 간단합니다. 자세한 내용은 WeChat 공식 문서를 참조하세요. 미니 프로그램의 AppID와 App을 받으세요
 PHP의 OAuth: 타사 로그인 기능 통합
Jul 28, 2023 pm 11:27 PM
PHP의 OAuth: 타사 로그인 기능 통합
Jul 28, 2023 pm 11:27 PM
PHP의 OAuth: 제3자 로그인 기능 통합 소셜 미디어의 급속한 발전으로 인해 점점 더 많은 웹사이트와 애플리케이션이 사용자의 Facebook, Google 또는 WeChat 계정을 사용하여 로그인하는 등 제3자 로그인 기능을 제공하고 있습니다. 이 방법은 사용자에게 편리할 뿐만 아니라 사용자 등록 및 로그인 전환율도 향상시킵니다. PHP에서는 OAuth 프로토콜을 통해 이 기능을 구현할 수 있습니다. 이 기사에서는 PHP에서 OAuth를 활용하여 타사 로그인 기능을 통합하는 방법을 살펴보겠습니다. OAuth




