매일매일 배워야 하는 자바스크립트 기본 입문_자바스크립트 스킬
오늘부터 새로운 친구들이 자바스크립트를 이해하는 것부터 시작하여 차근차근 마스터의 영역으로 나아갈 수 있도록 지도하겠습니다. 이제부터는 입문 단계부터 차근차근 시작하겠습니다.
JavaScript의 생활 경험을 소개하겠습니다. 그렇지 않으면 JavaScript에 대해 너무 많은 오해를 갖게 될 것입니다. 학교를 시작할 때 역사를 통과하지 못했습니다.
JS는 우리가 백그라운드 프로그램을 개발할 때 자주 사용하는 Java 언어와 관련이 없으며 사용 범위도 매우 다릅니다. JS는 HTML에서만 문서 노드를 추가, 삭제, 수정 및 확인하는 데 사용됩니다. 서버와 통신하는 시스템입니다. 이것은 단지 가장 간단한 이해입니다. 나중에 JavaScript를 자세히 공부하겠습니다. 더 이상 말도 안되는 소리는 아니지만 여전히 그렇습니다. .. 장황한 말이니 상관하지 마세요. 위대한 신이 되기 위해 수련하고 싶은 친구들은 잠시만 참아주세요.
이 글을 읽는 분들은 기본적으로 HTML에 대한 기본적인 지식을 갖고 있는 친구들임을 분명히 말씀드리고 싶습니다. 보통 사람도 할 수 있는 일. 미치면 어쩌지?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1>javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
이런 종류의 코드는 누구나 익숙할 것입니다. 한 가지 더 말씀드리고 싶은 것은 스크립트 태그가 교과서에서 보는 것과는 다르게 작성되어 있다는 것입니다. body 라벨은 맨 마지막에 있습니다. 이는 웹 페이지의 로딩 순서가 위에서 아래로, 노드별로 렌더링되기 때문이며, 리소스도 위에서 아래로 하나씩 로딩되기 때문입니다. 이는 서버 및 현재 액세스 상황에 따라 다릅니다. 페이지가 위에서 아래로 하나씩 스크립트 태그에 렌더링되면 JavaScript 코드가 구문 분석되기 시작합니다. JavaScript 코드가 문서 노드에서 작동하면 노드 개체를 올바르게 얻을 수 있습니다. 코드 실행 오류 위험. 따라서 우리의 스크립트 태그는 head 태그에 기록되지 않습니다.
먼저 프로그램을 시작하는 방식으로 설명을 해보자. 그렇지 않으면, 우리가 직접 문서 노드를 운영할 경우 몇몇 친구들이 받아들이지 못할 수도 있다. 나중에 OOP에 대해 접해 봐야 하므로 지금은 클래스, 함수, 변수에 대해 이야기하겠습니다. 낯설다면 겁내지 마세요. 예전에는 그랬지만 점차 이해하게 됩니다. 자바스크립트에서는 클래스와 함수가 상호변환이라는 개념을 가지고 있기 때문에 아직 이해에 문제가 있어서 함수부터 시작해서 모두가 접할 수 없는 개념으로 결정했습니다. 수업
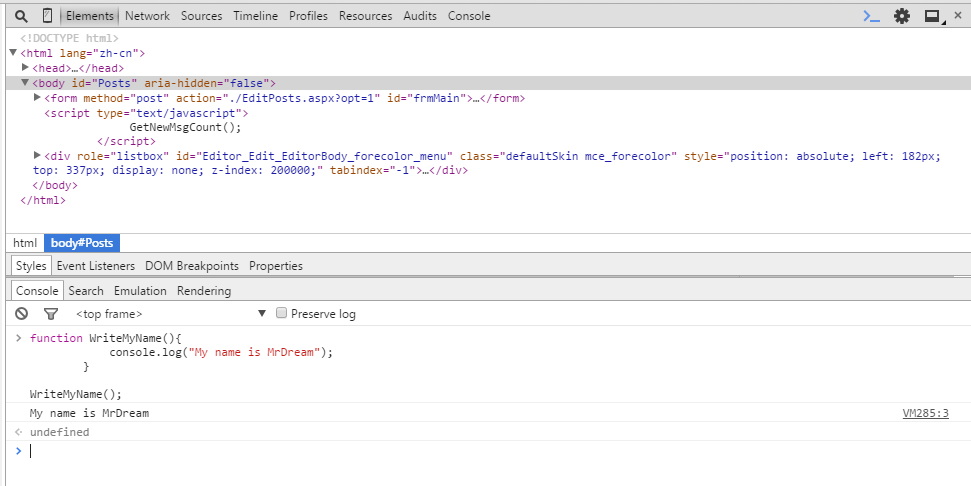
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

저는 크롬 브라우저를 사용하고 있는데 F12를 누르고 콘솔 패널에 들어가서 코드를 디버그해 보세요. 나중에 제가 디버깅하는 모습을 많이 보시면 이 브라우저도 좋아하실 것 같아요. 사용하다 보면 코드 디버깅에 자연스럽게 익숙해지게 됩니다.
앞서 function 키워드를 사용하여 WriteMyName 함수를 선언했습니다. 메서드 본문에 간단한 console.log("My name is MrDream")를 작성한 다음 함수 이름과 괄호를 직접 사용했습니다.
WriteMyName(), 이전 함수 본문의 내용을 실행할 수 있도록 내용은 문장을 인쇄하는 것입니다. 이제 인쇄된 내용은 console.log가 인쇄를 의미한다는 점만 이해하면 됩니다. .
함수 본문 선언 구문에 대한 간략한 요약 function function name(){function body}
다음으로 매개변수가 있는 함수를 살펴보겠습니다
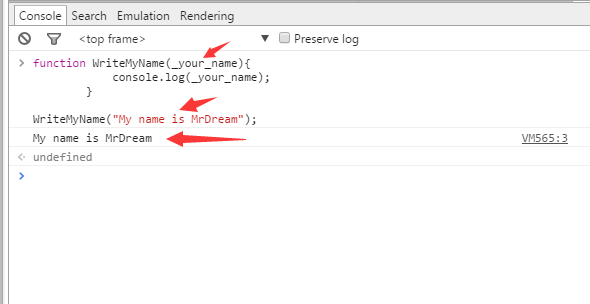
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

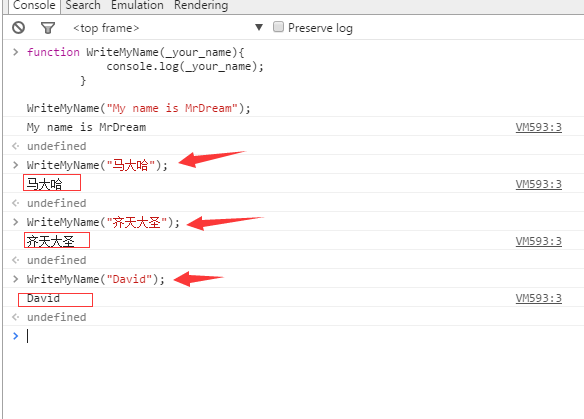
지금 선언한 함수와 이전 함수의 차이점은 인쇄된 내용이 매개변수 형식으로 전달된다는 점입니다. 이전에는 WriteMyName()을 호출했을 때 고정된 내용만 인쇄했다는 점입니다. we 이렇게 WriteMyName("Madaha")을 쓰고, 큰따옴표로 이름을 적으면 인쇄할 수 있으니 좀 더 편리하지 않을까요?

이전보다 유연성이 훨씬 높아졌습니다. 문자열 이름은 외부에 따옴표가 있어야 합니다. 그렇지 않으면 오류가 발생합니다. 다음 , 변수 선언에 대해 계속해서 이야기하겠습니다. 먼저 변수가 무엇인지, 그리고 그 기능을 이해해야 합니다
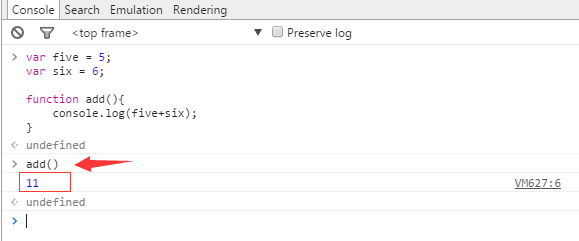
var five = 5;
var six = 6;
function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
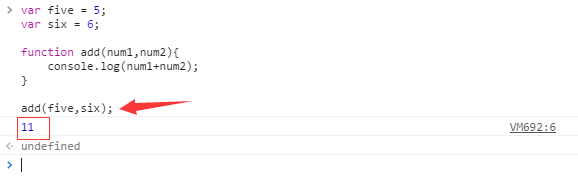
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

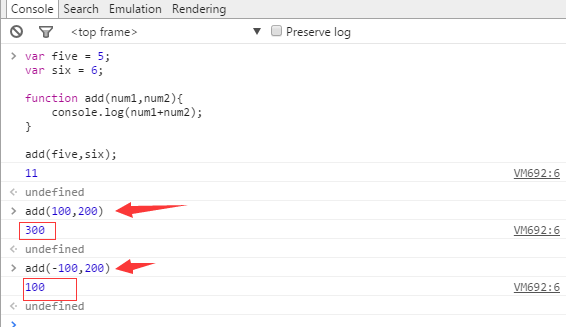
现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
哈哈 离大神又更近了一步,希望大家再接再厉,坚持下去,一定会有所收获。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




