복권 이벤트 예시 코드 분석 및 최적화 JavaScript 구현 (1)_javascript 기술
저는 최근 프로젝트를 진행했는데, 프로젝트 요구사항 중 하나가 천막 복권 효과를 달성하는 것이었습니다. 이 기능을 달성하기 위해 저는 주로 js 관련 지식을 사용했습니다. 관심 있는 친구들은 전문을 읽을 수 있습니다.
시작하기 전에 이전 기사에서 놓친 두 가지 문제와 몇 가지 지식 포인트를 살펴보겠습니다. 이를 재구성 과정에서 사용해야 합니다.
1. 모바일 단말기에서 1px 픽셀 라인 문제
디자이너가 나에게 준 모바일 웹 페이지의 디자인 시안은 모두 2x 이미지입니다. 논리적으로 말하면, 웹 페이지를 작성할 때 모든 개체의 실제 크기는 2로 나누어집니다. 하지만 1픽셀 라인은 어떨까요?
먼저 디자인 초안의 효과를 보여주는 두 장의 사진을 살펴보겠습니다.

삼성 S4의 실제 디스플레이 효과:

현재로서는 1px 라인을 표시할 수 없는 것을 알 수 있습니다. 이 문제는 S4 휴대폰의 화면 픽셀 밀도와 관련이 있습니다. 화면 픽셀 밀도와 1px 라인의 관계에 대한 기사가 많이 있습니다. 직접 검색해 보세요. 내 해결책은 1px 라인을 처리하지 않는 것입니다. 원하는 만큼만 쓰세요. 내 기본 단위가 렘이라 할지라도 그것은 다른 단위가 아닙니다.
{
position: absolute;
width: 13rem;
height: 9.2rem;
border:1px solid #000;
}2. PC 브라우저와 모바일 브라우저의 내결함성 차이
먼저 코드를 살펴보겠습니다.
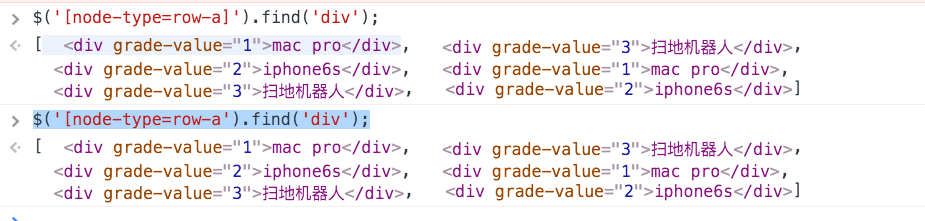
$('[node-type=row-a').find('div');내가 사용한 선택기에 구문 오류가 있는 것이 분명합니다. 하지만 브라우저에서 실행하면 어떻게 될까요? 아래 사진을 보세요:

속성 선택자의 경우 문법 오류가 있어도 PC 브라우저에서 올바르게 구문 분석할 수 있다는 것은 분명합니다. 하지만 휴대폰에서는 이런 방식으로 작성하면 올바르게 구문 분석할 수 없으며 코드가 실행될 수 없습니다.
그러므로 코드를 작성할 때 몇 가지 작은 세부 사항에 주의해야 합니다. . .
3. jQuery에서 선택기 사용
jQuery나 Zepto를 사용할 때 가장 많이 사용하는 선택자는 다음과 같습니다.
$('div.testClass')$()에 필요한 Dom 노드의 클래스나 ID를 쓰거나 속성 선택기를 사용하세요.
jQuery 문서를 보면 $()에 대한 설명이 다음과 같습니다.
jQuery([selector,[context]])
가장 중요한 것은 컨텍스트에 대한 설명을 살펴보는 것입니다(가장 쉽게 무시할 수 있지만 일상적으로 사용하는 데 매우 유용한 매개변수이기도 함).
기본적으로 컨텍스트 매개변수가 지정되지 않은 경우 $()는 현재 HTML 문서에서 DOM 요소를 검색합니다. DOM 요소 세트 또는 jQuery 객체와 같은 컨텍스트 매개변수가 지정된 경우 이 항목에서 검색합니다. 문맥. . jQuery 1.3.2 이후에는 반환된 요소의 순서가 컨텍스트에 나타나는 순서와 동일합니다.
처음 JavaScript를 배우기 시작했을 때 DOM을 운영하면 브라우저 성능이 소모되고, DOM을 순회하면 프로그램 성능에도 영향을 미친다는 말을 들었습니다.
지정된 범위 내에서 필요한 Dom을 검색하면 전체 문서에서 검색하는 것보다 훨씬 빠를까요? 그리고 웹 컴포넌트를 작성할 때 컴포넌트가 한 페이지에 여러 번 나타날 수 있는데, 어떤 컴포넌트를 작동시키고 싶은지 어떻게 판단할까요? 이 컨텍스트 매개변수는 행을 결정하는 역할을 합니다. 자세한 내용은 계속 읽어보시기 바랍니다. . .
4. jQuery 객체를 배열로 변환
처음 jQuery를 배우기 시작했을 때 책에서 이런 문장을 봤습니다.
jQuery 객체는 JavaScript 배열입니다.
그리고 jQuery를 사용하는 과정에서 js 객체가 jQuery 객체로 변환되고, jQuery 객체가 js 객체로 변환되는 현상을 만나게 됩니다. 이러한 기본 사항에 대해서는 너무 자세히 설명하지 않겠습니다.
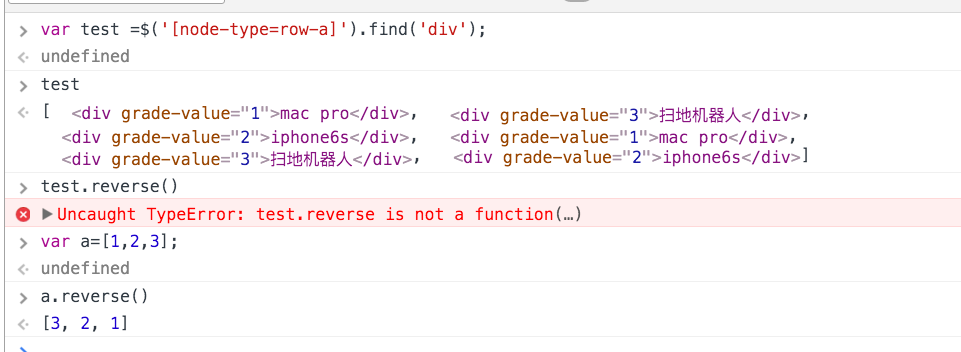
그러나 때로는 jQuery 객체에 기본 Array 객체의 일부 메서드나 속성을 사용하고 싶을 때가 있습니다. 간단한 예를 살펴보겠습니다.

그림의 코드 실행 결과를 보면 jQuery 객체에 대해 reverse 메서드를 사용할 필요가 없음을 알 수 있습니다. 테스트는 배열이지만.
그렇다면 jQuery 객체가 기본 Array 객체의 메서드를 사용하도록 하려면 어떻게 해야 할까요?
4.1 프로토타입 체인 확장 사용
예를 들어 다음 코드는 다음과 같습니다.
jQuery.prototype.reverse=function(){
//一些操作
}프로토타입을 사용하여 메소드를 확장할 때 모든 사람들은 항상 프로토타입 체인의 기존 메소드를 오염시킬 수 있다는 단점이 있다고 생각합니다. 또한 메서드에 액세스할 때 프로토타입 체인을 찾아야 합니다.
4.2 jQuery 객체의 객체를 배열에 추가
아래 코드를 보세요
var test = $('div.test');
var a=[];
$(test).each(function(){
a.push($(this));
});
a.reverse();这样就可以将 jQuery对象翻转。
4.3使用 Array对象的 from()方法
这种方法也是自己在编写插件过程中使用的方法。看一下文档描述:
Array.from() 方法可以将一个类数组对象或可迭代对象转换成真实的数组。
个人感觉使用这个代码比较简洁。暂时还不知道有没有性能的影响。继续看下面的代码:
var test = $('div.test');
var a= Array.from(test);
a.reverse();5.setInterval()和setTimeout()对程序性能的影响
因为setTimeout()和setInterval()这两个函数在 JavaScript 中的实现机制完全一样,这里只拿 setTimeout()验证
那么来看两段代码
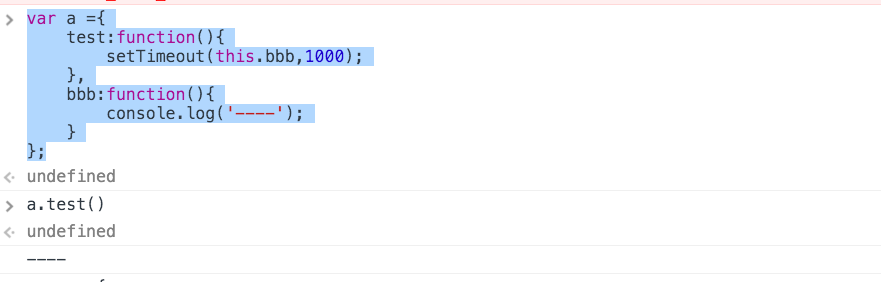
var a ={
test:function(){
setTimeout(this.bbb,1000);
},
bbb:function(){
console.log('----');
}
};
a.test()输出结果如下:

看下面的代码输出是什么
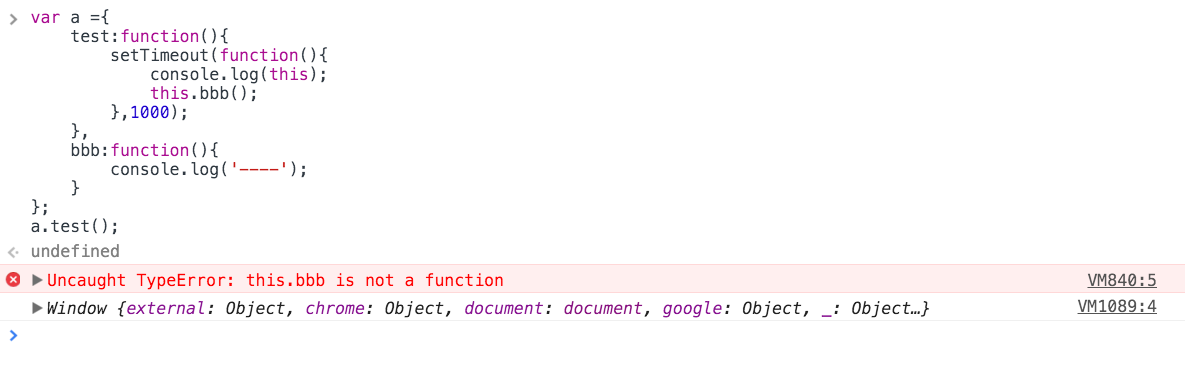
var a ={
test:function(){
setTimeout(function(){
console.log(this);
this.bbb();
},1000);
},
bbb:function(){
console.log('----');
}
};
a.test();运行这段代码的时候,代码报错

由以上的结果可以知道,当我们在使用setInterval()和setTimeout()的时候,在回掉中使用this的时候,this的作用域已经发生了改变,并且指向了 window。
setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。它在”任务队列”的尾部添加一个事件,因此要等到同步任务和”任务队列”现有的事件都处理完,才会得到执行。
意思就是说在我们设置 setTimeout()之后,也可能不是立即等待多少秒之后就立即执行回掉,而是会等待主线程的任务都处理完后再执行,所以存在 “等待”超过自己设置时间的现象。同时也会存在异步队列中已经存在了其它的 setTimeout() 也是会等待之前的都执行完再执行当前的。
看一个 Demo:
setTimeout(function bbb(){},4000);
function aaa(){
setTimeout(function ccc(){},1000);
}
aaa();如果运行上面的代码,当执行完 aaa() 等待一秒后并不会立即执行 ccc(),而是会等待 bbb() 执行完再执行 ccc() 这个时候离主线程运行结束已经4s 过去了。
以上内容是针对JavaScript实现跑马灯抽奖活动实例代码解析与优化(一),下篇继续给大家分享JavaScript实现跑马灯抽奖活动实例代码解析与优化(二),感兴趣的朋友敬请关注。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.




