纯CSS实现tooltip提示框,CSS箭头及形状之续篇给整个tooltip提示框加个边框
本片介绍仅用CSS做出tooltip那样的提示框及箭头等形状!
首先介绍一下CSS:after选择器
定义和用法:(参考w3school:after选择器)
:after选择器在被选元素的内容后面插入内容,使用content属性来指定要插入的内容
例:
p:after
{
content:"台词:-";
background-color:yellow;
color:red;
font-weight:bold;
}面来介绍用:after选择器来制作CSS箭头等提示框:(这里将一步一步简单的设计,每一步添加的内容就是与前一步多出来的style代码内容,注意区别!)
首先,我们的HTML代码:
<body> <div class="demo"> </div> </body>
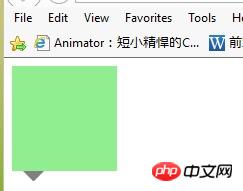
让我们来设置该盒子的样式:
<style>
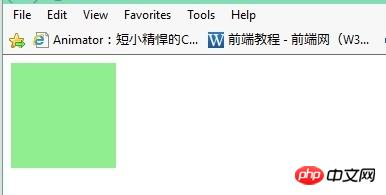
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}</style>截图:

这里需注意我们设置position属性为relative,是为了允许我们设置我们的“箭头”(还没有出现)绝对定位并且保持它和我们的盒子有联系!
接着我们继续插入“箭头”(还没有出现)基本样式:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
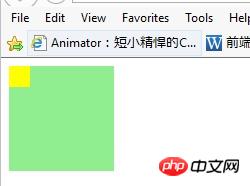
.demo:after{
content:'';
position:absolute;
height:20px;
width:20px;
background:yellow;
}</style>截图:

你将会注意到一些事,一、我们仅仅插入了一个黄色的方块,那个就是我们将要设计成箭头的方块;二、我们设置绝对定位absolute以至于我们可以将它移动到我们想要的位置上!
继续,这儿给黄色方块(即“箭头”前身)设置边框,这儿的边框就是箭头的实体,并且去掉黄色方块的内容(通过设置。demo:after中的样式“height:0;width:0”去掉黄色方块,这里我们省略了黄色方块的height、width):
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
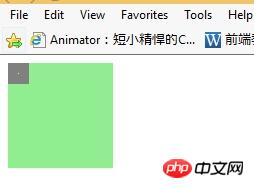
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
background:yellow;
border:10px solid gray;
}</style>截图:

现在再将灰色边框方块设计成箭头形式:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
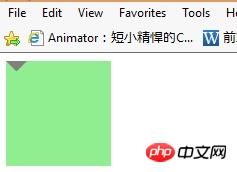
border:10px solid transparent;
border-top-color:gray }
</style>截图:

OK!我们可以看到箭头成形!
下面来设置它的位置为我们想要的(此例箭头移动至下端):
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray;
top:100%;
left:10px;
}</style>截图:

到这里基本上完事了
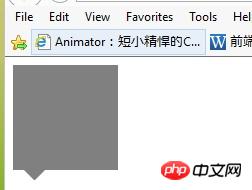
下面整体样式设计下(其实就更改了盒子的背景色与箭头颜色相同):
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray;
top:100%;
left:10px;
}</style>截图:

具体需要什么样的样式可以自行设置了!例如将箭头移动到其他三边可以设置border-T\R\B\L-color:gray;和TRBL(TRBL是指top\right\bottom\left)即可!
当然要修改箭头在盒子边框上的位置时,还需注意:边框border的大小不包含在自身盒子尺寸内!所以设计时需要注意margin的影响,比如箭头在下边框中居中,我们考虑上面的同时还需添加:“ margin-left:-10px; ”才可居中!
结论来自yy浮萍人生的评论(简洁形象~~哈哈~~):
此例设计原理:设置伪类选择器盒子的宽度和高度为0,那边border形成的区域是[X]这个样子的,其他三边透明了,所以呢就显示了个三角形!
本文来源:https://www.cnblogs.com/xuyongsky1234/p/4152853.html

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.




