이 기사의 읽기 디렉토리:
•원인
•가벼우면서도 적응성이 뛰어난 플러그인을 개발하는 방법
•요약
원인
프런트 엔드 개발 작업을 해본 적이 있다면 분명히 이런 경험을 하게 될 것입니다. 페이지에 특정 효과나 플러그인이 필요할 때 일반적으로 두 가지 선택이 있습니다.
1. 온라인에서 관련 JS 플러그인을 찾아 사용법을 알아보세요
2. 자신만의 바퀴를 만들고 플러그인을 개발하세요.
기존 플러그인 찾기
첫 번째 방법은 온라인에서 JS 플러그인을 검색하는 것입니다
이런 식으로 프로젝트 요구사항에 딱 맞는 플러그인이 있다면 정말 행운이 될 것입니다. 하지만 대부분의 경우 우리가 찾은 플러그인에는 다음과 같은 문제가 있을 것이라고 생각합니다.
(1) UI 사용자 정의: 많은 플러그인에서 제공하는 UI가 우리 프로젝트 디자인 스타일과 전혀 일치하지 않습니다. 어쩌면 작성된 html과 css가 플러그인 사용 방식과 맞지 않을 수도 있습니다. 플러그인 사용법에 맞게 html과 css를 수정해야 합니다.
(2) 학습 비용: 플러그인이 더 복잡한 경우에는 플러그인 사용법을 배워야 합니다.
(3) 플러그인이 요구 사항을 충족하지 않습니다. 우리가 찾은 플러그인은 현재 프로젝트 요구 사항을 지원하기 위해 코드를 수정해야 할 수도 있습니다. 또한 가능한 문제
(4) 플러그인 기능이 너무 크고 포괄적입니다. 프로젝트에 간단한 캐러셀 플러그인이 필요하고 다양한 멋진 효과가 있는 매우 멋진 캐러셀 플러그인을 발견하여 사용할 수 있게 되었다고 가정해 보겠습니다. 하지만 이 플러그인은 -in 크기도 js 라이브러리와 거의 같고, 효과를 직접 작성한다면 실제로는 몇십줄의 코드만으로 할 수 있는데, 이번에 이 플러그인을 도입하기에는 너무 장황한 걸까요. ?
이는 js 플러그인을 사용할 때 발생할 수 있는 몇 가지 문제입니다. 물론 특정 상황을 자세히 분석할 것입니다. 결국 일부 플러그인은 시간 테스트를 통과했습니다. 이를 사용하면 프로젝트 진행에 더 유리합니다. 다음과 같은 상황이라면 기존 js 플러그인 사용을 고려해보겠습니다.
(1) 복잡한 기능: HTML 편집기 등 파일 업로드, 일괄 업로드, 진행률 표시 등
(2) 프로젝트 기한이 긴급하고 성과 요구 사항이 낮은 시나리오
(3) js 플러그인은 프로젝트의 요구 사항을 충족합니다
나만의 휠 만들기
두 번째 접근 방식은 자신만의 휠을 만들고 플러그인을 개발하는 것입니다
플러그인을 직접 작성할 때의 주요 문제점은 다음과 같습니다.
(1) 플러그인 개발에는 시간이 걸리고 프로젝트 일정이 지연될 수 있습니다. 일정이 긴급한 경우에는 이 방법을 권장하지 않습니다
(2) 직접 만든 바퀴는 기존 바퀴만큼 유용하지 않을 수 있으므로 팀원이 적합한지 고려해야 합니다
(3) 상대적으로 높은 수준의 개발이 필요합니다
급한 프로젝트가 아니라면 직접 휠을 제작하는 것도 고려해 볼 수 있습니다. 몇 가지 주요 이점이 있습니다.
(1) 플러그인이 프로젝트용으로 완전히 개발되었기 때문에 프로젝트 요구 사항을 완전히 충족합니다.
(2) 기본 사항을 알고 수정이 쉽고 플러그인이 완전히 직접 개발되어 프로젝트 요구 사항의 변경에 유연하게 대응할 수 있습니다
(3) 경량화, 다른 오픈소스 플러그인만큼 많은 요구 사항을 처리할 필요가 없기 때문에 자체 바퀴는 자체 자동차에만 맞으면 되고 변경이 많이 필요하지 않기 때문에 상대적으로 변경 사항이 적습니다. 기능도 적고 코드도 적습니다.
(4) 이것은 개인의 능력을 발휘하기 위한 훌륭한 연습입니다. 이 말은 프로그래머들 사이에 널리 퍼진 말입니다. 그러나 우리는 이것을 핑계로 삼아서는 안 됩니다. 자신의 앞길을 방해합니다. 바퀴를 만든 학생들은 깊은 이해가 있어야 합니다. 바퀴를 만들면 다른 사람이 작성한 플러그인 100개를 사용하는 것보다 더 많은 것을 얻을 수 있습니다. 프로젝트에 우리 바퀴를 사용할 필요는 없지만 매우 효율적입니다. 학습하는 것이 좋습니다.
가벼우면서도 적응성이 뛰어난 플러그인을 개발하는 방법
적응 가능하고 가벼운 플러그인을 개발하는 방법은 무엇입니까? 소위 강력한 적용 가능성은 단순히 몇 가지 사항을 의미합니다.
1. UI에 대한 제한이 적을수록 좋습니다.
2. 너무 많은 기능을 제공하지 않고, 간단한 API만 제공하여 사용자가 쉽게 확장할 수 있습니다
jQuery 페이징 플러그인을 개발한다고 가정하고 예시를 들어보겠습니다. jQuery 플러그인 개발 튜토리얼은 jQuery 플러그인 개발을 참조하세요.
필요 사항 파악
요구사항 결정은 플러그인 개발의 첫 번째 단계입니다. 경량 페이징 플러그인을 개발하기 위해 우리는 여전히 플러그인의 가장 기본적인 요구 사항부터 시작합니다. 페이징 플러그인의 가장 기본적인 요구 사항은 무엇입니까? 페이지 번호 표시 및 페이지 번호 간 전환에 지나지 않습니다. 따라서 우리 플러그인은 이 기본적인 요구 사항을 중심으로 시작하고 존재할 수 있는 다른 요구 사항을 잊어야 합니다.
플러그인 html 및 css 결정
플러그인의 필요성을 결정한 후 두 번째 단계는 플러그인의 UI인 html과 css입니다.
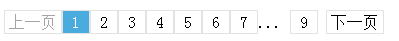
기본 UI는 다음과 같다고 가정합니다.

기본 페이징 UI
위의 기본 UI를 보면 어떤 HTML 구조가 떠오르실지 모르겠습니다. 우리 개발자들에게 html과 css는 최대한 단순해야 하므로 가장 기본적인 html 구조는 태그와 스팬 태그를 혼합한 것에 지나지 않습니다. 일부 학생들은 ul과 li 태그를 사용하려고 생각할 수도 있지만 실제로는 복잡성이 증가합니다. 정도, 이익이 손실보다 큽니다. HTML 코드를 다음과 같이 작성합니다.
<div class="pager"> <span class="flip noPage">上一页</span> <span class="curPage">1</span> <a page="1" href="javascript:;">2</a> <a page="2" href="javascript:;">3</a> <a page="3" href="javascript:;">4</a> <span>...</span> <a href="javascript:;" page="8">9</a> <a page="1" href="javascript:;" class="flip">下一页</a> </div>
페이징 플러그인의 컨테이너 div.pager, 현재 페이지의span.curPage, 기타 페이지 번호 a 태그, 이전 페이지, 다음 페이지 및 기타 버튼을 포함한 가장 기본적인 html 코드 구조입니다.
그런 다음 CSS 코드가 옵니다. 주로 현재 페이지 태그, 기타 페이지 태그, 이전 페이지, 다음 페이지, 버튼 위에 마우스를 올려놓는 등 여러 스타일이 다음과 같이 작성됩니다.
.pager { display: inline-block; font: 12 px/21px "宋体"; margin-top: 20px; }
.pager a, .pager .flip, .pager .curPage { border: 1px solid #e3e3e3; display: inline-block; height: 22px; line-height: 22px; text-align: center; }
.pager a { background: none repeat scroll 0 0 #fff; color: #010101; text-decoration: none; width: 26px; }
.pager a:hover { background: none repeat scroll 0 0 #f1f1f1; }
.pager .noPage { color: #a4a4a4; }
.pager .curPage { background: none repeat scroll 0 0 #49abde; color: #ffffff; width: 26px; }
.pager .flip { width: 56px; } JS 코드 작성
기본적인 html과 css를 작성한 후 그 다음으로 중요한 것은 js 코드입니다. 먼저 jQuery 플러그인 개발의 기본 형태를 설정합니다.
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
}
})(jQuery, window, document); 여기에서는 기본 페이지 번호가 0, 페이지당 항목 수가 6 등과 같은 일부 선택적 매개변수의 기본값을 주로 제공합니다.
그럼 페이징 플러그인 아이디어를 생각해 보겠습니다.
1. 현재 페이지 번호를 첫 페이지를 의미하는 0으로 설정합니다
2. 페이징 플러그인의 HTML 코드 생성
3. 페이지 번호 수정 및 HTML 코드 생성
이 아이디어를 바탕으로 다음과 같이 코드를 작성합니다.
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
function Pager($ele, options) {
this.$ele = $ele;
this.options = options = $.extend(defaults, options || {});
this.init();
}
Pager.prototype = {
constructor: Pager,
init: function () {
this.renderHtml();
this.bindEvent();
},
renderHtml: function () {
var options = this.options;
options.pageCount = Math.ceil(options.itemCount / options.pageSize);
var html = [];
//生成上一页的按钮
if (options.pageIndex > 0) {
html.push('<a page="' + (options.pageIndex - 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.prevText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.prevText + '</span>');
}
//这里是关键
//临时的起始页码中间页码,当页码数量大于显示的最大按钮数时使用
var tempStartIndex = options.pageIndex - Math.floor(options.maxButtonCount / 2) + 1;
//计算终止页码,通过max计算一排按钮中的第一个按钮的页码,然后计算出页数量
var endIndex = Math.min(options.pageCount, Math.max(0, tempStartIndex) + options.maxButtonCount) - 1;
var startIndex = Math.max(0, endIndex - options.maxButtonCount + 1);
// 第一页
if (startIndex > 0) {
html.push("<a href='" + this.buildPageUrl(0) + "' page='" + 0 + "'>1</a> ");
html.push("<span>...</span>");
}
//生成页码按钮
for (var i = startIndex; i <= endIndex; i++) {
if (options.pageIndex == i) {
html.push('<span class="curPage">' + (i + 1) + '</span>');
} else {
html.push('<a page="' + i + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '">' + (i + 1) + '</a>');
}
}
// 最后一页
if (endIndex < options.pageCount - 1) {
html.push("<span>...</span> ");
html.push("<a href='" + this.buildPageUrl(options.pageCount - 1) + "' page='" + (options.pageCount - 1) + "'>" + options.pageCount + "</a> ");
}
//生成下一页的按钮
if (options.pageIndex < options.pageCount - 1) {
html.push('<a page="' + (options.pageIndex + 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.nextText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.nextText + '</span>');
}
this.$ele.html(html.join(""));
},
bindEvent: function () {
var that = this;
that.$ele.on("click", "a", function () {
that.options.pageIndex = parseInt($(this).attr("page"), 10);
that.renderHtml();
that.options.onPageChanged && that.options.onPageChange(that.options.pageIndex);
})
},
buildPageUrl: function () {
if ($.isFunction(this.options.buildPageUrl)) {
return this.options.buildPageUrl(pageIndex);
}
return "javascript:;";
}
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
return new Pager($(this), options);
}
})(jQuery, window, document); 이 코드에서 기억해야 할 두 가지 핵심 사항은 다음과 같습니다.
(1) html 코드 생성 페이지 번호가 너무 많을 수 있으므로 일부 페이지 번호를 숨겨야 하므로 숨겨진 페이지 번호를 나타내기 위해 줄임표를 생성하고 maxButtonCount를 사용하여 가장 많은 페이지를 나타내야 합니다. 숫자버튼
(2) 이벤트 바인딩, html은 페이지 번호가 변경될 때마다 재생성됩니다. 이벤트 프록시를 사용하여 성능을 향상하고 이벤트를 반복적으로 바인딩할 필요가 없습니다.
이러한 기본 페이징 플러그인이면 충분합니다.
하지만 이 정도면 충분할까요?
페이지 번호를 입력하여 직접 점프하는 기능을 지원해야 한다고 가정해 보겠습니다. 원래 html 구조와 css를 수정해야 합니까? 앞서 플러그인 개발은 가장 기본적인 요구사항부터 시작해야 하며 이러한 잠재적인 요구사항을 처리하는 방법을 언급했습니다.
내 솔루션은 UI 없이 간단한 API를 제공하며 사용자가 완전히 맞춤화하는 것입니다.
위 코드에 세 가지 API인 getPageIndex, setPageIndex 및 setItemCount를 추가합니다. 이는 각각 현재 인덱스 가져오기, 현재 인덱스 설정 및 총 항목 수 설정을 나타냅니다. 코드는 다음과 같습니다.
getPageIndex: function () {
return this.options.pageIndex;
},
setPageIndex: function (pageIndex) {
this.options.pageIndex = pageIndex;
this.renderHtml();
},
setItemCount: function (itemCount) {
this.options.pageIndex = 0;
this.options.itemCount = itemCount;
this.renderHtml();
} 이 세 가지 API가 제공됩니다. 사용자가 페이지 번호로 이동하는 기능이 필요한 경우 setPageIndex 메서드를 사용하여 직접 이동할 수 있습니다. 플러그인 자체는 기본에만 중점을 둡니다. 작동하며 다른 사람을 방해하지 않습니다.
데모를 보실 수 있습니다
전체 플러그인 코드가 내 github에 있습니다. 관심 있는 학생들은 클릭하여 github를 볼 수 있습니다.
요약
마지막으로 몇 가지 js 플러그인 개발에 대한 아이디어를 정리하겠습니다.
1. 가장 기본적인 요구 사항에만 집중하고 당분간은 잠재적인 요구 사항을 무시하세요.
2. 사용자에 대한 제한을 줄이기 위해 UI를 제공하지 않거나 적게 제공하십시오
3. 잠재적인 요구사항을 고려하고 사용자가 완전히 맞춤화한 API를 제공하세요.
JS 플러그인을 작성할 때 가볍고 적용성이 뛰어난 방법에 대한 제 생각은 다음과 같습니다. 모두가 공유해 주세요!