紧急:如何实现背景图片自适应分辨率和IE窗口的调整_html/css_WEB-ITnose
各位高手,请教一下,我这里有一个jsp的登录页面。页面上除了输入框和按钮外,就是背景图片。其中的输入框的位置都用的是相对位置。但IE或分辨率调整后,仍会发生输入框和背景图错位的情况。请教一下大家,如何才能让背景图片也随IE和分辨率的变化而变化呢??
请各位高手不吝赐教!!!!页面代码如下:
login.jsp:
if(request.getSession(true).getAttribute(UserSessionInfo.USER_SESSION)!=null){
response.sendRedirect("examination/index");
}
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<script></script>
<script> <br /> function processKey(event){ <br /> if(event.keyCode==13){ <br /> login(); <br /> } <br /> } <br /> <br /> function login(){ <br /> var saveFlag = true; <br /> <br /> var regArray = new Array(); <br /> var errorMsgArray = new Array(); <br /> regArray.push(emptyReg);//empty <br /> errorMsgArray.push("用户名不能为空 "); <br /> regArray.push(/^[\w*\W*]{1,16}$/);//length <br /> errorMsgArray.push("最大长度为16"); <br /> regArray.push(/^\w{1,16}$/);//character <br /> errorMsgArray.push("只能输入字符 0-9 a-z A-Z _"); <br /> var temp = checkText("userName",regArray,errorMsgArray); <br /> if(saveFlag==true) saveFlag = temp; <br /> <br /> <br /> regArray = new Array(); <br /> errorMsgArray = new Array(); <br /> regArray.push(emptyReg);//empty <br /> errorMsgArray.push("密码不能为空"); <br /> regArray.push(/^[\w*\W*]{1,16}$/);//length <br /> errorMsgArray.push("最大长度为16"); <br /> regArray.push(/^\w{1,16}$/);//character <br /> errorMsgArray.push("只能输入字符 0-9 a-z A-Z _"); <br /> temp = checkText("password",regArray,errorMsgArray); <br /> if(saveFlag==true) saveFlag = temp; <br /> <br /> if(saveFlag){ <br /> document.forms[0].submit(); <br /> } <br /> } <br /> </script>
对一个的style.css如下:
.loginBgGround{
background-repeat:no-repeat;
background-position:center;
background-image:url(../images/bg.jpg);
background-attachment:fixed;
width:100%;
height:100%;
}
.loginHeader{
/* background-image:url(../images/bg.jpg); */
background-color:blue
}
.labelStyle{
font-weight:bold;
font-size:15px;
color:#333333;
}
.inputTextStyle{
/* background-image:url(../images/TextBox.jpg); */
}
.warningFont{
font-size:12px;
color:#ff0000;
font-weight:bold;
}
.area {
background-image:url(../images/AREA.gif);
height:19px;
width:129px;
border:0px;
font-family:Tahoma;
font-size:12px;
color:#333333;
padding-left:3px;
}
.button{
display: block;
cursor:hand;
width:101px;
height:92px;
/*background:url(../images/LoginButton.jpg) no-repeat;*/
}
.button1,.button2{
float:left;
width:196px;
height:40px;
position:relative;
/*background:url(../images/button.jpg) no-repeat;*/
}
.button1{
display: block;
padding: 5px 10px 5px 11px;
cursor:hand;
font-size :22px;
background-position:50% 20%;
}
.button2{
display: block;
padding: 5px 10px 5px 11px;
cursor:hand;
font-size :22px;
background-position:50% 81%;
}
回复讨论(解决方案)
背景图要使用百分比,必须使用CSS3,ie9之前的浏览器不支持的。
你不要采用相对定位的方法,直接设置固定的宽度和高度实现
有一个 不是办法的办法,如果不考虑根据分辨率自适应之后的拉伸问题的话可以这么写先给 大外层 一个 position:relative 。然后 单独在这个层里面建立一个层

其实 原理 就是 把这个 图片放在页面的 最底层 骗过视觉效果让人觉得是个背景。然后拉伸这个层 ,拉伸一个层 我想 比拉伸一个 背景要 简单多了。
楼上在吗?我照你的方法做了之后,现在页面和输入框的位置确实实现了相对静止。但是出现了个新的问题,就是页面和输入出现在整个IE的右侧,本来设置的width=100%的,但实际上确实背景出现在IE50%的地方,然后往右一直到了IE150%的地方。
代码如下,麻烦您,也麻烦各位高手能帮我看看,指点迷津,谢谢!
login.jsp代码如下:
if(request.getSession(true).getAttribute(UserSessionInfo.USER_SESSION)!=null){
response.sendRedirect("examination/index");
}
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<script></script>

css代码如下:
.loginBgGround{
/*background-repeat:no-repeat;*/
background-position:center;
/*background-image:url(../images/bg.jpg); */
background-attachment:fixed;
width:100%;
height:100%;
position: absolute;
margin:0;
}
.divImg{
width:100%;
height:100%;
position:absolute;
z-index:-1;
margin: 0;
}
.divTB{
width:100%;
height:100%;
position:absolute;
z-index:1;
margin: 0;
}
我自己搞定了!!呵呵,出了一身汗啊!虽然最后自己搞定了,但还是要谢谢楼上了,你的那种思路很巧妙!
楼主如何解决的?指导一下啊

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 또 다른 Snapdragon 8Gen3 태블릿 ~ OPPOPad3 노출
Jul 29, 2024 pm 04:26 PM
또 다른 Snapdragon 8Gen3 태블릿 ~ OPPOPad3 노출
Jul 29, 2024 pm 04:26 PM
지난달 OnePlus는 Snapdragon 8 Gen3이 탑재된 첫 번째 태블릿인 OnePlus Tablet Pro를 출시했습니다. 최신 뉴스에 따르면 이 태블릿의 "유아 교체" 버전인 OPPOPad3도 곧 출시될 예정입니다. 위 사진은 OPPOPad2를 보여줍니다. Digital Chat Station에 따르면 OPPOPad3의 모양과 구성은 OnePlus Tablet Pro와 완전히 동일합니다. 색상: 금색, 파란색(OnePlus의 녹색 및 어두운 회색과 다름) /12/16GB+512GB 출시일 : 올해 4분기(10~12월) 동기간 신제품 : 찾기
 놀라운 일이 다가오고 있습니다! ViewSonic LX700-4K 레이저 홈 시어터에는 1,700위안의 공식 리베이트가 있으며 4K TV 박스도 포함되어 있습니다!
Apr 25, 2024 pm 05:49 PM
놀라운 일이 다가오고 있습니다! ViewSonic LX700-4K 레이저 홈 시어터에는 1,700위안의 공식 리베이트가 있으며 4K TV 박스도 포함되어 있습니다!
Apr 25, 2024 pm 05:49 PM
대형 화면 게임도 수용할 수 있는 영화 품질의 프로젝터 구입을 고려하고 있다면 ViewSonic LX700-4K가 완벽한 선택입니다. 밝을 뿐만 아니라 4K 해상도를 갖추고 XBOX 인증을 지원합니다. 현재 1,700위안의 공식 보조금과 무료 4K TV 박스를 통해 큰 할인을 받고 있습니다. 구매하려면 클릭하세요: https://item.jd.com/100069910253.html ViewSonic LX700-4K는 최신 3세대 레이저 광원 기술을 채택하여 눈의 손상을 효과적으로 줄여 걱정 없이 시각적 향연을 즐길 수 있습니다. 당신의 눈이 손상되었습니다. 3500 ANSI 루멘의 높은 밝기와 영화 같은 4K 해상도로 모든 디테일을 선명하게 볼 수 있습니다.
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.
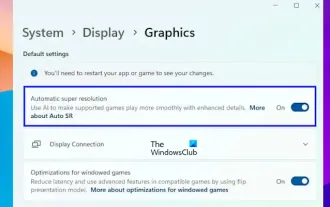
 Windows 11에서 자동 초해상도(ASR) 활성화 또는 비활성화
Mar 14, 2024 pm 01:40 PM
Windows 11에서 자동 초해상도(ASR) 활성화 또는 비활성화
Mar 14, 2024 pm 01:40 PM
Windows 11에는 인공 지능 기술을 사용하여 지원되는 게임이 시스템에서 보다 원활하게 실행되도록 하여 사용자의 게임 경험을 향상시키는 자동 초해상도라는 새로운 기능이 도입되었습니다. 이 문서에서는 Windows 11에서 자동 초해상도(ASR) 기능을 활성화하거나 비활성화하는 방법을 소개합니다. 인공지능 기술을 활용한 자동 초해상도는 게임의 시각적 디테일과 해상도를 향상시켜 저해상도 이미지를 보다 선명한 고해상도 이미지로 변환할 수 있습니다. 자동 초해상도는 현재 베타 버전이므로 InsiderBuild에서만 사용할 수 있습니다. 이 기능을 사용하려면 Windows 11 빌드 26052 이상을 설치해야 합니다. 다음 단계에 따라 Windows 11 버전을 확인할 수 있습니다.
 4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
PDF, 웹페이지, 포스터, 엑셀 차트의 내용을 자동으로 분석할 수 있는 대형 모델은 파트타임 근로자에게 그다지 편리하지 않습니다. Shanghai AILab, 홍콩 중문대학교 및 기타 연구 기관에서 제안한 InternLM-XComposer2-4KHD(약칭 IXC2-4KHD) 모델은 이를 현실로 만듭니다. 해상도 제한이 1500x1500 이하인 다른 다중 모드 대형 모델과 비교하여, 이 작업은 다중 모드 대형 모델의 최대 입력 이미지를 4K(3840x1600) 이상의 해상도로 높이고 모든 화면비와 336픽셀을 4K로 지원합니다. 동적 해상도가 변경됩니다. 모델은 출시 3일 만에 허깅페이스 비주얼 질문답변 모델 인기 순위 1위를 차지했다. 취급이 용이함
 PPT 배경 이미지를 균일하게 교체하는 방법
Mar 25, 2024 pm 04:16 PM
PPT 배경 이미지를 균일하게 교체하는 방법
Mar 25, 2024 pm 04:16 PM
PPT 배경 이미지의 통합 교체는 프레젠테이션의 시각적 스타일을 개선하는 중요한 작업이며 슬라이드 마스터 교체와 일괄 교체라는 두 가지 주요 방법을 통해 수행할 수 있습니다. 슬라이드 마스터 교체는 원본 이미지를 삭제하고 마스터에 새 이미지를 삽입하여 모든 슬라이드에 적용하는 작업입니다. 일괄 교체 기능은 프레젠테이션 내 모든 슬라이드의 배경 이미지를 직접 교체합니다. 통합된 배경 이미지는 프레젠테이션을 향상시킬 뿐만 아니라 청중의 집중력도 향상시킵니다. 테마에 맞는 고화질 이미지를 선택하는 것이 중요하며, 투명도, 크기 등 세부적인 조정에 주의를 기울이는 것이 중요합니다. 또한 PPT는 필요에 따라 사용자 정의하고 조정할 수 있는 그라데이션, 질감 및 패턴과 같은 풍부한 배경 설정 옵션도 제공합니다.
 새로운 그래픽을 갖춘 오래된 게임! RTX Remix는 클래식 2.0으로 돌아갑니다!
Mar 12, 2024 pm 07:50 PM
새로운 그래픽을 갖춘 오래된 게임! RTX Remix는 클래식 2.0으로 돌아갑니다!
Mar 12, 2024 pm 07:50 PM
2024년 1월 23일 베이징 시간에 NVIDIARTXRemix가 공개 테스트를 위해 완전히 출시되었습니다. 다운로드 링크: https://www.nvidia.cn/geforce/rtx-remix/RTXRemix란 무엇입니까? 이는 NVIDIA Omniverse를 기반으로 하는 무료 모드 플랫폼으로, 모더가 고전적인 오래된 게임의 #RTXON 버전을 신속하게 생성하고 공유할 수 있도록 지원합니다. 이는 단순히 오래된 게임의 엔진을 바꾸지 않는 외부 프로그램으로 이해할 수 있습니다. 오래된 게임의 엔진을 바꾸지 않습니다. 게임이 실행되는 동안 그래픽 렌더링 파이프라인/장면 관리와 같은 일련의 도구를 인수하고 이를 NVIDIA 전체 광선 추적, DLSS, Reflex 및 기타 기술과 결합하여 중요한 변화를 달성합니다.
 게임하기에는 좋은 화면입니다. iQOO Neo9S Pro+ 화면에 대한 간략한 분석입니다.
Jul 19, 2024 pm 03:53 PM
게임하기에는 좋은 화면입니다. iQOO Neo9S Pro+ 화면에 대한 간략한 분석입니다.
Jul 19, 2024 pm 03:53 PM
오늘날 스마트폰 시장에서 화면 품질은 휴대폰의 전반적인 성능을 측정하는 주요 지표 중 하나가 되었습니다. iQOO의 Neo 시리즈는 항상 사용자에게 뛰어난 게임 경험과 시각적 즐거움을 제공하기 위해 노력해 왔습니다. 최신 제품인 iQOO Neo9SPro+는 "Three Good Eye Protection Gaming Screen"을 사용합니다. 다음으로 이 화면의 품질이 얼마나 뛰어난지 살펴보겠습니다. iQOO Neo9S Pro+에는 1Hz~144Hz의 플래그십 LTPO 적응형 새로 고침 빈도를 지원하는 1.5 KOLED e스포츠 다이렉트 화면이 장착되어 있어 정적 콘텐츠를 표시할 때 초저전력 대기 상태를 달성할 수 있으며 지능적일 수도 있습니다. 게임 중에는 90Hz에서 144Hz로 동적 높음으로 전환합니다.




