【】一个DIV中并列放两个DIV。右侧div大小不定。_html/css_WEB-ITnose
如图所示:
想制作一个网页,其中头部是一个div,其中左边是一个图片,右侧是背景色(与图片右侧的颜色相同),根据浏览器的大小repeat-x。
下方是一个#middle的div嵌套两个叫left和right的div,其中left的width为200px;right的右边缘要与头部右边缘一致。
问题是右边right的总是比较窄,做不到根据页面大小适应啊???
回复讨论(解决方案)
在右侧div内加个div,并加上一个inner的类
div1{float:left;position:relative;margin-right:-200px;}div2{float:right;width:100%;}div2 .inner{margin-left:200px;} http://jsfiddle.net/jikeytang/b75z9/2/
网速快的话,打开看看。
回2L,加上margin-right:-200px;之后左侧就消失了
"问题是右边right的总是比较窄,做不到根据页面大小适应啊???"啥意思?
左边宽度固定的话,右边应该填满共同容器的剩余宽度,根据页面宽度自适应。当页面宽度较小,右边才会很窄的吧。如果希望当页面宽度较小时,右边div不会太窄,可以给右边div定义一个min-width,或者,使用media query进行响应式布局,将右边或左边div垂直显示,不在一行。
以下是一个简单的两列布局的例子:
nbsp;html>
你看看你的width设计的大小是否左右相等 还有高度大小
你也可以用DWcs5插入一个2行2列的表格

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
![VirtualBox에서 디스크 크기를 늘리는 방법 [가이드]](https://img.php.cn/upload/article/000/887/227/171064142025068.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VirtualBox에서 디스크 크기를 늘리는 방법 [가이드]
Mar 17, 2024 am 10:10 AM
VirtualBox에서 디스크 크기를 늘리는 방법 [가이드]
Mar 17, 2024 am 10:10 AM
사전 정의된 디스크 크기에 더 많은 데이터를 저장할 공간이 없는 상황이 자주 발생합니까? 이후 단계에서 더 많은 가상 컴퓨터 하드 디스크 공간이 필요한 경우 가상 하드 디스크와 파티션을 확장해야 합니다. 이번 포스팅에서는 VirtualBox에서 디스크 크기를 늘리는 방법에 대해 알아 보겠습니다. VirtualBox에서 디스크 크기 늘리기 항상 문제가 발생할 가능성이 있으므로 이러한 작업을 수행하기 전에 가상 하드 디스크 파일을 백업하는 것이 중요합니다. 항상 백업을 해 두는 것이 좋습니다. 그러나 프로세스는 일반적으로 잘 작동하므로 계속하기 전에 컴퓨터를 종료했는지 확인하십시오. VirtualBox에서 디스크 크기를 늘리는 방법에는 두 가지가 있습니다. CL을 사용하여 GUI를 사용하여 VirtualBox 디스크 크기 확장
 바탕화면 오른쪽 창에 Win7 작업 표시줄이 표시되면 어떻게 해야 하나요?
Jun 29, 2023 pm 07:41 PM
바탕화면 오른쪽 창에 Win7 작업 표시줄이 표시되면 어떻게 해야 하나요?
Jun 29, 2023 pm 07:41 PM
바탕화면 오른쪽 창에 Win7 작업 표시줄이 표시되면 어떻게 해야 하나요? 일반적인 상황에서는 기본적으로 작업 표시줄이 화면 하단에 있지만 최근 일부 Win7 사용자는 컴퓨터를 켰을 때 작업 표시줄이 화면 오른쪽 창으로 이동한 것을 발견했습니다. 그래서 다시 변경할 수 있는 방법이 있습니까? ? 자세한 조작 방법을 모르는 친구들이 많습니다. 아래 편집기는 바탕 화면 오른쪽 창에 표시되는 Win7 작업 표시줄 문제를 해결하기 위한 단계를 정리했습니다. 관심이 있으시면 편집기를 따라가 보세요. 아래를보세요! Win7 작업 표시줄이 바탕 화면 오른쪽 창에 표시됩니다. 해결 단계 1. 먼저 아래 그림과 같이 바탕 화면 오른쪽 창에서 작업 표시줄을 마우스 오른쪽 버튼으로 클릭하고 속성을 선택합니다. 2. 열린 작업 표시줄 및 속성 창에서 화면의 작업 표시줄을 클릭하세요. 하단 위치를 선택하고 작업 표시줄 잠금을 체크한 후 클릭하세요.
 CSS를 사용하여 div에 모서리가 누락되었음을 인식하는 방법
Jan 30, 2023 am 09:23 AM
CSS를 사용하여 div에 모서리가 누락되었음을 인식하는 방법
Jan 30, 2023 am 09:23 AM
div에 모서리가 없음을 인식하는 CSS 방법: 1. HTML 샘플 파일을 만들고 div를 정의합니다. 2. div의 너비와 높이 배경색을 설정합니다. 3. 삭제해야 하는 div에 의사 클래스를 추가합니다. 모서리를 지정하고 의사 클래스를 배경색과 동일한 색상 사용으로 설정한 다음 45도 회전한 다음 제거해야 할 모서리에 배치합니다.
 iframe과 div의 차이점은 무엇입니까
Aug 28, 2023 am 11:46 AM
iframe과 div의 차이점은 무엇입니까
Aug 28, 2023 am 11:46 AM
iframe과 div의 차이점은 iframe은 주로 다른 웹사이트의 콘텐츠를 로드하거나 웹페이지를 여러 영역으로 나눌 수 있는 외부 콘텐츠를 도입하는 데 사용된다는 점입니다. 레이아웃 및 스타일 제어를 위해 콘텐츠를 구성합니다.
 ChatGPT API를 기반으로 한 단어 표시 번역 브라우저 스크립트 구현
May 01, 2023 pm 03:28 PM
ChatGPT API를 기반으로 한 단어 표시 번역 브라우저 스크립트 구현
May 01, 2023 pm 03:28 PM
머리말 최근에는 GitHub에 ChatGPTAPI 기반의 브라우저 스크립트인 openai-translator가 있습니다. 단기간 내에 번역 지원 외에도 다듬기 및 요약 기능도 지원됩니다. -ins, 또한 Tauri 패키징을 사용합니다. Tauri가 Rust 부분을 사용한다는 사실을 제외하면, 브라우저 부분은 여전히 수동으로 구현하기가 쉽습니다. 예를 들어 openAI에서 제공하는 인터페이스에서는 다음 코드를 복사하고 브라우저 콘솔에서 요청을 시작하여 번역을 완료할 수 있습니다. //예제 constOPENAI_API_KEY="s
 div 상자 모델은 무엇입니까
Oct 09, 2023 pm 05:15 PM
div 상자 모델은 무엇입니까
Oct 09, 2023 pm 05:15 PM
div 상자 모델은 웹 페이지 레이아웃에 사용되는 모델입니다. 이 모델은 콘텐츠 영역, 패딩, 테두리 및 여백의 네 부분으로 구성됩니다. div 박스 모델의 장점은 웹 페이지의 레이아웃과 요소 사이의 간격을 쉽게 제어할 수 있다는 것입니다. 콘텐츠 영역의 크기, 내부 여백, 테두리 및 외부 여백을 조정하여 다양한 레이아웃 효과를 얻을 수 있습니다. 상자 모델은 또한 일부 속성을 제공하며 메서드는 CSS 및 JavaScript를 통해 상자의 스타일과 동작을 동적으로 변경할 수 있습니다.
 div와 스팬의 차이점은 무엇입니까?
Nov 02, 2023 pm 02:29 PM
div와 스팬의 차이점은 무엇입니까?
Nov 02, 2023 pm 02:29 PM
차이점은 다음과 같습니다. 1. div는 블록 수준 요소이고, 범위는 인라인 요소입니다. 2. div는 자동으로 한 줄을 차지하지만, 범위는 자동으로 줄 바꿈되지 않습니다. 3. div는 더 큰 구조와 레이아웃을 줄 바꿈하는 데 사용됩니다. 4. div는 다른 블록 수준 요소와 인라인 요소를 포함할 수 있고, 범위는 다른 인라인 요소를 포함할 수 있습니다.
 Apple 15 아이콘의 크기를 설정하는 방법
Mar 08, 2024 pm 05:22 PM
Apple 15 아이콘의 크기를 설정하는 방법
Mar 08, 2024 pm 05:22 PM
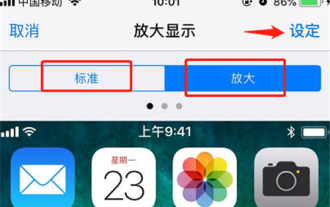
사용자가 Apple 15 아이콘의 크기를 설정하는 것은 매우 간단합니다. 휴대폰 설정에서 디스플레이와 밝기를 찾아 세부 설정을 할 수 있습니다. Apple 15 아이콘의 크기를 설정하는 방법 A: 디스플레이 및 밝기 설정에서 세부 설정을 하십시오. 1. 먼저 iPhone 또는 iPad 장치를 시작하고 홈 화면 인터페이스로 들어갑니다. 2. 그런 다음 사용자는 화면 하단에 있는 "설정" 애플리케이션 아이콘을 선택하고 클릭하여 들어가야 합니다. 3. "설정" 메뉴에서 "디스플레이 및 밝기" 옵션을 선택하고 "보기" 또는 "디스플레이 확대/축소" 옵션을 찾으세요. 4. 사용자는 "기본", "중간" 또는 "대형" 설정 등 다양한 옵션을 선택할 수 있습니다. 5. 적절한 아이콘 크기를 선택한 후 화면 오른쪽 상단을 탭하세요.






