新手,关于网页嵌入vlc播放器的视频播放问题_html/css_WEB-ITnose
width="480" height="360" events="True" id="vlc2">
实验室项目用到vlc,这方面是小白啊,请教各位大侠啊,最后一个StartTime参数的值,能够在页面上修改么,比如在页面上有个输入框,填入数据后,可以修改开始的播放时间
回复讨论(解决方案)
width="480" height="360" id="vlc2">
中间的StartTime怎么动态修改啊?为什么其他像AutoPlay,AutoLoop的都能在js下以vlc2.XXX的形式都能找到,但StartTime却找不到啊,但在页面源代码上修改StartTime是有用的啊,可以控制视频从什么时间开始播
解决了更改值的问题,不过貌似没有额,还是从头开始播放的,我猜测是不是在页面上出现播放器的时候这些参数已经初始化到播放内容里了,就是说在打开页面的时候就已经决定了播放的内容和开始时间呢?
能不能动态修改这些初始化的参数呢,就是改了以后能改变播放视频的内容?
求高手啊啊啊啊,感觉着挺简单的,不过作为一个菜鸟折腾一个多星期了啊啊啊
请问这个插入vlc播放器的代码 为什么我用了并不能在网页上显示播放器呢?
木有用过哦。。支持!介绍flv播放器的实例
http://www.ok22.org/art_detail.aspx?id=377【flash 播放器代码实例下载】
如果把VLC作为插件来用,首先需要注册。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 초보자에게 가이드를 제공하기 위한 Mist Lock Kingdom 플레이 팁
Jan 28, 2024 pm 03:33 PM
초보자에게 가이드를 제공하기 위한 Mist Lock Kingdom 플레이 팁
Jan 28, 2024 pm 03:33 PM
Mistlock Kingdom은 플레이어가 Sons of Fire로 플레이하여 생존하고 탐험할 수 있는 오픈 월드 게임입니다. 이 게임은 액션 RPG 도전의 독특한 엔터테인먼트를 결합하여 플레이어에게 끝없는 놀라움과 즐거움을 선사합니다. 게임에서 플레이어는 자원, 환경, 무기 등을 탐색할 수 있습니다. 일부 초보 플레이어는 게임을 시작하는 방법에 대해 궁금해할 수 있습니다. 이 소개 및 공유에서는 관련 시작 가이드를 제공할 것입니다. 안개 자물쇠 왕국 초보자를 위한 팁: 독기가 덮힌 지역의 위험 수준은 다릅니다. 탐사 과정에서 지도의 새로운 지역이 점차 잠금 해제되고 독기가 덮힌 지역의 위치를 확인할 수 있습니다. 맵은 두 가지 색상으로 구분됩니다. 파란색 영역은 짧은 시간 동안 입장할 수 있으며, 캐릭터의 능력치에 따라 머무를 수 있는 시간도 달라집니다.
 Discord에서 VLC를 스트리밍할 때 소리가 나지 않거나 지연되거나 검은 화면이 나타나는 문제를 해결하세요
Feb 19, 2024 pm 08:27 PM
Discord에서 VLC를 스트리밍할 때 소리가 나지 않거나 지연되거나 검은 화면이 나타나는 문제를 해결하세요
Feb 19, 2024 pm 08:27 PM
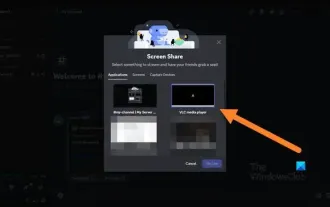
VLC는 확립된 플레이어이지만 관련성을 유지하기 위해 지속적으로 업데이트되고 개선됩니다. 일부 사용자는 VLC를 스트리밍할 때 사운드, 지연, 검은색 화면과 같은 문제를 경험할 수 있으며, 이는 이 기사에서 중점적으로 다룰 내용입니다. 따라서 VLC를 재생할 때 사운드 누락, 지연 또는 검은색 화면이 발생하는 경우 이 문서에서 해결책을 제공할 것입니다. Discord에서 VLC를 스트리밍하는 방법은 무엇입니까? VLC 스트리밍 구성은 복잡하지 않지만 여전히 특별한 문제가 발생할 수 있습니다. 이러한 문제를 해결하기 전에 아래에 언급된 잠재적인 솔루션을 완전히 이해했는지 확인하십시오. 불일치에 대해 VLC를 구성하려면 아래 언급된 단계를 따르십시오. 웹 버전은 스트리밍을 지원하지 않으므로 먼저 컴퓨터에 Discorde 클라이언트를 다운로드하여 설치하세요. VLC 미디어 열기
 VLC Chromecast가 Windows PC에서 작동하지 않음
Mar 26, 2024 am 10:41 AM
VLC Chromecast가 Windows PC에서 작동하지 않음
Mar 26, 2024 am 10:41 AM
VLC Chromecast 기능이 Windows PC에서 작동하지 않습니까? 이 문제는 Chromecast 장치와 VLC의 전송 기능 간의 호환성 문제로 인해 발생할 수 있습니다. 이 글에서는 이러한 상황에서 무엇을 할 수 있는지, 그리고 VLC 렌더러가 Chromecast를 찾을 수 없는 경우 어떻게 해야 하는지 알려드리겠습니다. Windows에서 ChromecastVLC를 사용하는 방법 VLC를 사용하여 Windows에서 Chromecast로 비디오를 전송하려면 다음 단계를 따르세요. 미디어 플레이어 앱을 열고 재생 메뉴로 이동하세요. 렌더러 옵션으로 이동하면 감지된 Chromecast 장치를 볼 수 있습니다.
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지의 자동 새로 고침을 설정하려면 HTML "meta" 태그, JavaScript "setTimeout" 함수, "setInterval" 함수 또는 HTTP "Refresh" 헤더를 사용할 수 있습니다. 자세한 소개: 1. HTML 문서의 "<head>" 태그에서 "meta" 태그를 사용하여 웹 페이지의 자동 새로 고침을 설정할 수 있습니다. 2. "setTimeout" " JavaScript 등의 기능
 네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
브라우저에서 웹페이지를 열 수 없지만 네트워크는 정상입니다. 가능한 이유는 다양합니다. 이 문제가 발생하면 단계별로 조사하여 구체적인 원인을 파악하고 문제를 해결해야 합니다. 먼저, 웹페이지가 열리지 않는 현상이 특정 브라우저에서만 나타나는지, 아니면 모든 브라우저에서 웹페이지를 열 수 없는지 확인하세요. 하나의 브라우저에서만 웹 페이지를 열 수 없는 경우 Google Chrome, Firefox 등과 같은 다른 브라우저를 사용하여 테스트해 볼 수 있습니다. 다른 브라우저에서 페이지를 올바르게 열 수 있다면 해당 특정 브라우저에 문제가 있을 가능성이 높습니다.
 앵커포인트 강림절 초보자를 위한 회사 캐릭터 추천 10가지
Feb 20, 2024 pm 02:30 PM
앵커포인트 강림절 초보자를 위한 회사 캐릭터 추천 10가지
Feb 20, 2024 pm 02:30 PM
Anchor Arrival은 고화질 미소녀 2차원 테마를 갖춘 3D 턴제 카드 게임으로, 플레이어가 탐색하고 경험할 수 있는 풍부하고 흥미로운 캐릭터 조합을 제공합니다. 초보자도 궁금합니다.풀에서 추천하는 강력한 캐릭터는 무엇일까요? 앵커 포인트 강림은 초보자 풀의 강력한 캐릭터 추천을 살펴보겠습니다. 앨리스는 주로 단일 대상 천둥형 폭발 캐릭터입니다. 출력이 매우 폭발적이며 경험이 신규 사용자에게 매우 친숙하므로 선택하는 것이 좋습니다. 10골드 뽑기에는 "앨리스" + "영양" 조합을 선택하는 것이 좋습니다. 앨리스는 금파이어 속성을 출력하기에 가장 적합한 캐릭터이며, 초보자 카드 풀의 다른 두 캐릭터보다 조금도 강하지 않습니다. 앨리스는 스페셜을 통과할 수 있습니다




